お問い合わせフォームの作り方を知りたい
こんな悩みを解決します。
本記事の内容
- お問い合わせフォームについて
- ブログにおけるお問い合わせフォームの必要性
- お問い合わせフォームの作り方
ブログを運営する際に、必須となるコンテンツがいくつかあります。
そのうちの代表的なものが「お問い合わせフォーム」です。
お問い合わせフォームとは、読者や企業の方から連絡をしてもらうためのページです。
連絡手段としてメールを記載しておけばいいかと思う人もいるでしょう。
メールを直接ブログに記載すると、スパムメールやいたずらなどが発生する可能性があります。
また、最悪の場合メールアドレスを悪用される場合も考えられます。
ですが、お問い合わせフォームであればこのような問題は起きません。
そんな、お問い合わせフォームの設置方法はたくさんあります。
- WordPressプラグイン
- フォーム作成ツール
主にこの2つの方法があり、それぞれ長所があります。
その中でも本記事では私が特にオススメする「Googleフォーム」を使った方法を紹介し、WordPressに設置します。
お問い合わせフォームについて作り方以外にも必要性や、「Googleフォーム」を使う理由を説明していきます。
WordPressのプラグインを利用して、お問い合わせフォームを設置したい方もいるでしょう。
下の記事でWordPressプラグイン「Contact Form 7」について解説しています。
参考にしてください。
お問い合わせフォームとは
お問い合わせフォームとは、読者や企業の方から連絡をしてもらうためのページです。
