AFFINGER5でのメニューバーのカスタマイズ方法分からない
あきブログのメニューバー真似したい
こんな悩みを解決します。
本記事の内容
- メニューバーについて
- AFFINGER5のメニューバーカスタマイズ方法
- あきブログのメニューバー紹介
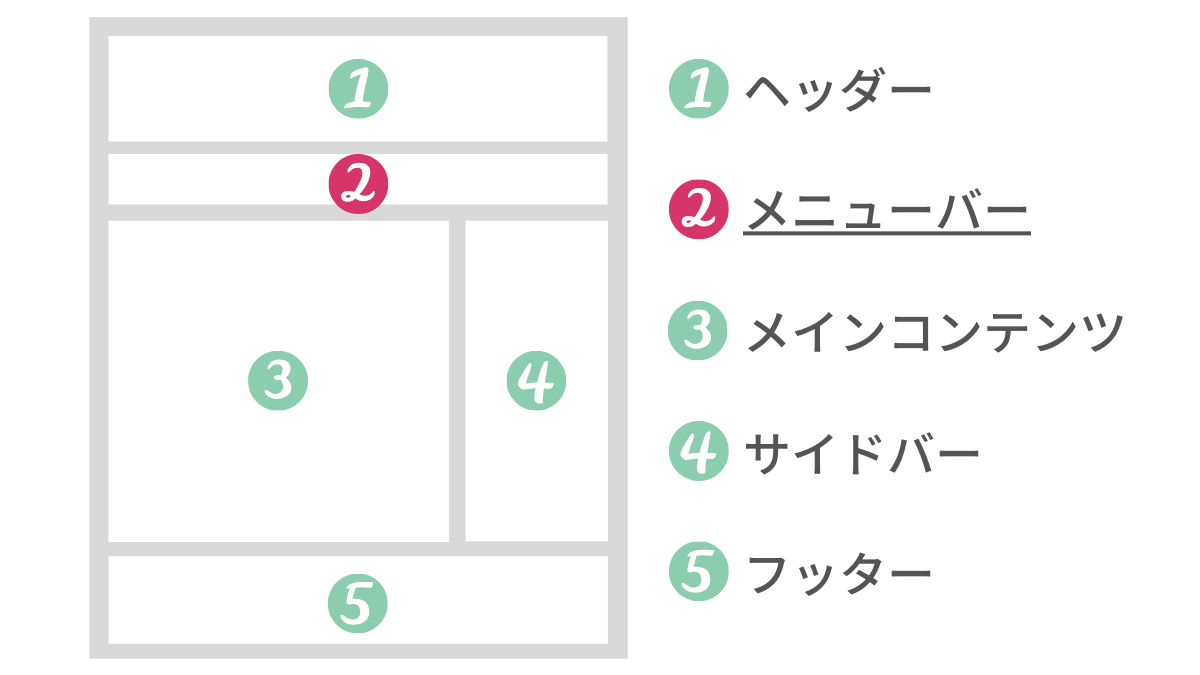
ブログの構成要素のうちの一つ「メニューバー」
どんなサイト情報があるのかを一瞬で伝える役割があります。
AFFINGER5(アフィンガー5)では使い方さえ理解すれば、いろんなメニューバーデザインを思い通りに作ることができます。
本記事ではAFFINGER5のメニューバー設定を詳しく説明します。
メニューバーの役割
メニューバーとは、ヘッダーの下側に設置されたサイトを案内する領域のこと。
スペースは狭いですが、メニューバーがあることによって読者にどんなサイトなのかを一瞬で伝えれます。メニューバー次第で収益がUPしたり、サイト滞在時間が増えるので設定は必須です。
メニューバーについては下の記事に詳しくまとめてあります。
メニューバーの作成のコンセプトが決まってない方は参考にしてください。
-

見やすいブログデザイン【メニューバーの役割】
続きを見る
【AFFINGER5】メニューバーカスタマイズ方法
