AFFINGER5でのメニューバーの設定方法が分からない
AFFINGER5でのスライドメニューのカスタマイズ方法分からない
あきブログのスライドメニュー真似したい
こんな悩みを解決します。
本記事の内容
- スライドメニューについて
- AFFINGER5のスライドメニューカスタマイズ方法
- あきブログのスライドメニュー紹介
ブログの構成要素のうちの一つ「スマホ用スライドメニュー」
パソコンより表示画面が狭いスマホで、カテゴリー等を配置して使いやすくする機能の一つです。
その結果ユーザビリティを向上させることに役立ちます。
AFFINGER5(アフィンガー5)ではとても簡単に、いろんなスライドメニューのデザインを作ることができます。
本記事ではAFFINGER5のスライドメニュー設定を詳しく説明します。
なおパソコンでこの記事を見てる方は、スマホでデザインを確認しながら読むと理解しやすいです。
スライドメニューとは
スライドメニューとはスマホ用のメニューです。上画像のようにスマホ画面左上の三本線をタップすると、メニューが表示されるようになっています。
三本線は左上でも右上でも設定が可能で、設定場所によりメニューが左や右に飛び出すような仕組み。
スライドメニューがあることで、パソコンより狭い表示サイズのスマホで、情報を整理することができるので使いたい機能です。
読者はメニューからいつでも検索できるため、結果ユーザビリティを向上させることに役立つでしょう。
スライドメニュー注意事項
スライドメニューはどうしてもスマホ画面の大きさのせいで、表示面積は小さいです。そのため、情報を載せすぎると見づらくなってしまいます。
以下の点に注意して、読者ファーストでスライドメニューを作りましょう。スライドメニューの作成においての注意事項をまとめました。
- 広告を載せない