よく企業のサイトで「お問い合わせはこちら」というのを見たことがある人は多いでしょう。
問い合わせの手段としては、直接メールアドレスをサイトに貼ることで、連絡をもらうことも可能です。
しかし、メールアドレスを悪用される危険性があります。
お問い合わせフォームを設置することで、自分のメールアドレスをブログに載せなくても、連絡をもらえるようになります。
個人ブログにお問い合わせフォームは必要なのか
よく企業のサイトでお問い合わせフォームを見ます。
しかし、個人ブログに必要なのか疑問に思う方もいるでしょう。
結論から言うとメリットがたくさんあるので必要と断言します。
お問い合わせフォームがあることで以下のメリットがあります。
- お仕事の依頼がもらえる
- Googleアドセンスの審査に受かりやすくなる
- サイトの信頼性が向上する
これらについて詳しく説明していきます。
お仕事の依頼がもらえる
ブログの読者から記事や実績を評価してもらい、お仕事の依頼を頂くことがあります。
依頼例
- 書籍出版
- インタビュー
- クローズドASP
このような依頼はオープンなコメント欄等で頂く機会はありません。
また、お問い合わせからのお仕事は、更なる収益UPや新たな挑戦になることもあります。
チャンスを逃さないためにも設置しておきましょう。
Googleアドセンスの審査に受かりやすくなる
近年、合格のハードルが上がっているGoogleアドセンス。
初心者ブロガーなら、まず合格することが第一の目標でしょう。
