AFFINGER5での吹き出し会話の設定方法が分からない
AFFINGER5での吹き出し会話のカスタマイズ方法分からない
吹き出し会話の注意事項は?
こんな悩みを解決します。
本記事の内容
- 吹き出し会話について
- AFFINGER5の吹き出し会話カスタマイズ方法
- AFFINGER5の吹き出し会話使い方
- 吹き出し会話注意事項
記事でよく見かける吹き出し会話。
吹き出し会話には記事を見やすくしたり、伝わりやすくする効果があります。
そんな吹き出し会話をWordPressテーマAFFINGER5(アフィンガー5)では、プラグインや難しい設定なしで使用可能!
吹き出し会話のデザイン性も豊富で、好みのカスタマイズができちゃいます。
本記事では吹き出し会話についてAFFINGER5での設定方法を解説します。
吹き出し会話の役割

記事内でよく見かける吹き出し会話。自分のブログでも使いたいと思う方も多いでしょう。
この吹き出し会話は楽しい感じを出すだけでなく、使うメリットがあります。
吹き出し会話のメリット
- 記事を読みやすくする
- 内容が伝わりやすくなる
- 堅苦しさがなくなる
- 個性を出すことができる
ひたすら文字ばかりを並べるよりも吹き出しを使うことで、テンポを変えることができるのが特徴。また、吹き出し会話を使うことで堅苦しさがなくなり、離脱率も減少します。
吹き出し会話はメリットが多いので、是非使いたい機能です。
続いてAFFINGER5での吹き出し会話の使い方について解説します。
【AFFINGER5】吹き出し会話カスタマイズ方法
AFFINGER5での吹き出しカスタマイズ方法は2種類の設定画面があります。
- AFFINGER5管理
- カスタマイズ設定
「AFFINGER5管理」はアイコンの画像や名前を設定、「カスタマイズ設定」は吹き出しの色や形を変更できます。
では、カスタマイズ方法について詳しく説明します。
AFFINGER5管理
AFFINGER5管理ではアイコンの画像や名前を設定できます。
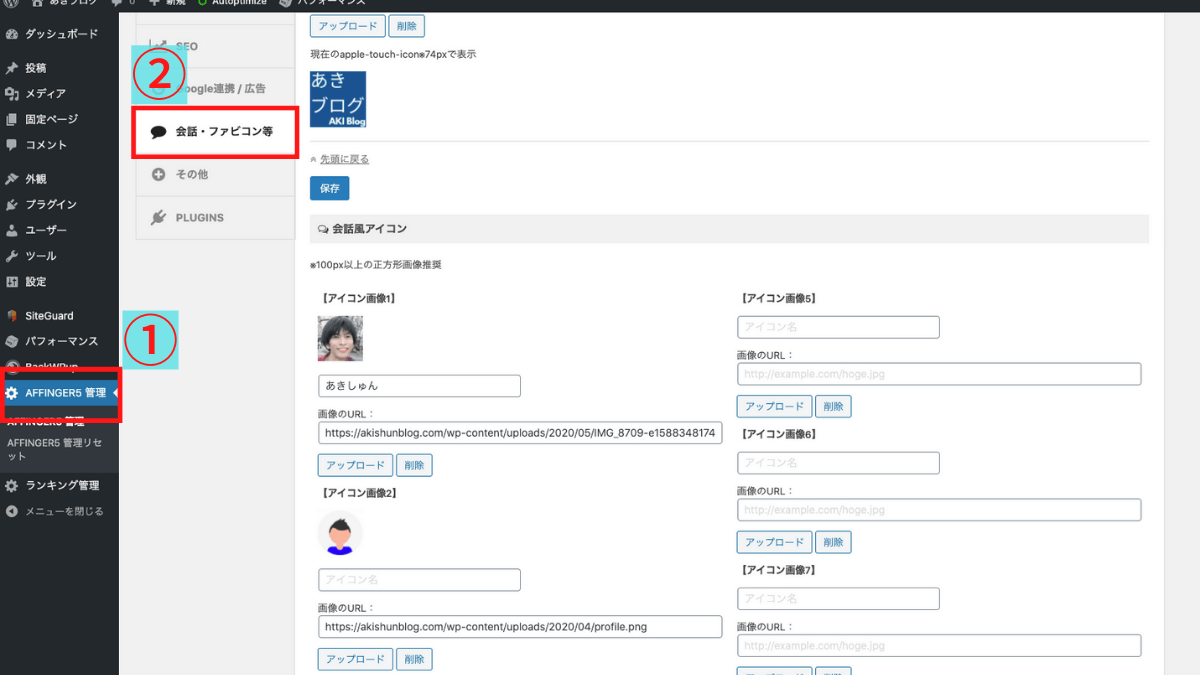
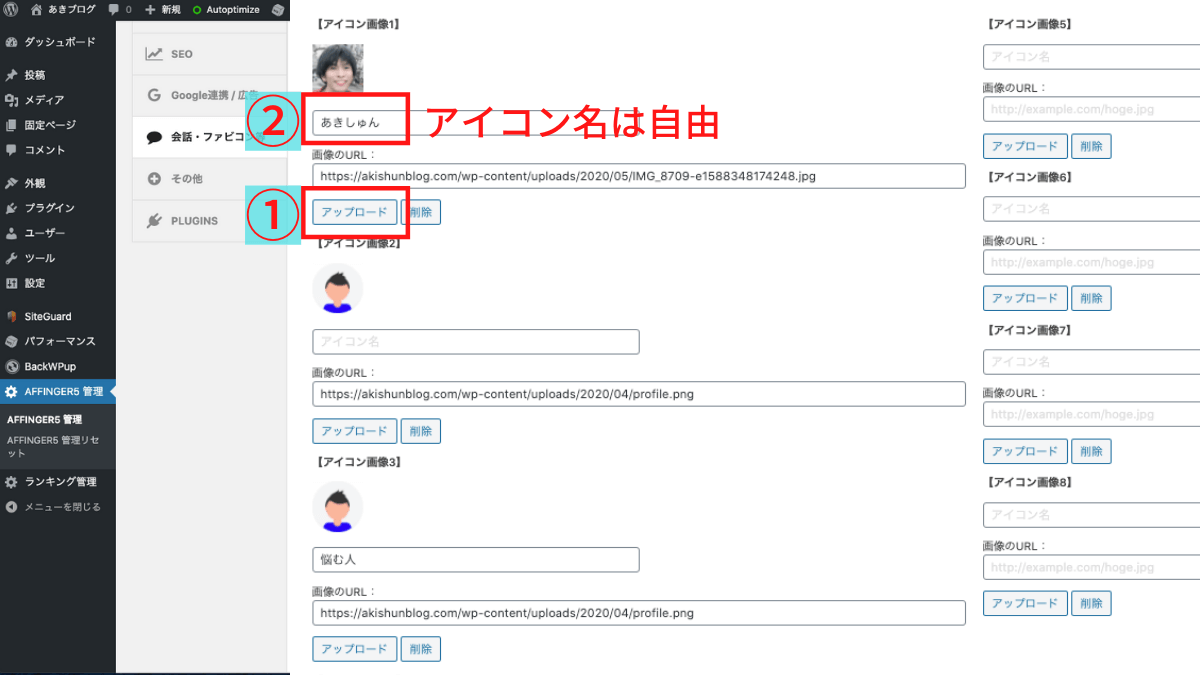
WordPress管理画面より「AFFINGER5管理」→「会話・ファビコン等」→「会話風アイコン」です。
アイコン画像と名前の設定
アイコン画像や名前の設定をすることができます。アイコンは8つまで設定が可能!