AFFINGER5でのメニューバーのカスタマイズ方法は2種類の設定画面があります。
- メニュー
- カスタマイズ設定
「メニュー」はメニューバーにどの項目を載せるか、「カスタマイズ設定」は色や大きさを設定できます。
では、カスタマイズ方法について詳しく説明します。
メニュー
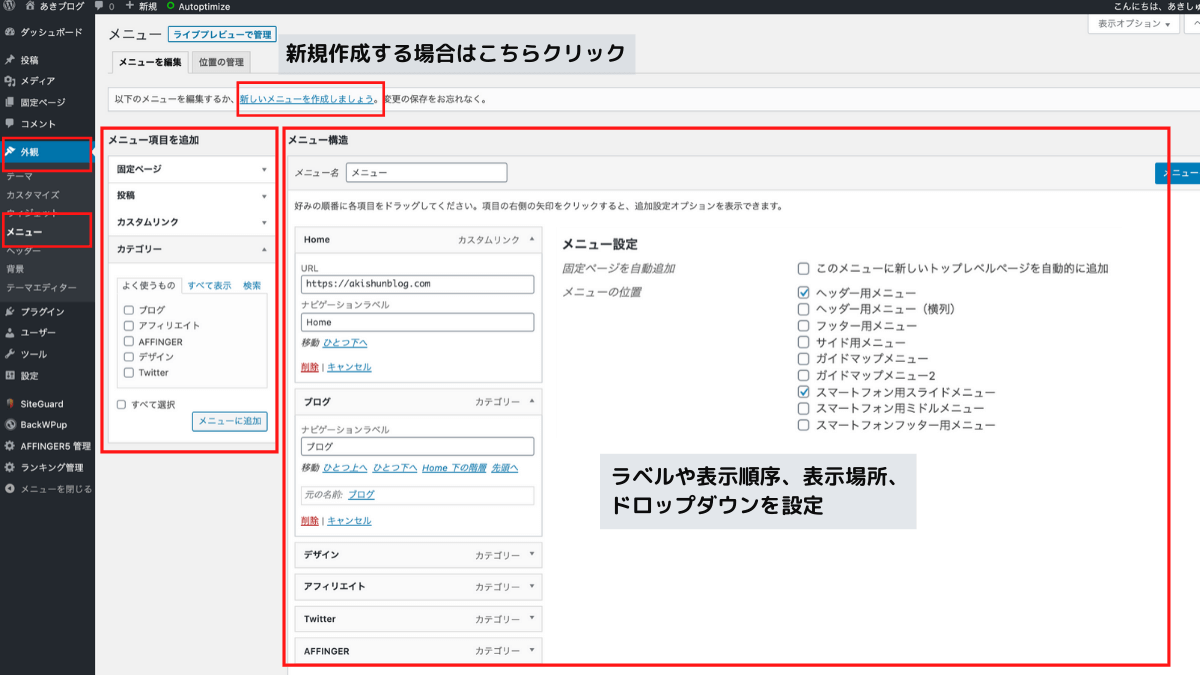
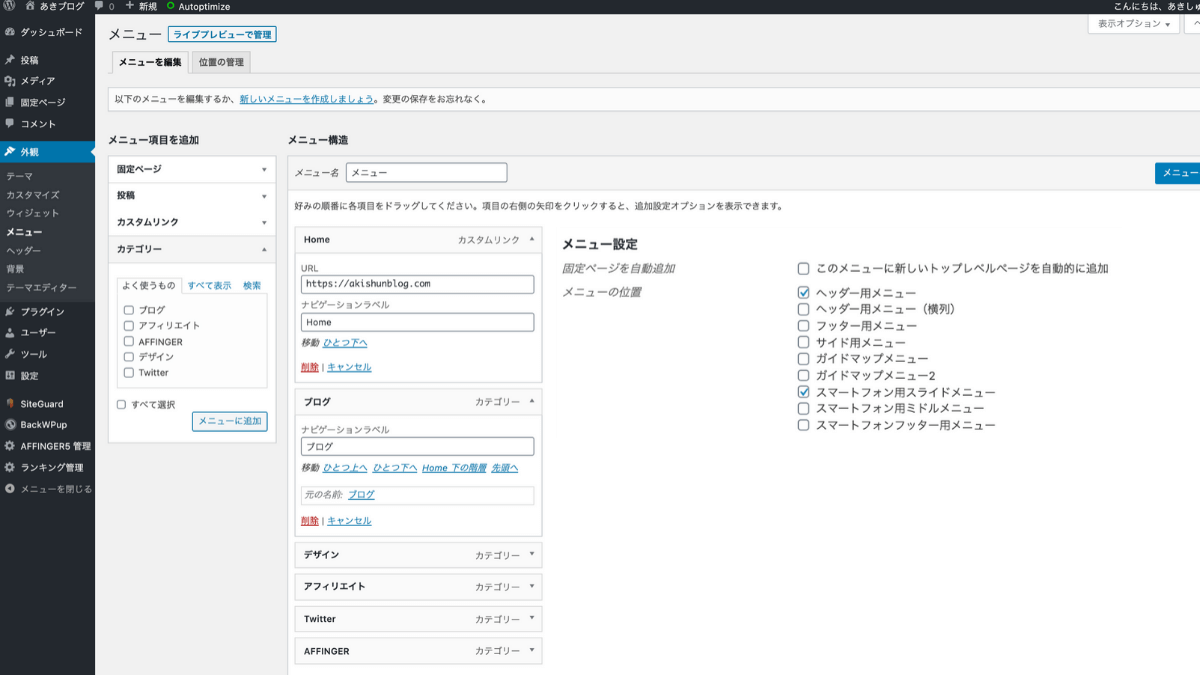
WordPress管理画面より「外観」→「メニュー」です。
このページではメニューバーについての項目を以下の2要素から設定できます。
- メニューバーの表示項目設定
- メニューバーの設置位置
メニューバーの表示項目設定
はじめに「新しいメニューを作成しましょう。」をクリックしてください。
メニュー名にタイトルを入れて、好きな項目を追加します。
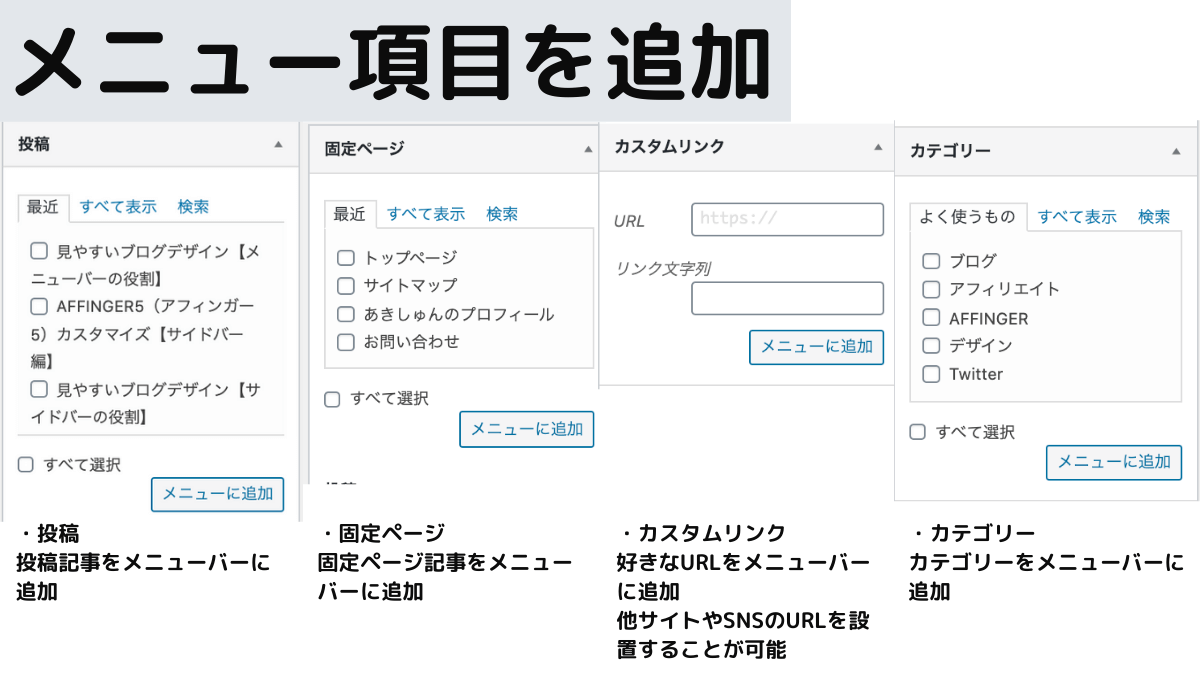
メニュー項目には4パターンがあります。
- 投稿
- 固定ページ
- カスタムリンク
- カテゴリー
固定ページや書いた記事、カテゴリーなどは設定しやすいように組み込まれています。
それら以外にメニューバーに載せたいものがあれば「カスタムリンク」を使って、好みのメニューバーを追加しましょう。