Googleの評価の一つとして、信頼性を重視するため「お問い合わせフォーム」は審査に影響します。
実際にお問い合わせフォームを設置したことで、審査に合格したという報告もあるくらいです。
サイトの信頼性が向上する
Googleからの評価が上がるだけでなく、読者からの評価が上がることもあります。
読者からすると、記事の質問を個別に送れたり、転載の依頼ができたりとブログから直接問い合わせたい場面があります。
コメント欄を使用することもできますが、他に知られたくない内容もあるでしょう。
お問い合わせフォームがあると安心感も生まれ、それが信頼性に繋がります。
読者ファーストのブログを目指すなら、お問い合わせフォームを設置しましょう。
お問い合わせフォームの作り方手段
WordPress利用者であれば、プラグインかフォーム作成ツールを使うことで簡単にスピーディーに作成・設置することができます。
チェック
- WordPressプラグイン
- フォーム作成ツール
この他にもCSSやHTMLを触ることで作成もできるようですが、初心者には難しすぎるので割愛します。
これら二つについて詳しく説明していきます。
WordPress以外のブログサービスをお使いの方は「プラグイン」を利用することはできません。
WordPressプラグイン
WordPressにはプラグインという拡張機能があります。
機能は様々で、お問い合わせフォームを設置以外にも、セキュリティ対策や画像圧縮、目次や表の作成をサポートしたりと、たくさんの種類のプラグインがあります。