方法は次の手順でアイコンを設定できます。
- 「アップロード」よりアイコン画像を設定
- 「アイコン名」は好みで入力


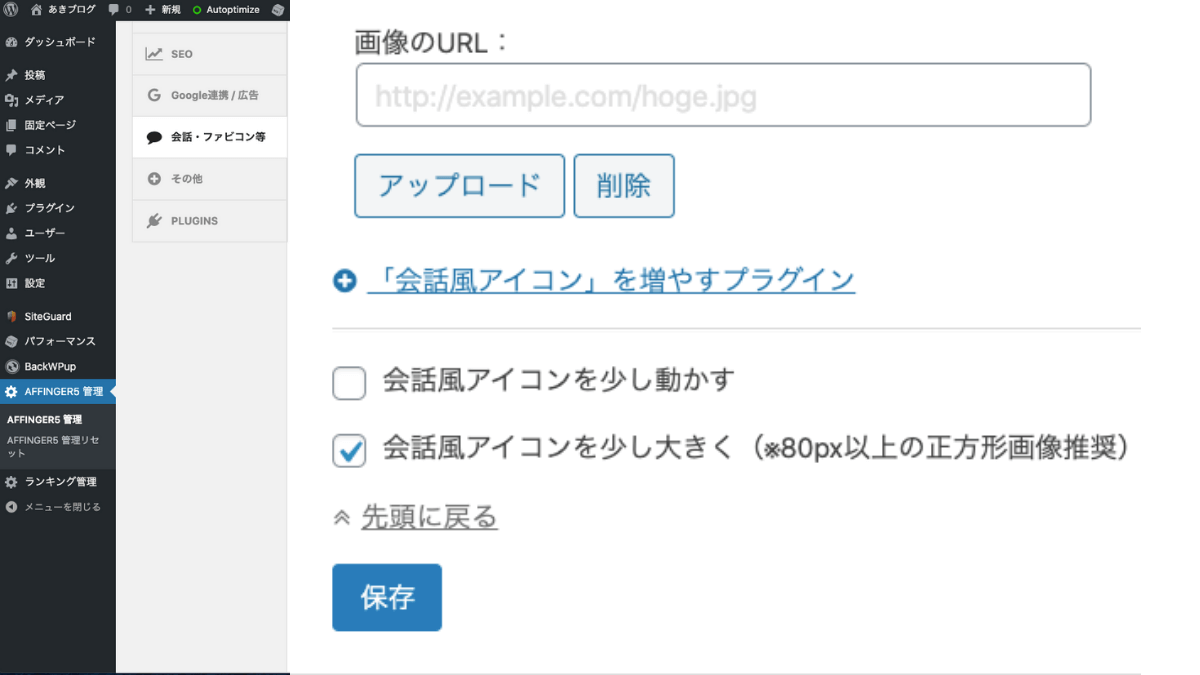
アイコンを動かす、アイコンを大きく表示
チェックを入れることでアイコンを動かしたし、アイコンを大きく表示することができます。
私は画像のように設定してるのでアイコン大きめになってます。
カスタマイズ設定
カスタマイズでは吹き出しの色や形を変更できます。