追加したらメニュー構造の編集したい項目をクリックして、「ナビゲーションメニュー」にメニューバーに表示させたい名称を設定してください。
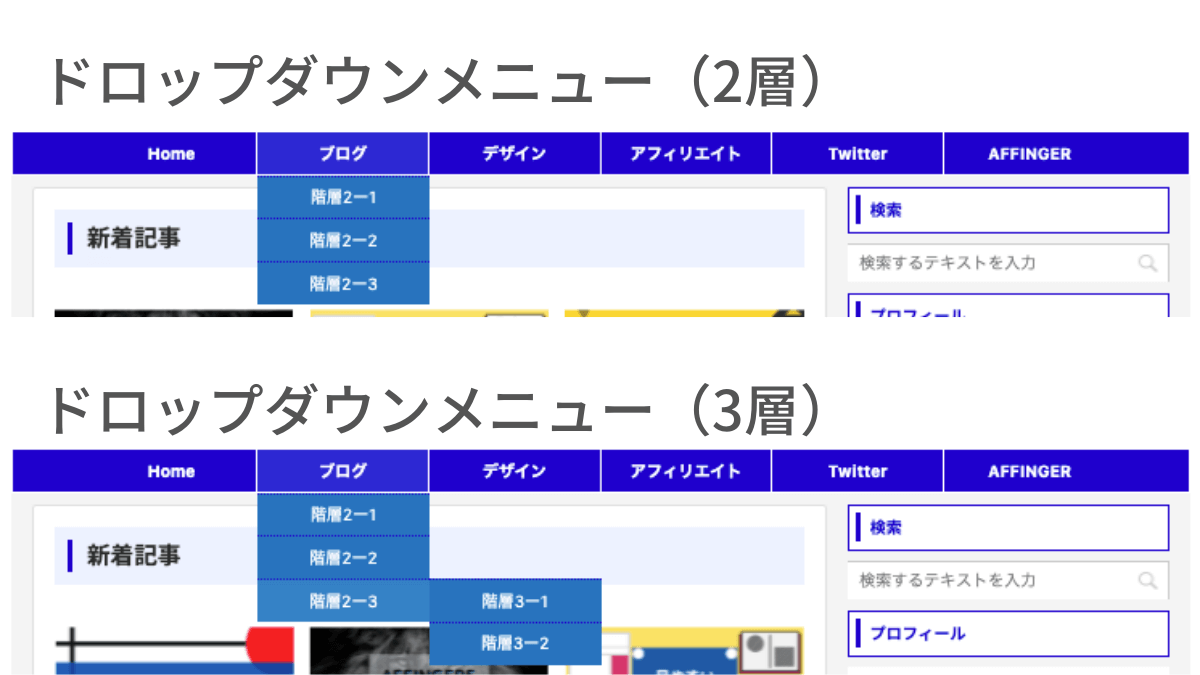
ドラッグすることで順番や、メニューをドロップダウンに設定することも可能です。
ドロップダウンメニューのイメージは写真を参考にしてください。
最後に画面右上の「メニューを保存」で有効化しましょう。
メニューの位置設定
メニューの位置設定はたくさんありますが、一般的に以下の項目の設置を検討しましょう。
- ヘッダー用メニュー(or ヘッダー用メニュー(横列))
- サイド用メニュー
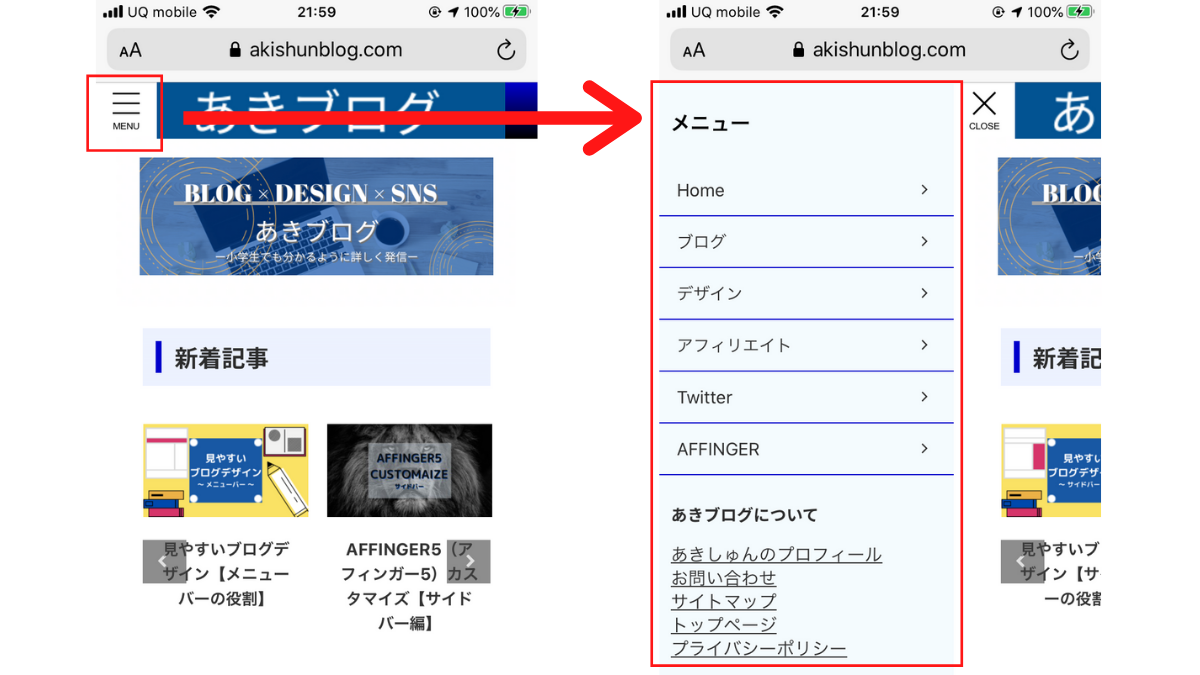
- スマートフォン用スライドメニュー
スマートフォン用スライドメニューとは、写真のようなスマートフォン用のメニューです。
スマートフォンでは表示面積がパソコンに比べて狭いです。なのでスライドメニューを設置した方がユーザビリティが高くなります。
AFFINGER5でのスマートフォンメニューの設定方法は、こちらの記事でまとめています。
スマートフォンメニューを設定したい方は参考にしてください。
-

【AFFINGER5】スライドメニューのデザイン・カスタマイズ設定方法を攻略
続きを見る
カスタマイズ設定
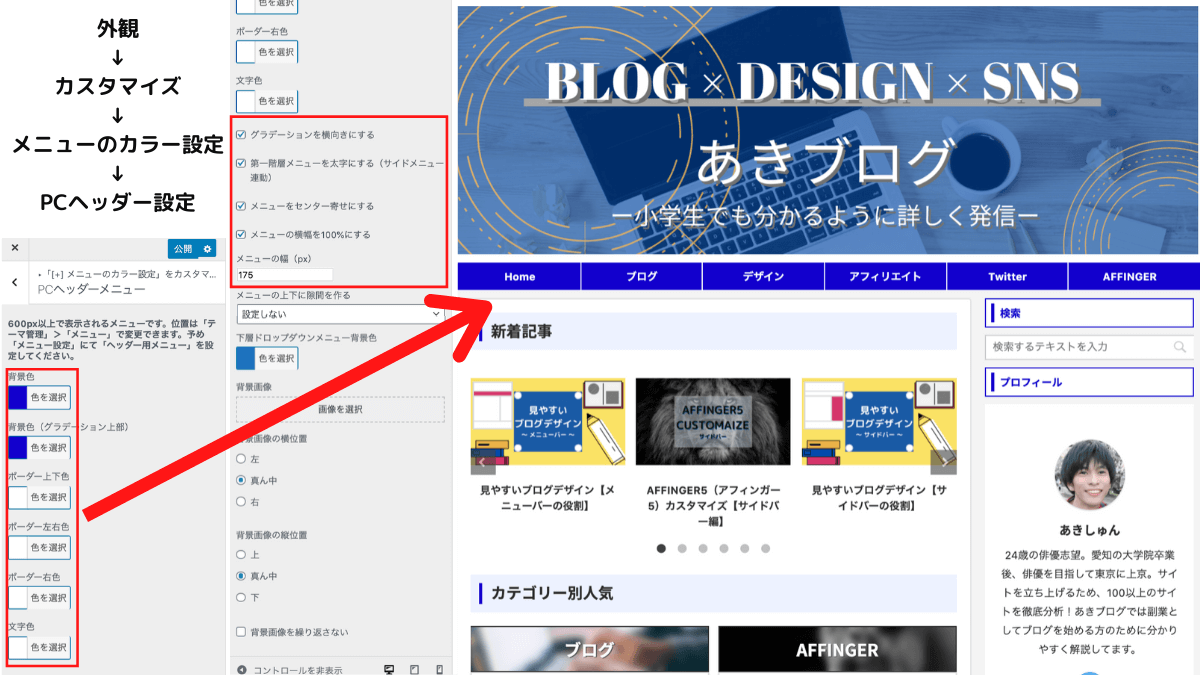