WordPress利用者なら、プラグインを使って質の良いサイト作りをしましょう。
お問い合わせフォームに関しても、プラグインを使うことで簡単に作成・設置ができるので利用者も多いです。
お問い合わせフォームを作成するプラグインだけでも数十個あります。
その中でも「Contact Form 7」というプラグインの利用者が一番多くオススメです。
下の記事で「Contact Form 7」を使ったお問い合わせフォームの作り方を解説しています。
プラグインを利用したい方は参考にしてください。
フォーム作成ツール
フォーム作成ツールは無料のものでも、クオリティが高く、イメージ通りのものを作ることができるでしょう。
ツールによって操作性やデザイン性、機能性にぞれぞれ特徴があり、自分のイメージにあったお問い合わせフォームを作れます。
フォーム作成ツールによっては、サイトに埋め込むためのコードが自動生成されるものもあり、フォームを作成後コピー&ペーストで簡単に設置できます。
こちらも簡単に作成・設置することができるので利用者もたくさんいます。
たくさんあるツールの中でも「Googleフォーム」というサービスの利用者が一番多くオススメです。
どちらを使えばいいのか
2つの作成・設置の手段を紹介しました。
しかし、「どちらを使うのが良いの?」と疑問に思う方もいるはずです。
「お問い合わせツール」で検索しても、両方の作り方が検索で出てきて迷ってしまいます。
実際、作成・設置の簡単さで言えば、どちらも特に差はありません。
どちらも使ってみた私からしても、デザインや機能面でも目に見える差は感じませんでした。