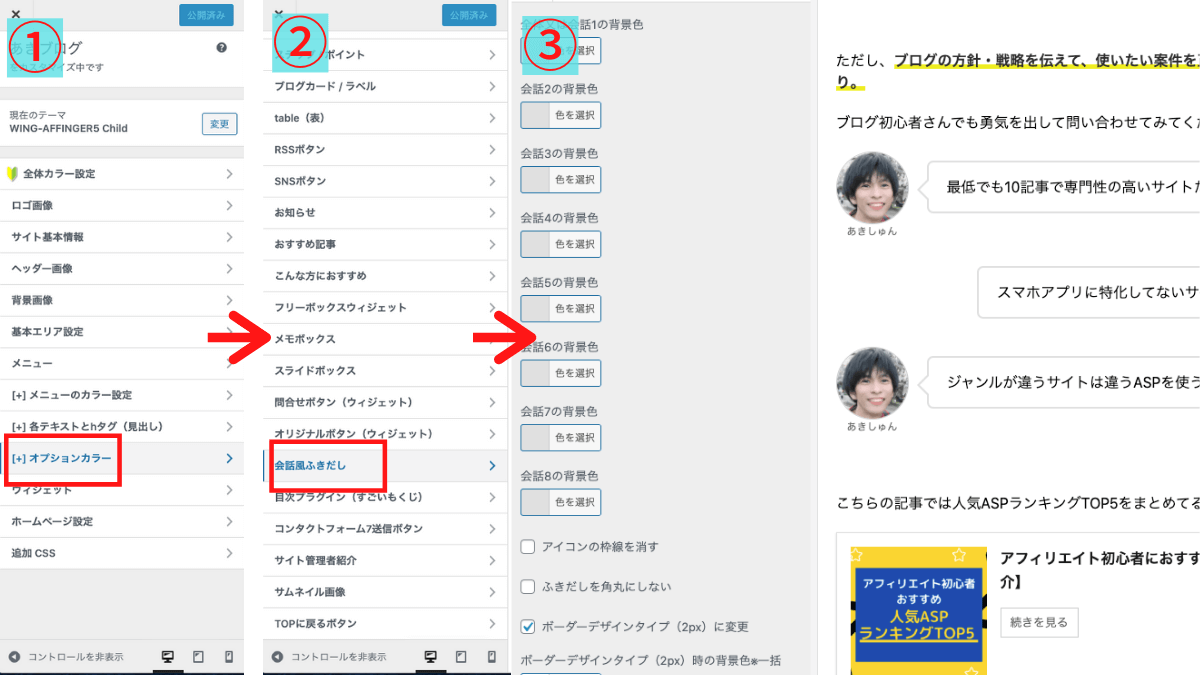
WordPress管理画面より「外観」→「カスタマイズ」です。
上のような画面が表示されたら、「オプションカラー」→「会話風ふきだし」に進んでください。
ここでは以下の設定ができます。
- 吹き出しの背景色
- アイコン周りの枠線
- 吹き出しを角丸or四角
- 吹き出し(枠線タイプ)
順に画像を使って解説していきます。
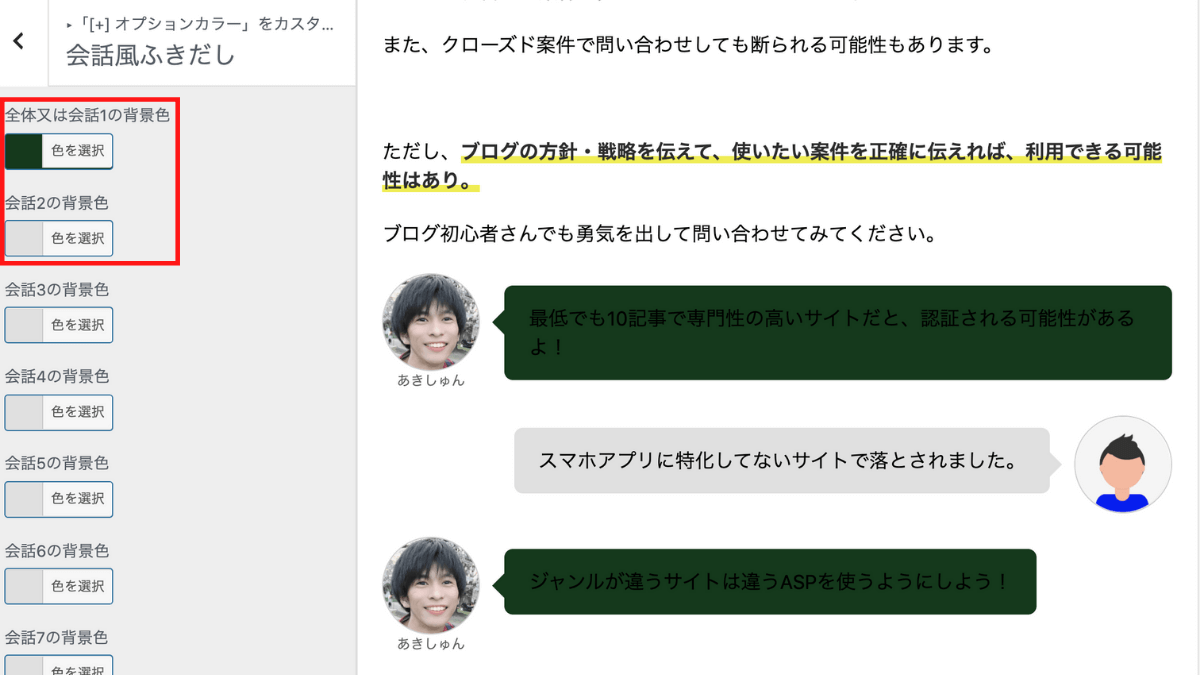
吹き出しの背景色