- 縦に情報を詰めすぎない
広告を載せない
ブログ収益を上げるために、アドセンスやアフィリエイト広告を載せたくなるでしょう。しかし、広告をスライドメニューに載せるべきではないと私は考えてます。
理由は読者が求めてる情報ではないからです。
ただえさえ狭い領域しかないスライドメニュー。その中に広告を載せたら、その狭い領域をとってしまいます。
読者は広告をクリックするために、スライドメニューを開きません。カテゴリーや固定ページ等の他記事を探すために、スライドメニューを開きます。読者ファーストを意識し、スライドメニューに広告を載せないようにしましょう。
縦に情報を詰めすぎない
スライドメニューに縦に情報を詰めすぎて、スクロールしないと全詳細が見えないは避けましょう。
スライドメニューはパソコン表示でいう、メニューバーとサイドバー、フッターのいいとこ取りをしてるポジションです。メニューバー、サイドバー、フッターの中から読者がよく使うであろうメニューのみを入れましょう。
記事をスライドバーに設定する場合は、特に注意が必要です。アイキャッチ(ブログカード表示)が大きく面積をとってしまうと、縦に長いスライドメニューになってしまうからです。
見やすいスライドメニューにするために、縦に情報を詰めすぎないように気をつけてください。
【AFFINGER5】スライドメニューカスタマイズ方法
AFFINGER5でのスライドメニューのカスタマイズ方法は4種類の設定箇所があります。
- AFFINGER5管理
- ウィジェット
- メニュー
- カスタマイズ設定
「AFFINGER5管理」ではスライドメニューの有無や、スライドメニュー用のアイコンのタイプ・位置、「ウィジェット」と「メニュー」はメニューバーの表示項目、「カスタマイズ設定」は色や大きさを設定できます。
では、カスタマイズ方法について詳しく説明します。