その中でも私は「Googleフォーム」をオススメしています。
Googleフォームをオススメする理由を以下にまとめました。
チェック
- プラグインの使いすぎによるサイトスピードの低下を防げる
- お問い合わせフォーム以外にも、他に応用できるテンプレートがたくさんある
私は、特にプラグインの使いすぎによるサイトスピードの低下を防ぎたくてGoogleフォームを利用しています。
サイトスピードの低下は、ユーザビリティの低下に繋がります。

プラグインの推奨使用数は10個以内です。
他に使いたいプラグインがたくさんあったので、お問い合わせフォームでプラグインを使うことを控えました。
少しでも私に納得・共感した方なら、この後解説する作り方を参考に一緒にお問い合わせフォームを作っていきましょう。
お問い合わせフォームの作り方
本記事では「Googleフォーム」を利用したお問い合わせフォームの作り方を紹介します。
この順番で説明していきます。
ステップ
- Googleフォームトップページ
- 新規作成
- フォームの項目作成
- カラー設定
- フォームの設定
- メール通知設定
- コード生成
- WordPressに設置
step
1Googleフォームトップページ
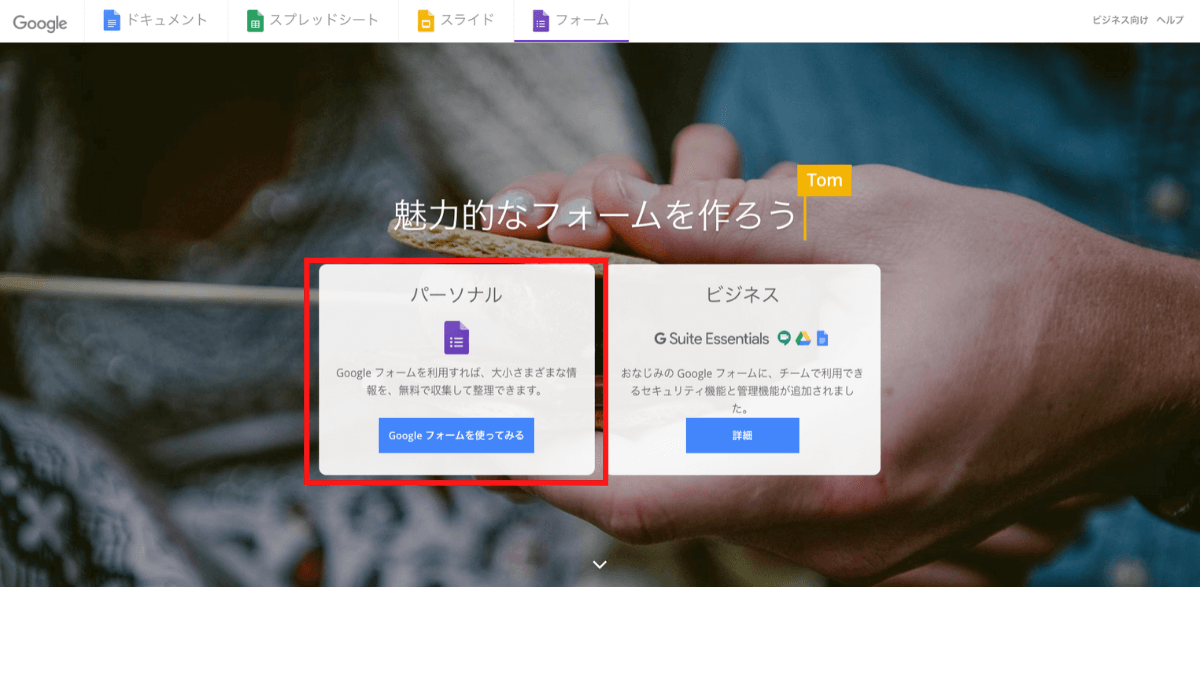
まず、Googleフォームにアクセスします。
「Googleフォームを使ってみる」をクリックしてください。
step
2新規作成
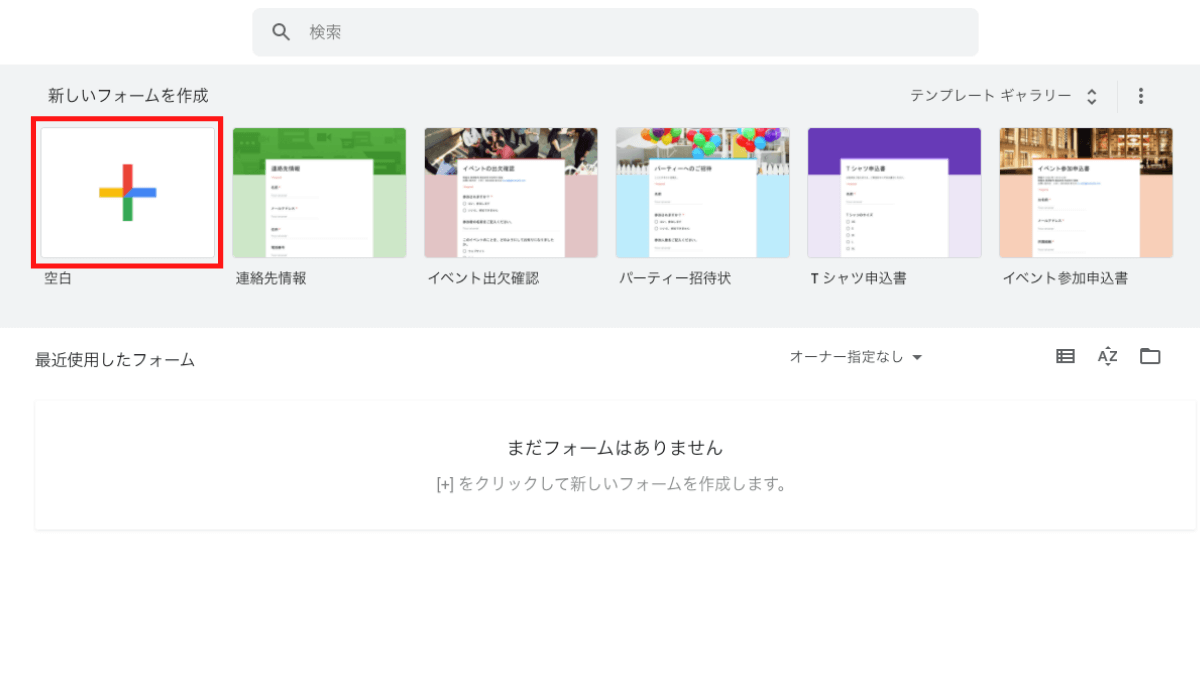