画像を参考にしてみてください。会話1を緑、会話2をグレーにしてみました。
背景色次第では文章が読みづらくなるので気をつけてください。
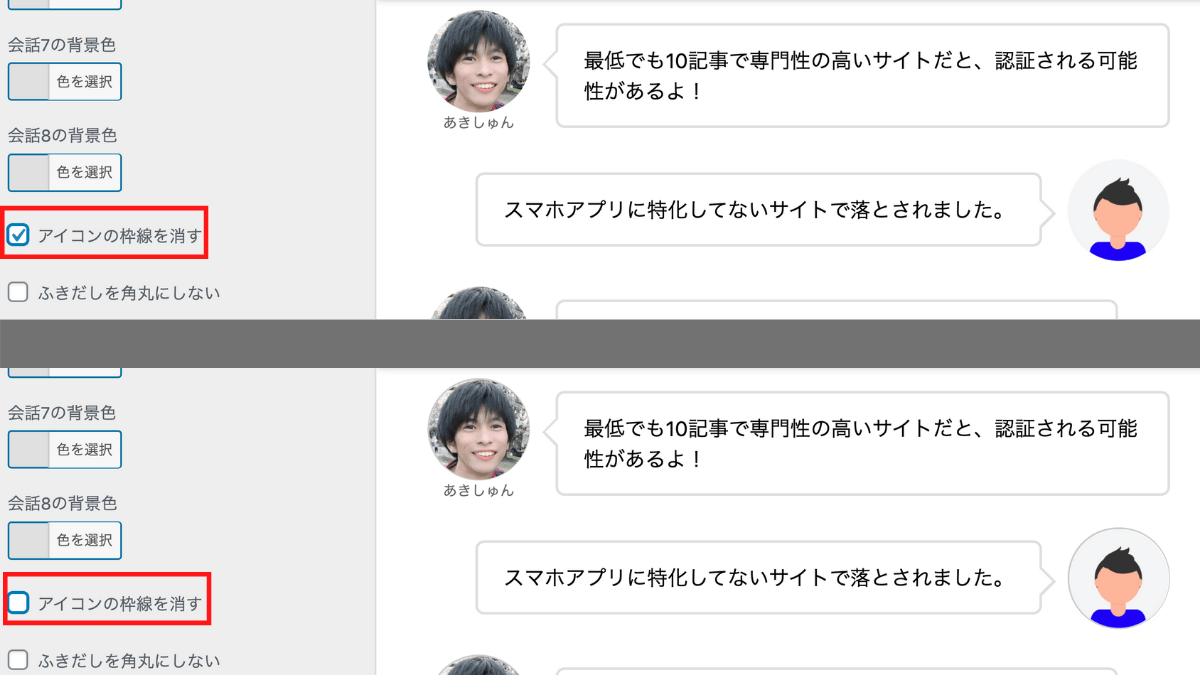
アイコン周りの枠線
アイコン周りの枠線を消すことができます。少し分かりづらいですが、アイコン次第では枠線が目立つものも。
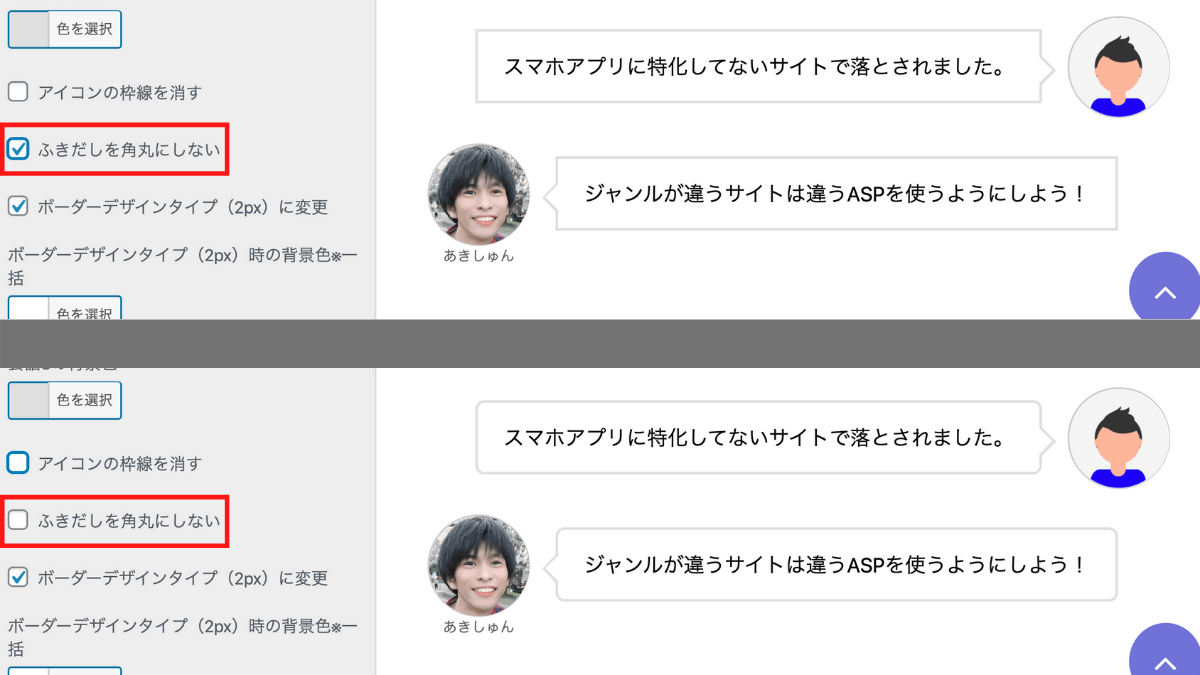
吹き出しを角丸or四角