AFFINGER5管理
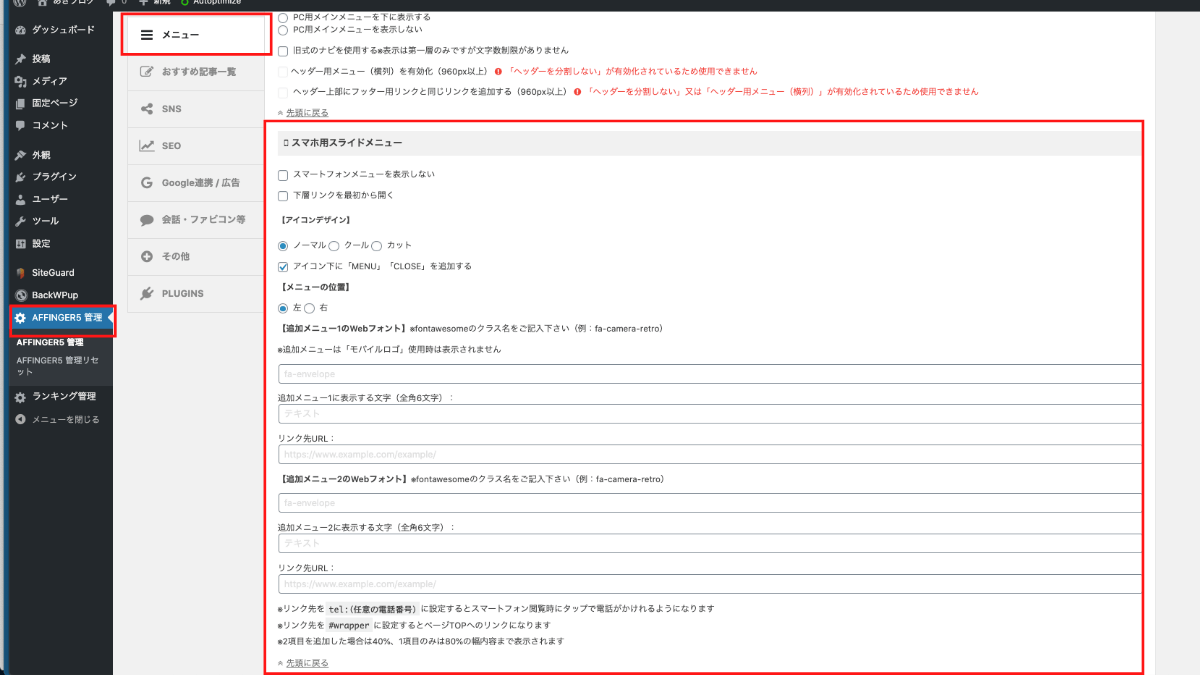
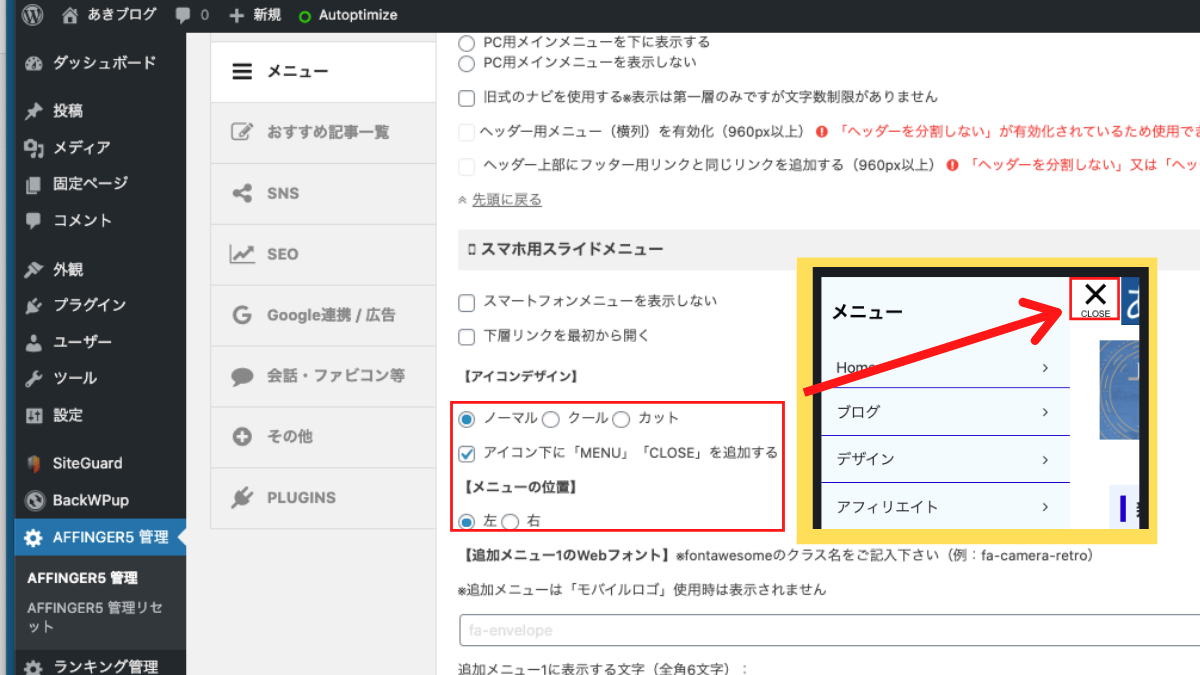
WordPress管理画面より「AFFINGER5管理」→「メニュー」→「スマホ用スライドメニュー」です。
テーマ管理ではスライドメニューの有無や、スライドメニュー用のアイコンのタイプ・位置を設定することができます。
以下の設定について検討してください。
- スマートフォンメニューを表示しない
- 下層リンクを最初から開く
- アイコンデザイン
- メニューの位置
ウィジェット
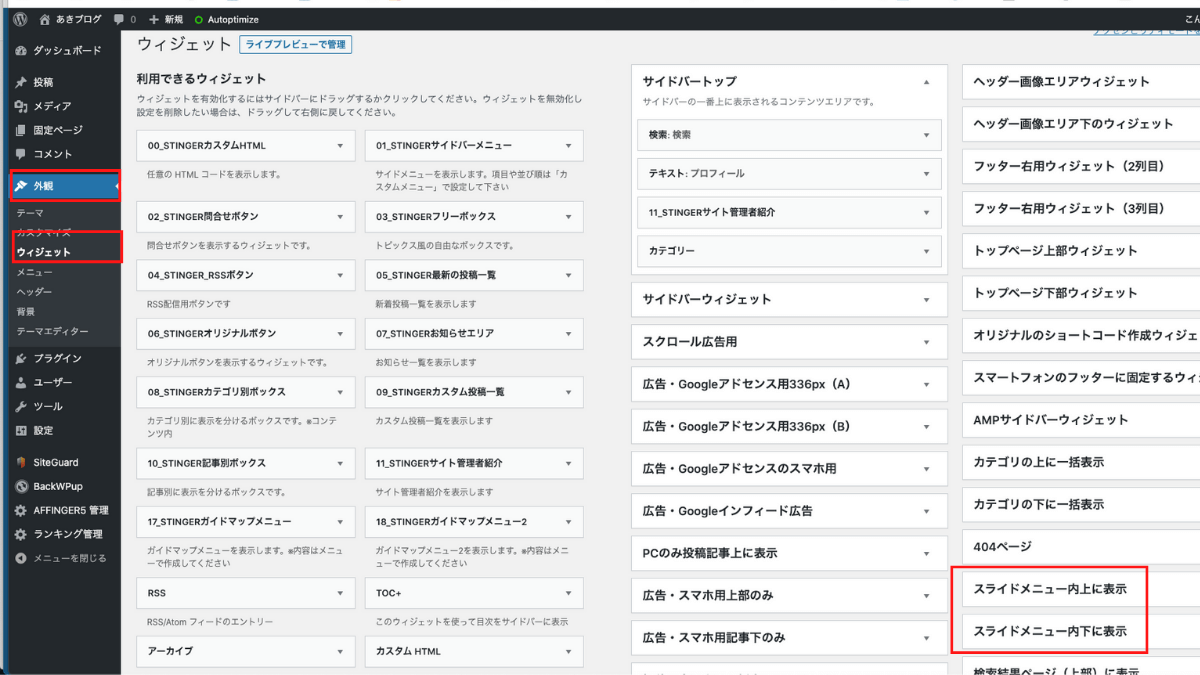
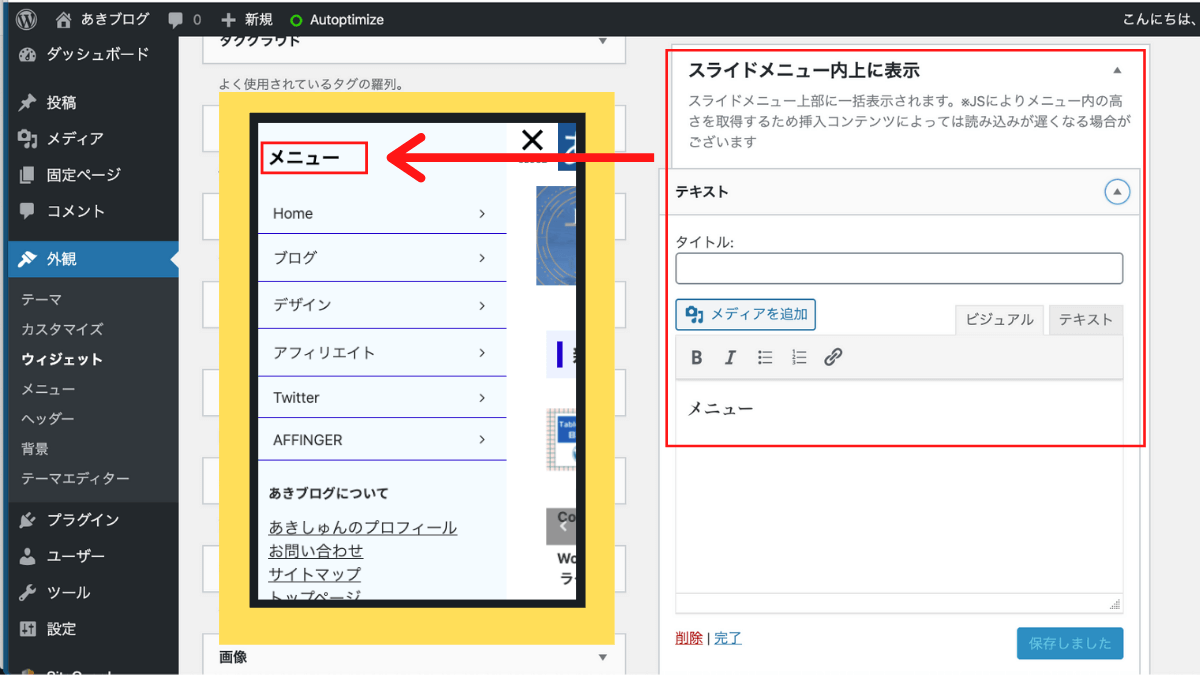
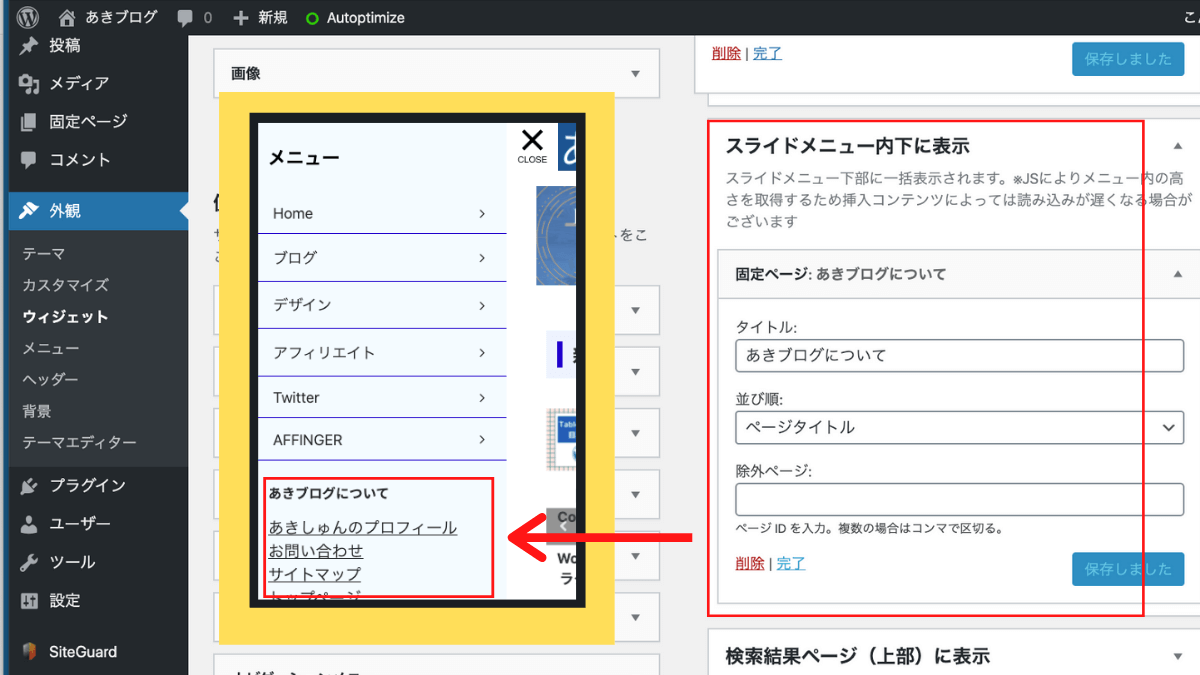
