フッターの役割は?
フッターの必要項目は?
こんな悩みを解決します。
本記事の内容
- フッターについて
- フッターの役割
- フッターの作り方
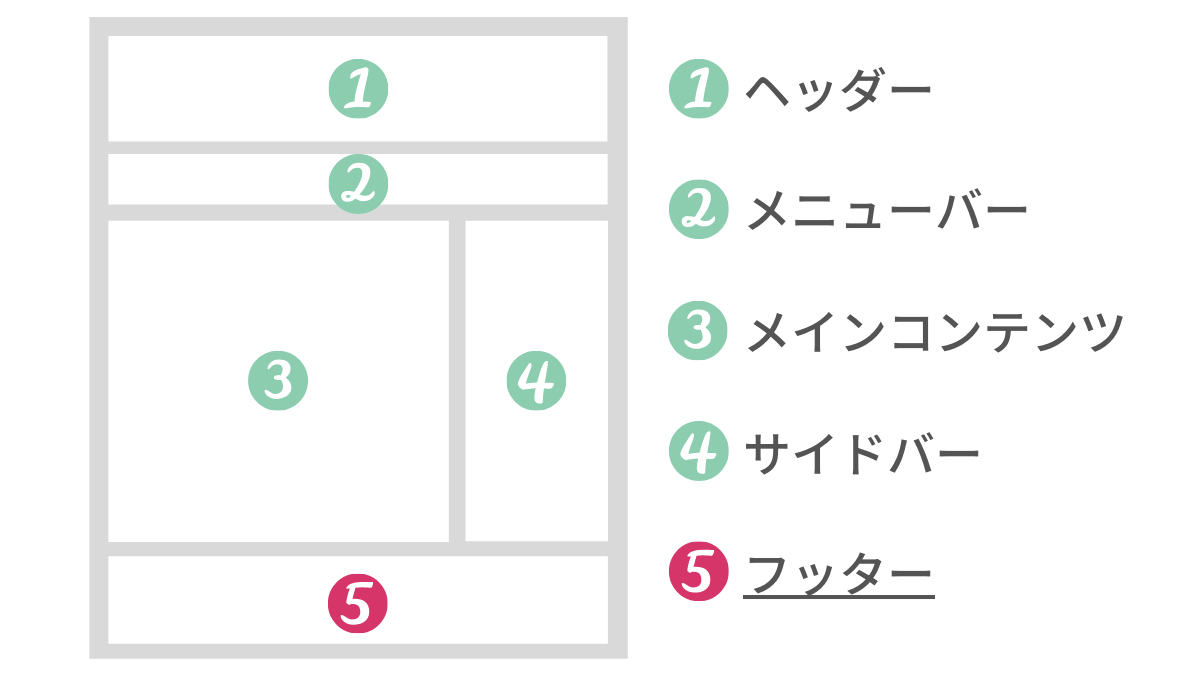
サイトの下部にある「フッター」
フッターは一番下までスクロールしなければ見えない部分なので、設計を怠りがちです。
しかし、フッターには記事を読み終えた後に別ページへ誘導する大事な役割があります。
ただ、何のためのサイトなのか、目的によってもフッターデザインは変わってきます。
また、何をフッターに表示させればいいか、何故フッターが必要なのか知らない人も多いでしょう。
本記事では、フッターについて役割や注意事項、作り方を解説していきます。
【ブログデザイン】フッターとは
フッターとはサイトの下部にある小さなサイト案内の領域のことです。
記事を読み終えた後に別ページへ誘導する役割が。
重要なページやお問い合わせページを載せることで、読者にクリックを促し滞在時間や商品ページに案内できます。
また、ページの最後をまとめるので、デザイン性も重要となります。
【ブログデザイン】フッターの役割
フッターは、最初には目に入らないものの、記事を読み終わった後に必ず目に入る領域です。
なのでフッターの役割を知っておくことで、サイトの利便性を上げることができます。
フッターの役割をまとめました。
- ナビゲーション
- 会社情報を伝える
- お問い合わせ・予約誘導
- デザイン調整
- 著作権表記
順に解説していきます。
ナビゲーション
フッターにリンクを設置することで、他ページに読者を誘導することができます。
記事を読み終わった後に滞在してもらえるように、適切なリンクを設置しましょう。
サイト目的に合わせて、以下のものの設置がナビゲーションとして有効です。
- サイトマップ・カテゴリー
- お問い合わせページ
- 広告リンク
- SNS
しかし、関連やユーザーが興味を持たないリンクを貼っても、クリックされずに離脱されてしまうので気をつけてください。
会社情報を伝える
会社のサイトなら会社情報をフッターに載せましょう。
会社の住所や電話番号を載せることで、会社情報をどのページからでもアピールできます。
そうすれば会社に興味を持ったユーザーに、アクションを起こさせることができます。
お問い合わせ・予約誘導
記事を読んだユーザーに、「お問い合わせ」や「予約」などのアクションを起こしてもらうために設置しましょう。
特に集客が目的であるなら、これらの項目は必須。
また、「無料登録」や「簡単予約」とクリックされやすいタイトルを意識しましょう。
これによりユーザーはアクションを起こしやすくなります。
ユーザーのアクションを起こすために、「お問い合わせ」や「予約」を設置しましょう。
デザイン調整
会社や個人サイトのイメージを演出するためにもフッターは有効です。
サイトトップから下まで、まとまったデザインにすることでデザイン性の高いサイトにできます。
サイトによってイメージカラーでまとめたり、最低限の情報のみを載せることでスマートさを演出することも可能。