吹き出しの形を変えることができます。好みで設定してみてください。
個人的には、アイコンで柔らかい印象を持ってもらうために角丸を使用してます。
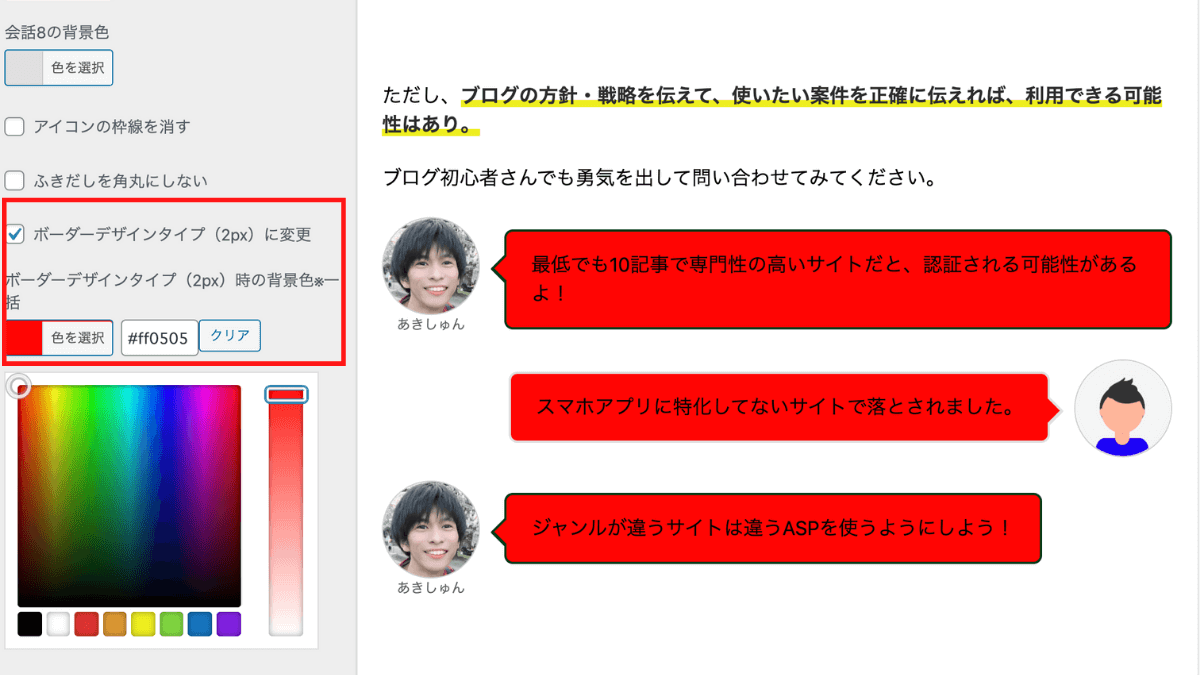
吹き出し(枠線タイプ)
吹き出しに枠線をつけることができます。
その場合、吹き出しの背景色で設定していた色が枠線。
「ボーダーデザインタイプ時の背景色」が吹き出しの背景色になります。
また、「ボーダーデザインタイプ(枠線のみ)に変更」より、吹き出しの枠線の太さを変更することも可能です!