WordPress管理画面より「外観」→「ウィジェット」です。
スライドメニュー関連の設定は赤枠の「スライドメニュー内上に表示」「スライドメニュー内下に表示」の2つです。
メニュー設定で「スマートフォン用スライドメニュー」を設定している場合は、その上下にウィジェットで設定したものを表示させることができます。
メニュー
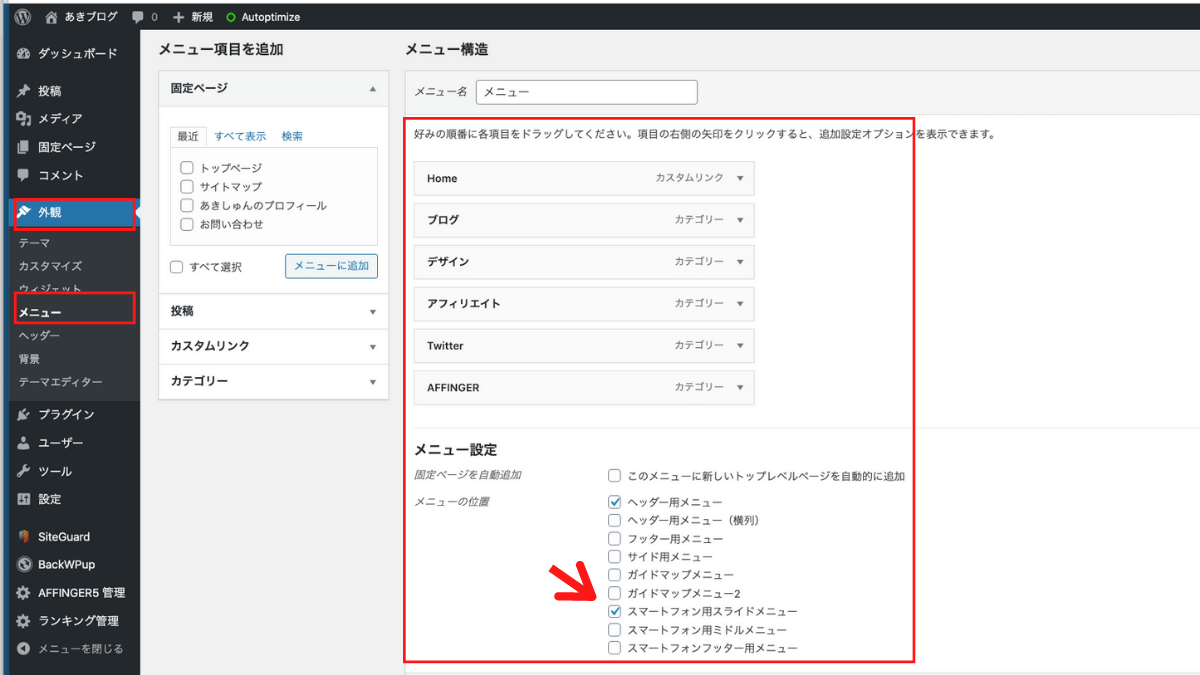
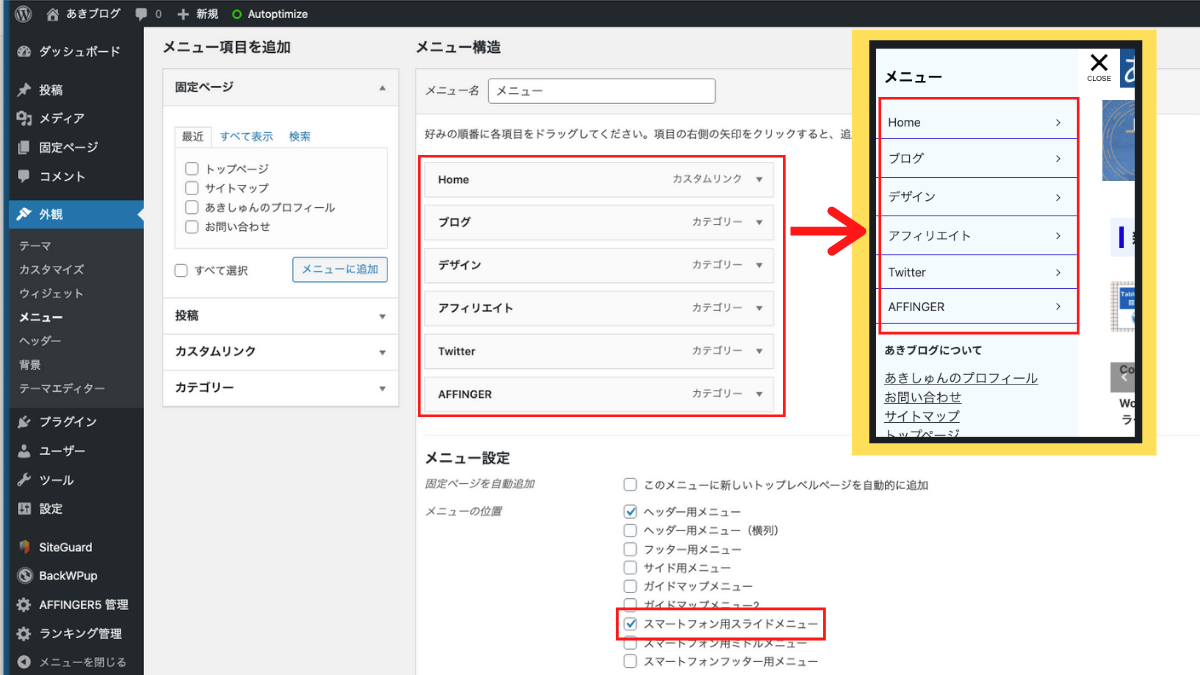
WordPress管理画面より「外観」→「メニュー」です。
作成したメニューをスライドメニューに表示させたい場合は、「スマートフォン用スライドメニュー」にチェックを入れましょう。
メニューの設定項目や編集方法についてはこちらの記事を見れば、AFFINGER5での編集方法が丸わかりです!