お問い合わせフォームを作成していきます。
テンプレートもありますが、「空白」をクリックしてください。
step
3フォームの項目作成
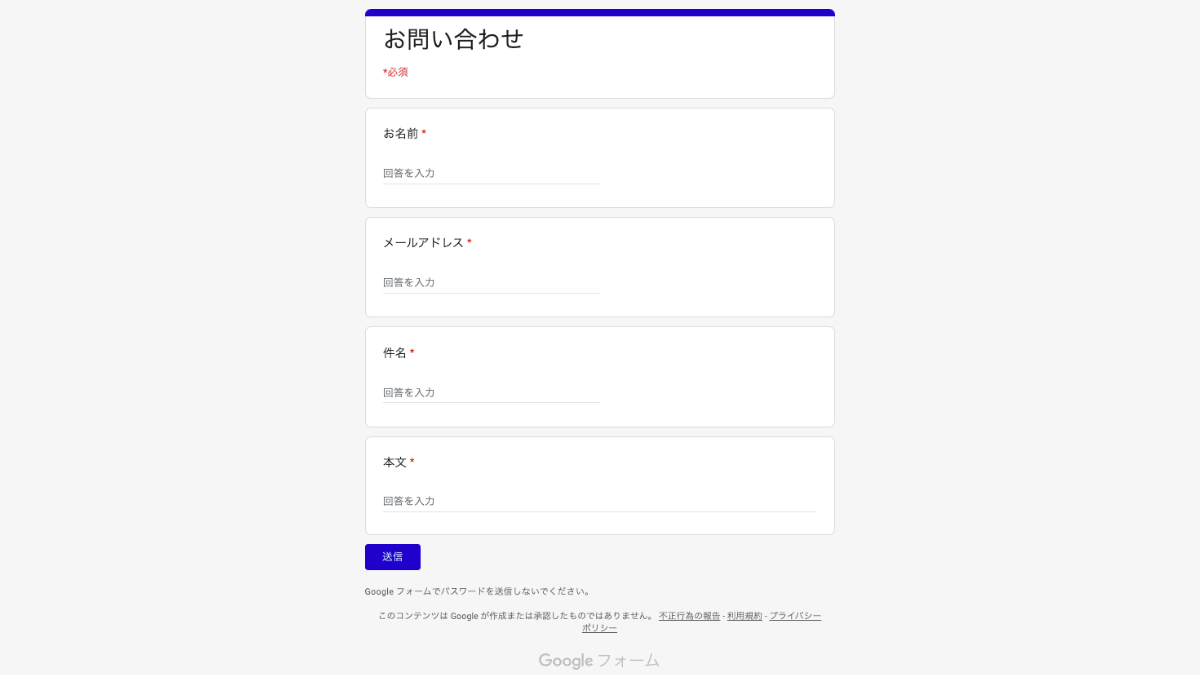
ここでは上記のようなシンプルなお問い合わせフォームを作成します。
作成する項目は次の通りです。
- お名前
- メールアドレス
- 件名
- 本文
では順番に作成していきましょう。
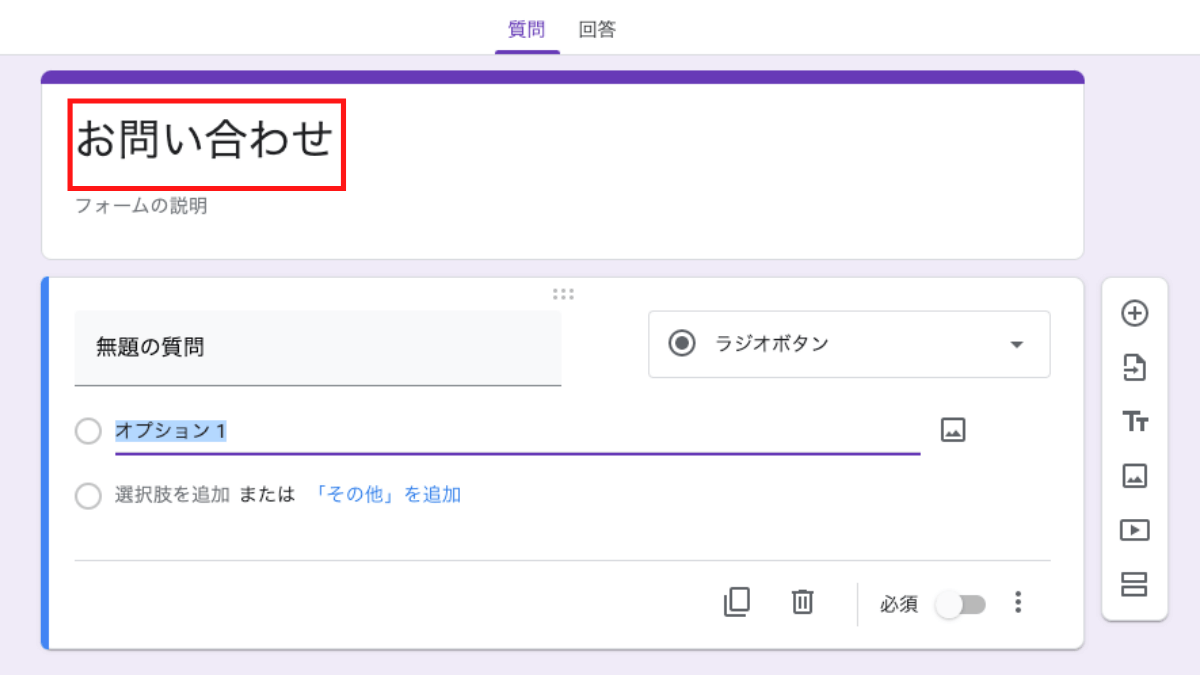
まず、お問い合わせフォームのタイトルを設定します。
図のように「お問い合わせ」と入力してください。
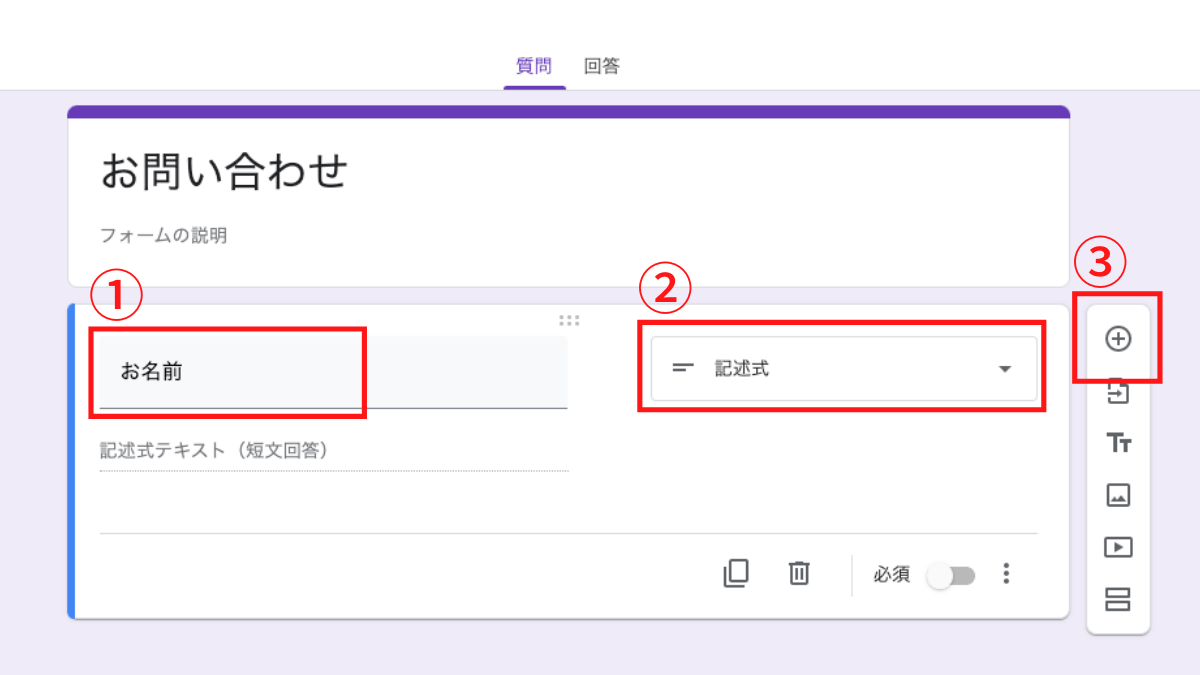
続いて読者に入力してもらう項目を設定します。
「無題の質問」→「お名前」と入力してください。
右側の「ラジオボタン」と表記がされているところをクリックします。
名前を入力してもらう欄なので、「記述式」を選択しましょう。
右側のプラスをクリックすると、新たな項目が出てきます。
「お名前」と同じ方法で以下のように項目を追加してください。
- お名前(記述式)
- メールアドレス(記述式)
- 件名(記述式)
- 本文(段落)
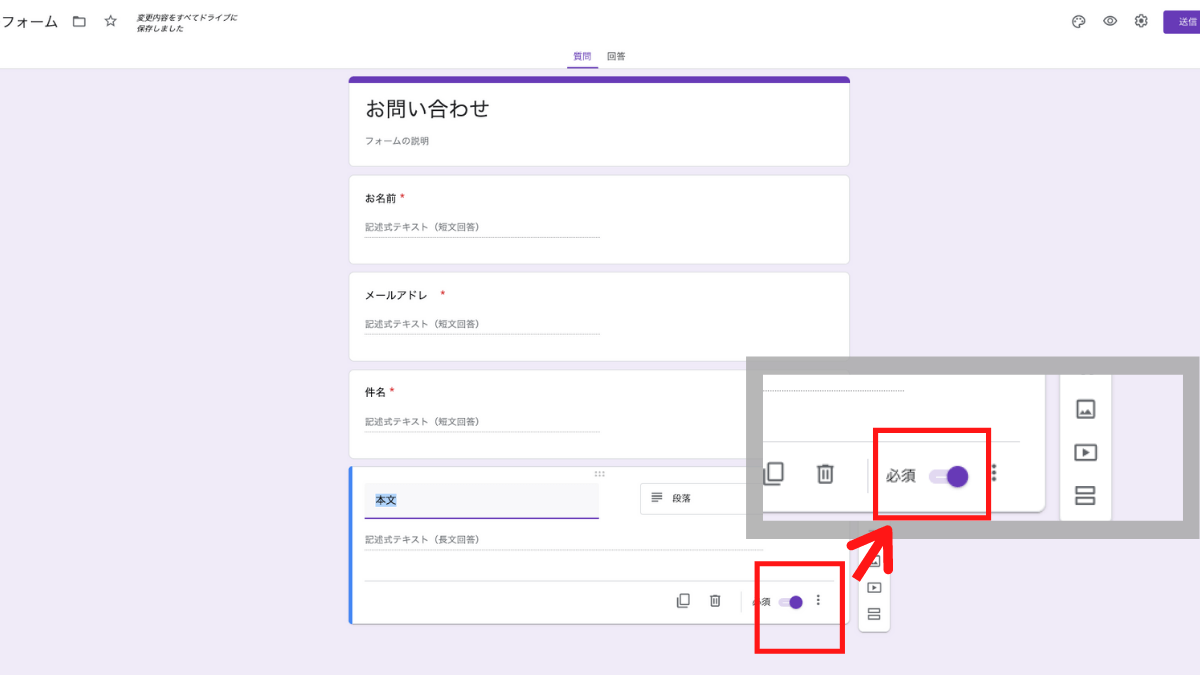
右下の「必須」という箇所をonにすると、読者が必ず入力しなければいけない項目に設定することができます。
私は全ての項目を必須入力項目に設定しています。