あきブログの会話吹き出し設定
参考までに私の会話吹き出しの設定を表記しときます。
同じデザインにしたければ、管理画面で設定してみてください。
- 会話の背景色 → #e0e0e0
- 「ボーダーデザインタイプに変更(2px)」にチェック
- ボーダーデザインタイプ時の背景色 → #ffffff
【AFFINGER5】吹き出し会話使い方
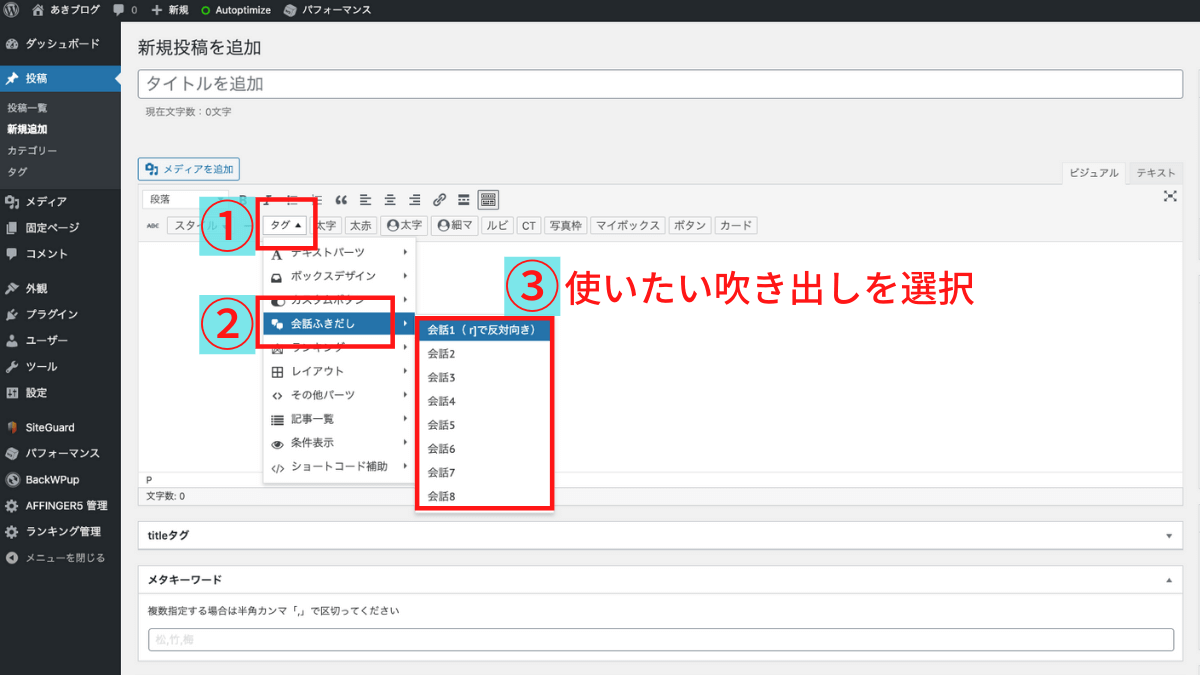
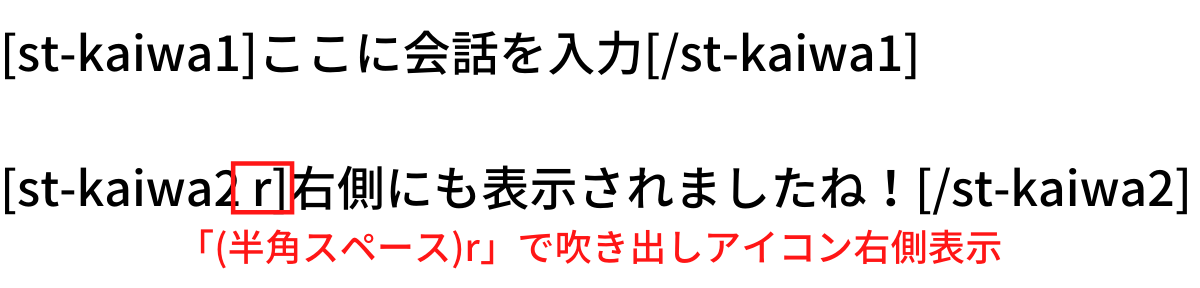
投稿編集画面のビジュアルの「タグ」→「会話吹き出し」にカーソルを合わせます。
会話1〜8まで表示されるので、使用したいアイコンを設定した番号を選択してください。
画像のようなタグが表示されるので、会話内容をタグの間に入力しましょう。
会話吹き出しを右側表示したい場合も画像を参考にしてください。
この画像のコマンドは実際このように表示されます。

吹き出し会話注意事項
吹き出し会話で記事が読みやすくなりますが、間違った使い方をすると逆効果です。
以下の2つのポイントに気をつけましょう。
- 使いすぎない
- 文字を読みやすい背景色にする
使いすぎない
吹き出し会話の使いすぎは、内容が薄くなってしまいます。
会話調だけの説明は間延びしてしまい、重要な説明もユーザーに届きにくくなります。
大事な内容は会話吹き出しではなく、文章で正確に伝えましょう。
文字を読みやすい背景色にする
上記のカスタマイズ方法で例を上げましたが、背景色に気をつけてください。
アイコンごとに色を変えるのもいいでしょう。
しかし、せっかくの会話内容が読みづらくては、ユーザービリティが低いと言えます。