また、記事とフッター境目をガラッと変えることで、コンテンツを分けることができ、ユーザーの誘導につなげることもできます。
著作権表記
著作権を記載しておきましょう。
「Copyright© ○○」で名前を入れれば完了です。
私のブログでも「Copyright© あきブログ」と表記して著作権保護しています。
【ブログデザイン】フッター注意事項
フッターの役割を説明しましたが、不適切な表記や雑なデザインは離脱につながります。
なのでこれらが起きないように、フッターの注意点を解説します。
フッターの設置・作成は以下のことに注意しましょう。
- 不要なリンクを設置しない
- リンクを詰め込みすぎない
- パソコンとスマホ間のデザインバランス
- SEOは直接効果はない
順に解説していきます。
不要なリンクを設置しない
そもそも読者ファーストのサイト作りを心がけるようにしましょう。
そのために、自己満足なフッターにならないよう気をつけます。
例えば、サイトに合わないリンクを貼ってもクリックされません。
また、稼ぐために広告ばかりを設置するとサイトにいやらしさが出てしまいます。
このようにユーザー誘導に合わないリンクでフッターを構成するのはデメリットです。
つまり、読者目線で考えると必要としない情報。
フッターは読者ファーストで必要なリンクを設置するようにしましょう。
リンクを詰め込みすぎない
重要なページはたくさんあるかもしれませんが、厳選しましょう。
たくさんのリンクを設置すると、フッターが頭でっかちになりカッコ悪いサイトになります。
また、リンクが多すぎるとユーザーは迷ってしまいます。
これらの理由から、ユーザーにとっては利便性の低いサイトに。
なので、フッターにリンクを詰め込みすぎないように気をつけましょう。
パソコンとスマホ間のデザインバランス
サイトデザインはパソコンで作るので、パソコンから見たフッターは整ってる方が多いでしょう。
しかし、スマホからフッターを見た時いかがでしょうか?
現代、スマホを使って検索するユーザーが多いので、スマホの表示に気を遣うべきです。
スマホから見たフッターは以下の点を確認してください。
- フッターが縦に長くなってないか
- テキストリンクばかり設置してないか
- リンクの間隔は十分であるか
これらは全てユーザーにストレスを与える可能性があるので、修正しましょう。
このように使いにくいと、ユーザーにストレスを与え離脱してしまうかもしれません。
パソコンだけでなくスマホから見たフッターデザインにも気を配りましょう。
SEOは直接効果ない
フッターはSEOに直接効果を及ぼしません。
なので、上位表示したいキーワードやページを、あえてフッターに記載する必要性はありません。
ただし、SEOに間接的には影響します。
フッターの内部リンクによってサイト内を回遊させることができれば、滞在時間を増やせます。
検索で調べた以外の情報をユーザーは得られるので、ユーザービリティの高いサイトと判断されるでしょう。
SEOには直接関係ありませんが、上記で述べた注意事項を気をつけ、ユーザビリティの高いフッターにしましょう。
【ブログデザイン】フッターの項目|例7つ紹介
上記を守った上で、フッターに何を設置すればいいのでしょうか?