-

【AFFINGER5】メニューバーのデザイン・カスタマイズ設定方法を攻略
続きを見る
カスタマイズ設定
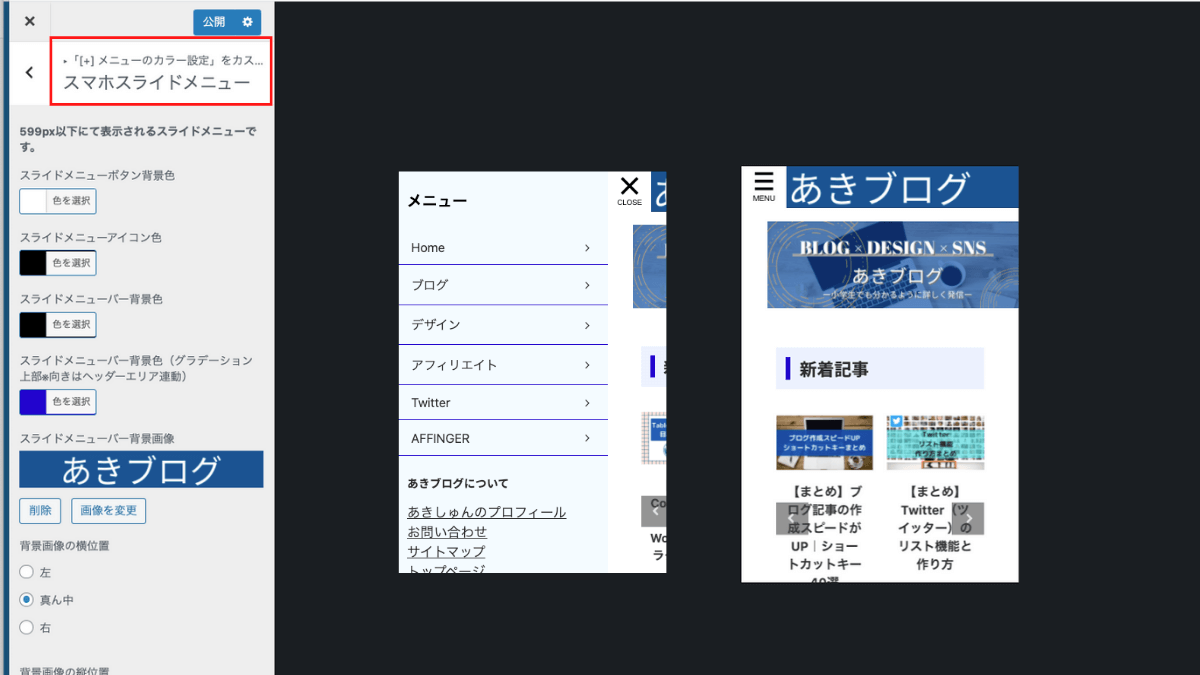
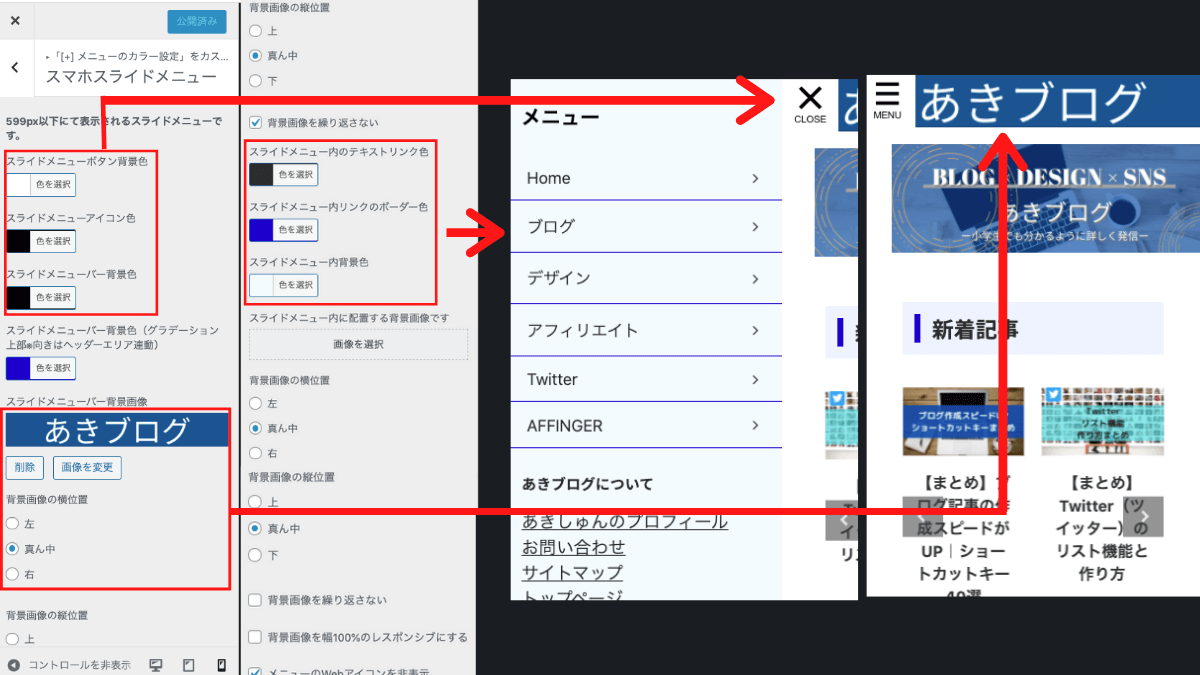
WordPress管理画面より「外観」→「カスタマイズ」→「メニューのカラー設定」→「スマホスライドメニュー」です。
ここではスライドメニューの色について設定できます。
この記事の後半で私のカスタマイズ設定を紹介していますが、そちらで各項目の設定詳細を載せてるので参考にしてください。
あきブログのスライドメニュー設定
あきブログのスライドメニュー設定を全て公開します。
(今後設定を多少変える可能性がありますが、大きく変わる予定はありません)
「あきブログ」のスライドメニューは、メニューバーやサイドバー、フッターの中からよく使う項目を設定してます。
現在スライドメニューに表示してる項目は次の通りです。
- メニューバーの各項目
- 固定ページ全て
詳しく設定内容を見ていきます。
AFFINGER5管理
スマートフォンメニューを表示するように設定し、アイコンの詳細設定を次のように設定しています。
- アイコンデザイン → ノーマル
- アイコン下に「MENU」「CLOSE」を追加する
- メニューの位置 → 左
同じ設定にすると、色以外は同じ設定になります。好みに合わせてカスタマイズしてみてください。
ウィジェット
「スライドメニュー内上に表示」にはテキスト「メニュー」のみを表示させてます。
メニュー項目を目立たせるためです。
「スライドメニュー内下に表示」には固定ページを挿入しています。
「固定ページ」をウィジェットを挿入するだけで、上記のように設定することができます。
メニュー
「スマートフォン用スライドメニュー」にチェックを入れてるメニューを表示させることができます。
このメニューを中心に「スライドメニュー内上に表示」や「スライドメニュー内下に表示」が決まるので、バランスを考えて表示するものを決めていきましょう。
カスタマイズ
スライドメニューの色関連について次の項目を設定できます。