好みによりますが、必須項目を増やすことで悪質なお問い合わせは減ります。
step
4カラー設定
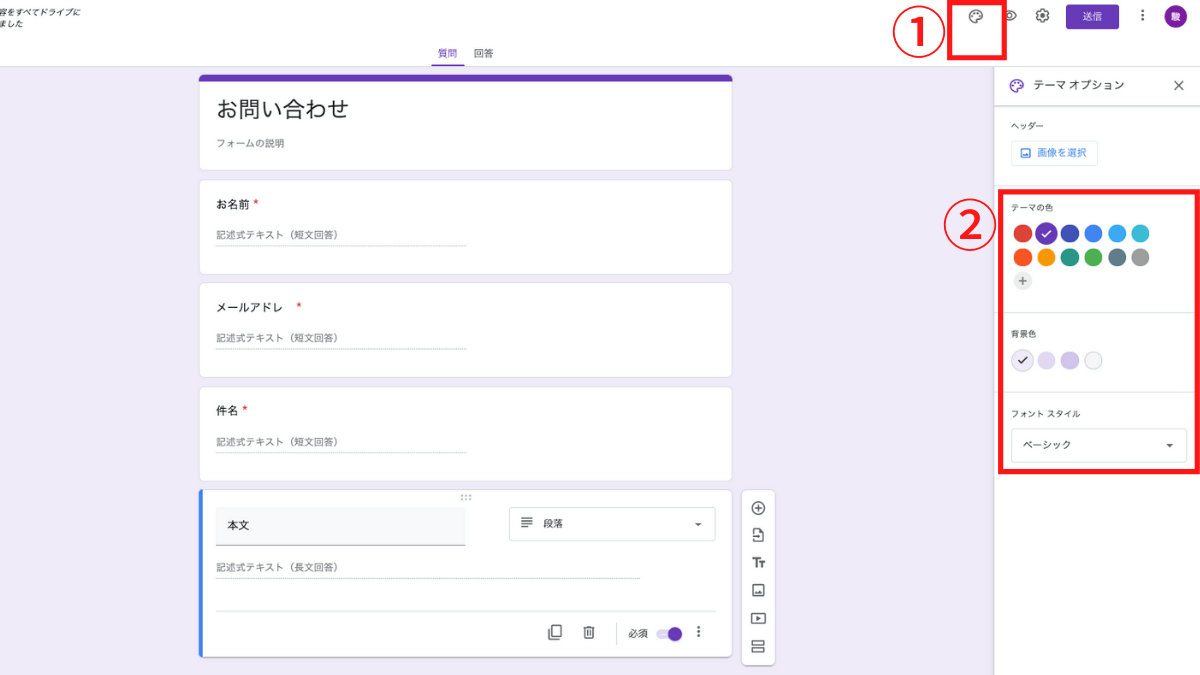
テーマの色を変えることができます。
「パレットマーク」をクリックしてください。
私のオススメは次のブログに合わせたテーマカラーにすることです。
私の場合は次のように設定してます。
- テーマの色 → ブログテーマカラー
- 背景色 → 白
フォントを選択することもできます。
私はベーシックのままです。
変更後、完成イメージを確認したい場合は「目のマーク」をクリックすれば確認できます。
step
5フォームの設定
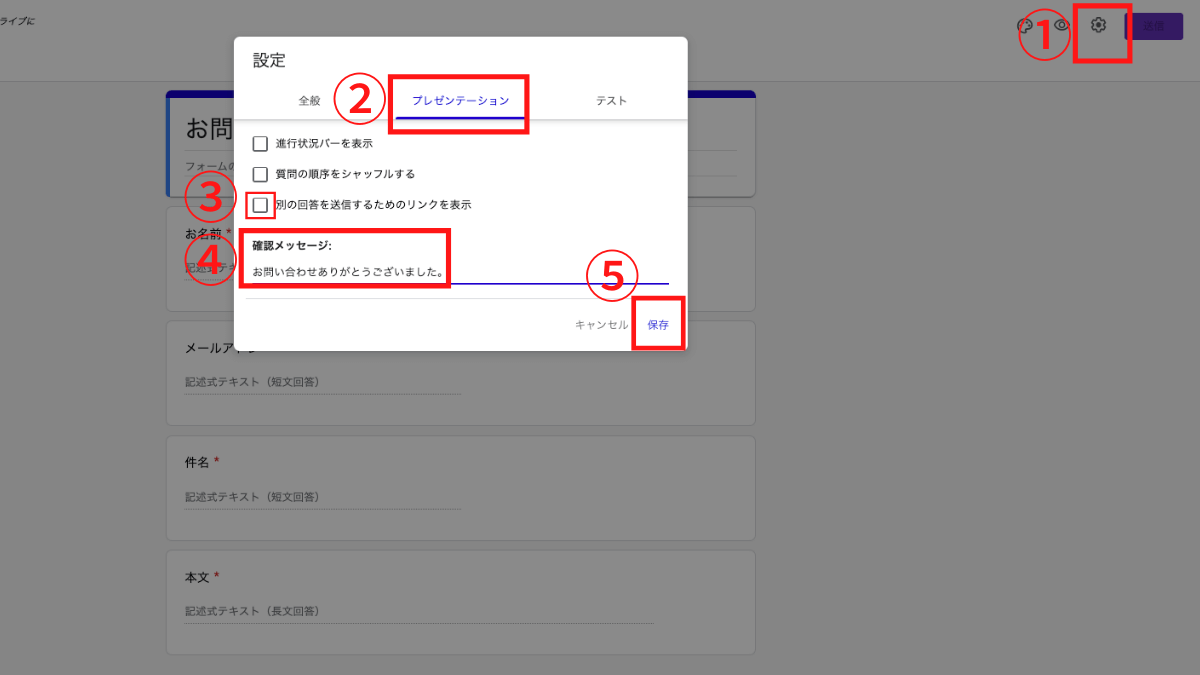
「歯車のマーク」をクリックしてください。
画像のような画面になります。
「プレゼンテーション」を選択します。
「別の回答を送信するためのリンクを表示」のチェックを外します。
「確認メッセージ」はお問い合わせ送信後のメッセージです。
画像の例を参考にしてください。
最後に「保存」をクリックして設定変更完了です。
step
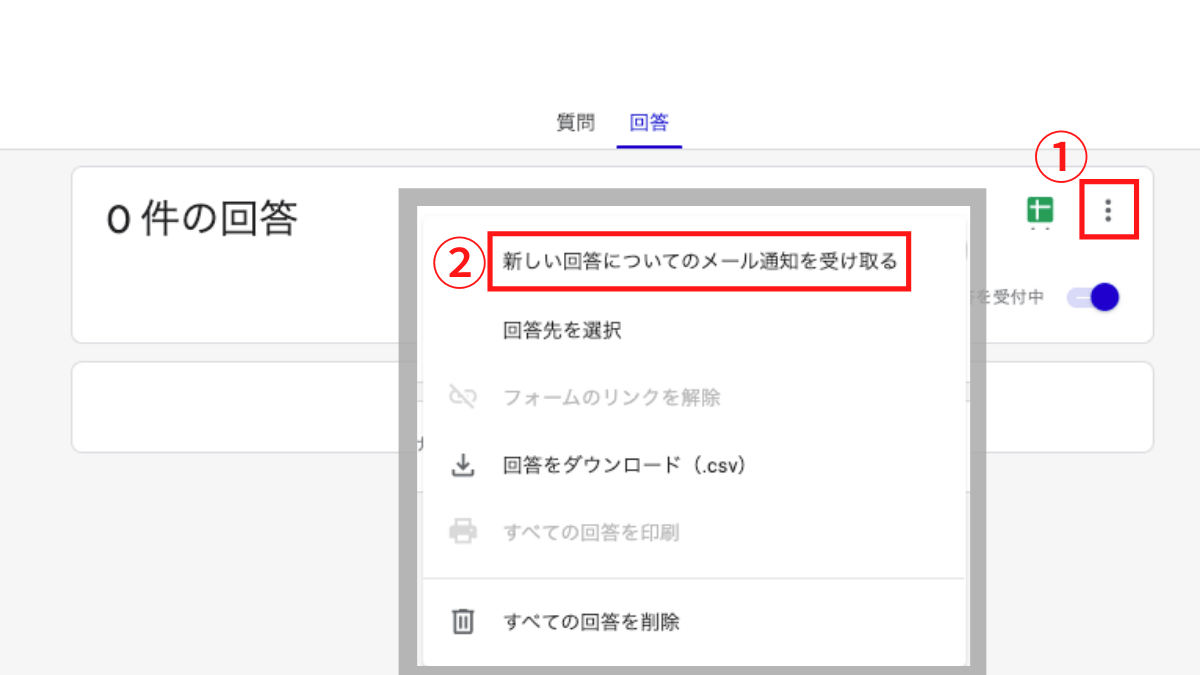
6メール通知設定
このままでは、お問い合わせを頂いても通知されませんので通知設定をします。
「回答」をクリックします。
マークをクリックすると画像のような画面が出てきます。
「新しい回答についてのメール通知を受け取る」にチェックを入れましょう。
step