WordPress管理画面より「外観」→「カスタマイズ」→「メニューのカラー設定」→「PCヘッダー設定」です。ここではメニューバーの色や表示サイズを設定できます。
自分のサイトに合わせたカラーを設定しましょう。
あきブログのメニューバー設定
あきブログのメニューバー設定を全て公開します。
(今後設定を多少変える可能性がありますが、大きく変わる予定はありません)
「あきブログ」のメニューバーはユーザビリティを考慮した結果、カテゴリーとホームボタンを設置しています。
- HOME(カスタムリンク)
- ブログ(カテゴリー)
- デザイン(カテゴリー)
- アフィリエイト(カテゴリー)
- Twitter(カテゴリー)
- AFFINGER(カテゴリー)
ドロップダウンメニュー(第2層)は現在使っておりません。
(カテゴリーによっては今後ドロップダウンメニューを使う可能性もあります)
メニュー
WordPress管理画面より「外観」→「メニュー」です。
このページでは何をメニューバーに表示するか、どこに設置するかを決めています。
メニューの位置設定は以下の2つです。
- ヘッダー用メニュー
- スマートフォン用スライドメニュー
私はメニュー構造を一つしか作ってませんが、設定位置ごとにメニュー項目を変えることも可能です。
カスタマイズ設定