- スライドメニューアイコンボタンの色
- スライドメニューバーの背景画像や色
- スライドメニュー内のテキストや背景の色
あきブログは青をベースにしているので、上記画像のように設定しています。
またスライドメニュー内の色は、トップページと被らないように薄く色を挿入しています。
【AFFINGER5】スライドメニューカスタマイズ設定まとめ
AFFINGER5でのスライドメニューの詳しい設定方法を解説しました。
また、私の「あきブログ」のスライドメニューの設定をご紹介しました。
デザイン性が高いAFFINGER5で、私のスライドメニューカスタマイズ設定も参考に、自分好みのスライドメニューをカスタマイズしてみてください。
読者が使いやすいのを第一優先とし、自分好みのスライドメニューを作ってブログを楽しみましょう。
また、他に役に立つAFFINGER5に関する記事は下記にまとめていますので、ご活用下さい。
この記事を読んでるという方はAFFINGER5を既に使っている方だと思います。
以下の文章は WordPressテーマ「AFFINGER5」を購入しようと思っている方向けです。
AFFINGER5ならスライドメニューを簡単にカスタマイズできます。
実は私がWordPressでブログを初めて1週間の初心者時代から、このスライドメニューのデザインはほとんど変わっていません。
初心者でもAFFINGER5なら、あなたが作りたいスライドメニューを簡単に作ることができます。
こちらの記事を読めばAFFINGER5がいかにデザインカスタマイズ性が高いか評判を確認することができます。
-

WordPressテーマAFFINGER5(アフィンガー5)の評判・口コミまとめ
続きを見る
こんな方にオススメ
- 今のテーマでデザインに納得してない方
- ブログ初心者でテーマ選びに迷ってる方
- CSSの知識がないけどブログデザインに力入れたい方
これらに当てはまる方は是非早いうちに、AFFINGER5導入を考えてみてください。
記事を数十本書いてからのテーマ変更は時間がかかったり、記事が修正不可能だったり大変なことだらけです。
効率よく、そして楽しくブログを運営していくために少し初期投資してみませんか?