読者が読みやすいように心がけてください。
【AFFINGER5】吹き出し会話カスタマイズ設定まとめ
AFFINGER5での吹き出し会話の詳しい設定方法を解説しました。
また吹き出し会話についてやメリット・注意点も述べました。
記事を読みやすくするために吹き出しを効果的に使ってみてください。
また、他に役に立つAFFINGER5に関する記事は下記にまとめていますので、ご活用下さい。
この記事を読んでるという方はAFFINGER5を既に使っている方だと思います。
以下の文章は WordPressテーマ「AFFINGER5」を購入しようと思っている方向けです。
AFFINGER5なら吹き出しを簡単にカスタマイズできます。
実は私がWordPressでブログを初めてすぐに吹き出しを使いこなせていました。
初心者でもAFFINGER5なら、あなたが作りたいデザインを簡単に作ることができます。
こちらの記事を読めばAFFINGER5がいかにデザインカスタマイズ性が高いか評判を確認することができますよ。
-

WordPressテーマAFFINGER5(アフィンガー5)の評判・口コミまとめ
続きを見る
こんな方にオススメ
- 今のテーマでデザインに納得してない方
- ブログ初心者でテーマ選びに迷ってる方
- CSSの知識がないけどブログデザインに力入れたい方
これらに当てはまる方は是非早いうちに、AFFINGER5導入を考えてみてください。
記事を数十本書いてからのテーマ変更は時間がかかったり、記事が修正不可能だったり大変なことだらけです。
効率よく、そして楽しくブログを運営していくために少し初期投資してみませんか?