WordPress管理画面より「外観」→「カスタマイズ」です。ここではメニューバーの色の設定や、細かい装飾を設定できます。
各色変化させるとどこが変わるのかはご自身で確認してみてください。
私が設定で意識してるのは以下の項目です。
- 第一階層メニューを太字にする(サイドメニュー連動)
- メニューをセンター寄せにする
- メニューの横幅を100%にする
- メニューの幅
第一階層メニューを太字をすることで強調し、見やすくしています。
また、メニューをセンター寄せ。メニュー項目が5個以上あるなら、バランスを意識するとセンター寄せにした方がいいです。
メニューの横幅は100%。これもバランスを意識しての設定です。
メニューの幅もバランスよくするために設定してます。これに関してはメニュー項目が6つ以上の方は調整することをオススメします。
【AFFINGER5】メニューバーカスタマイズ設定まとめ
AFFINGER5でのメニューバーの詳しい設定方法を解説しました。
また、私の「あきブログ」のメニューバーの設定をご紹介しました。
デザイン性が高いAFFINGER5で、自分好みのメニューバーをカスタマイズしてみてください。
また、私のメニューバーカスタマイズ設定も参考にしてみてください。
読者目線で作成を第一とし、自分好みのメニューバーを作ってブログを楽しみましょう。
また、他に役に立つAFFINGER5に関する記事は下記にまとめていますので、ご活用下さい。
この記事を読んでるという方はAFFINGER5を既に使っている方だと思います。
以下の文章は WordPressテーマ「AFFINGER5」を購入しようと思っている方向けです。
AFFINGER5ならメニューバーを簡単にカスタマイズできます。
実は私がWordPressでブログを初めて1週間の初心者時代から、このメニューバーのデザインはほとんど変わっていません。
初心者でもAFFINGER5なら、あなたが作りたいメニューバーを簡単に作ることができます。
こちらの記事を読めばAFFINGERがいかにデザインカスタマイズ性が高いか評判を確認することができます。
-

WordPressテーマAFFINGER5(アフィンガー5)の評判・口コミまとめ
続きを見る
こんな方にオススメ
- 今のテーマでデザインに納得してない方
- ブログ初心者でテーマ選びに迷ってる方
- CSSの知識がないけどブログデザインに力入れたい方
これらに当てはまる方は是非早いうちに、AFFINGER5導入を考えてみてください。
記事を数十本書いてからのテーマ変更は時間がかかったり、記事が修正不可能だったり大変なことだらけです。
効率よく、そして楽しくブログを運営していくために少し初期投資してみませんか?