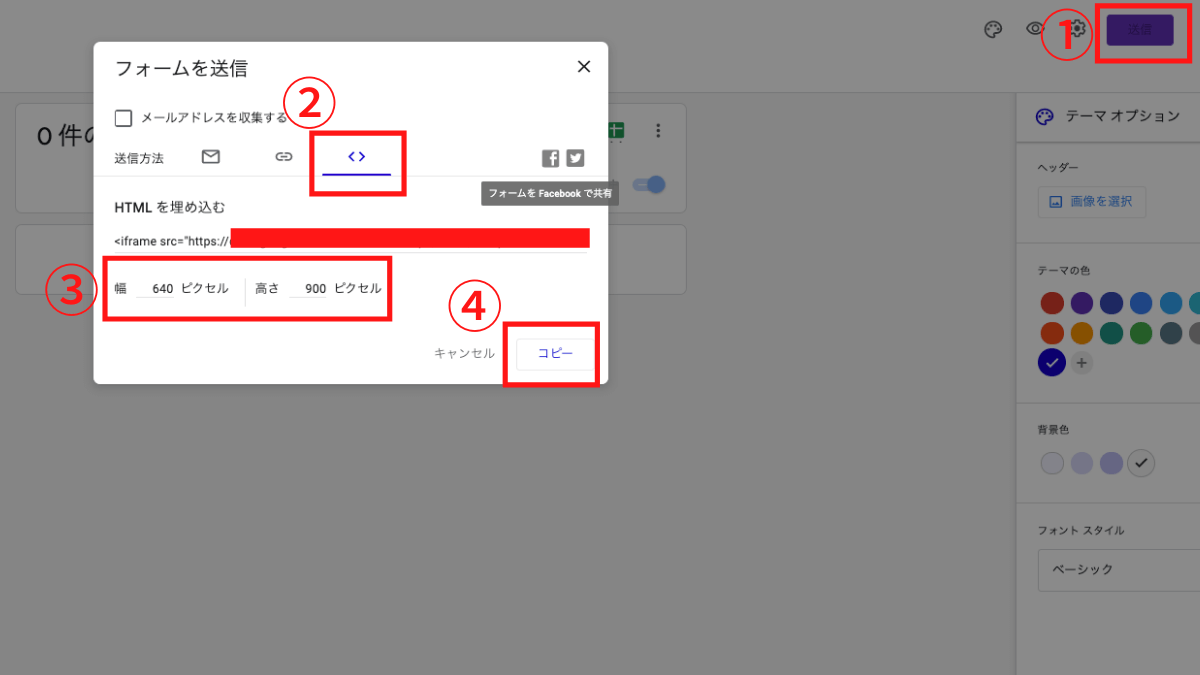
7コード生成
完成したお問い合わせフォームをブログに貼り付けるためにHTMLコードを生成します。
「送信」をクリックしてください。
送信方法の「<>」マークをクリックします。
幅と高さを調整します。
今回作成した項目と同じものであれば画像のように設定すればOKです。
最後に「コピー」をクリックしましょう。
step
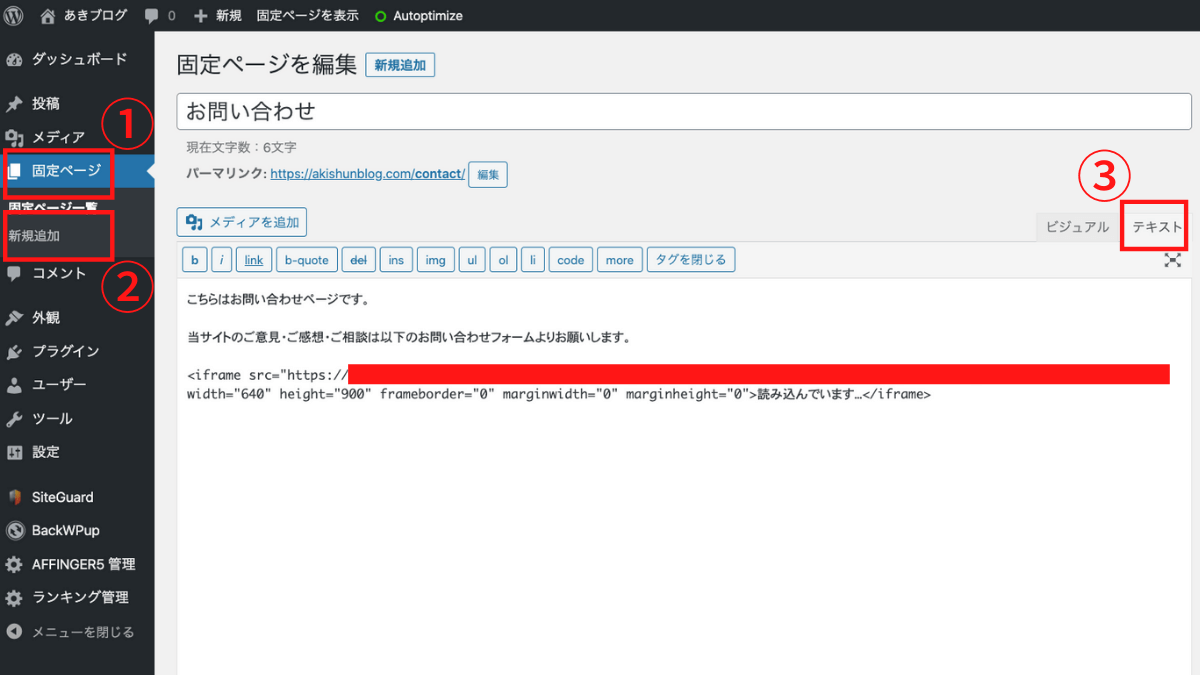
8WordPressに設置
作成したお問い合わせフォームをWordPressに設置していきます。
ダッシュボードの【固定ページ】→【新規追加】→【テキスト】より、上記画像のように入力してください。
記載項目
- タイトル
- パーマリンク
- HTMLコードをコピペ
- (好みで説明文)
最後に「投稿」をクリックして完了です。
自分のお問い合わせページに飛んでください。
画像のように表示されるはずです。
テストとして自分のお問い合わせフォームに入力して送信してみましょう。
メール通知がくれば設定は完了です。
ブログにおけるお問い合わせフォームの作り方まとめ
本記事では「Googleフォーム」を利用した、お問い合わせフォームの作り方を紹介しました。
お問い合わせフォームを設置することで得られるメリットはたくさんあります。
あなたのブログをより読者が使いやすいものにするためにもお問い合わせフォームを設置しておきましょう。
また、他に役に立つブログ記事は下記にまとめていますので、ご活用下さい。