答えは「サイトの目的によって違う」です。
それぞれのサイトに合わせたフッターを設定する必要があります。
7つのサイトを例に、あなた自身のサイトに必要な項目を検討してください。
- 通販サイト:ZOZOTOWN
- コスメ:イヴ・サンローラン
- 不動産:エイブル
- ジム:ジョイフィット24
- 飲食:マクドナルド
- VOD:FOD
- 個人ブログ:manablog
上記のフッターについて解説します。
自分のサイトに近いものを参考にしてください。
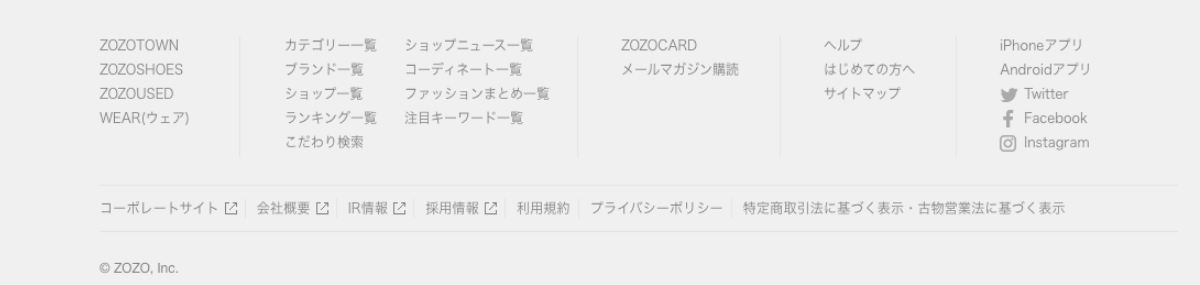
通販サイト:ZOZOTOWN
ZOZOTOWNは会社情報意外に、服一覧のカテゴリーをフッターに表示しています。
ユーザーは商品を探している方が多いので、カテゴリーから商品に誘導する狙いがあるのでしょう。
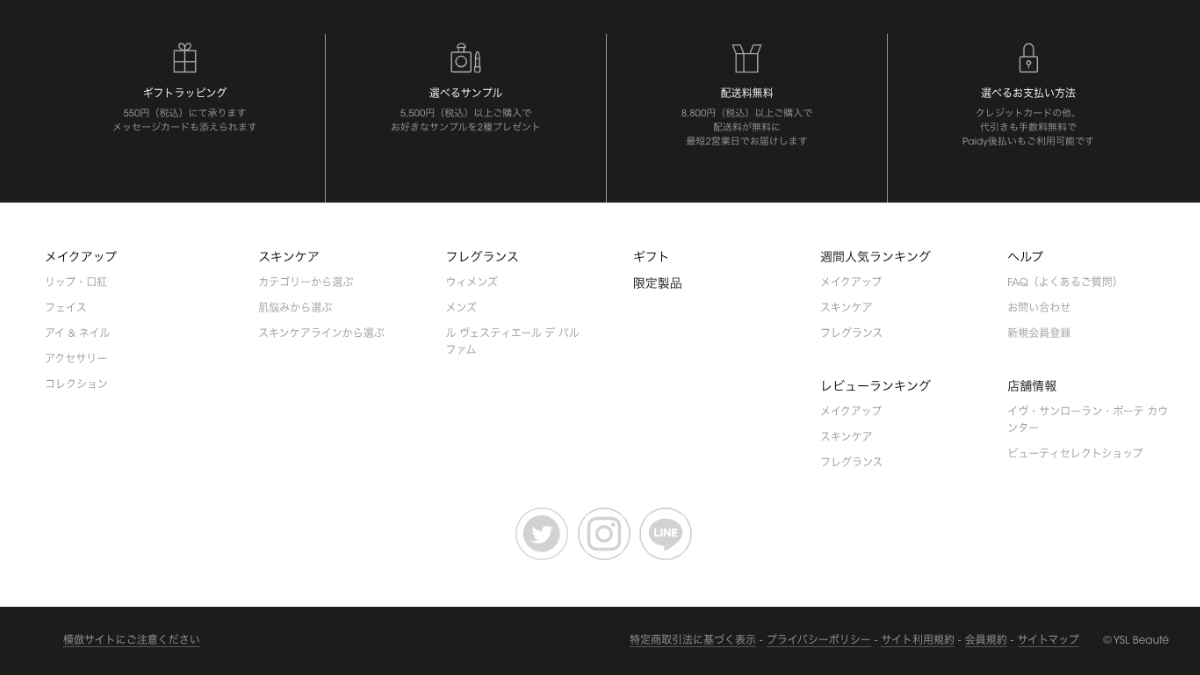
コスメ:イヴ・サンローラン
イヴ・サンローランも会社情報意外に、商品をカテゴリー分けしてフッターに表示しています。
また、白と黒で分けることでフッターを目立たせています。
不動産:エイブル
エイブルは会社情報よりも、賃貸物件を地域ごとで検索できる工夫がされています。
左列にテキストリンクが多いので、右列でバナーリンクを貼ることでバランスをとってます。
また、イメージカラーでフッターをまとめています。
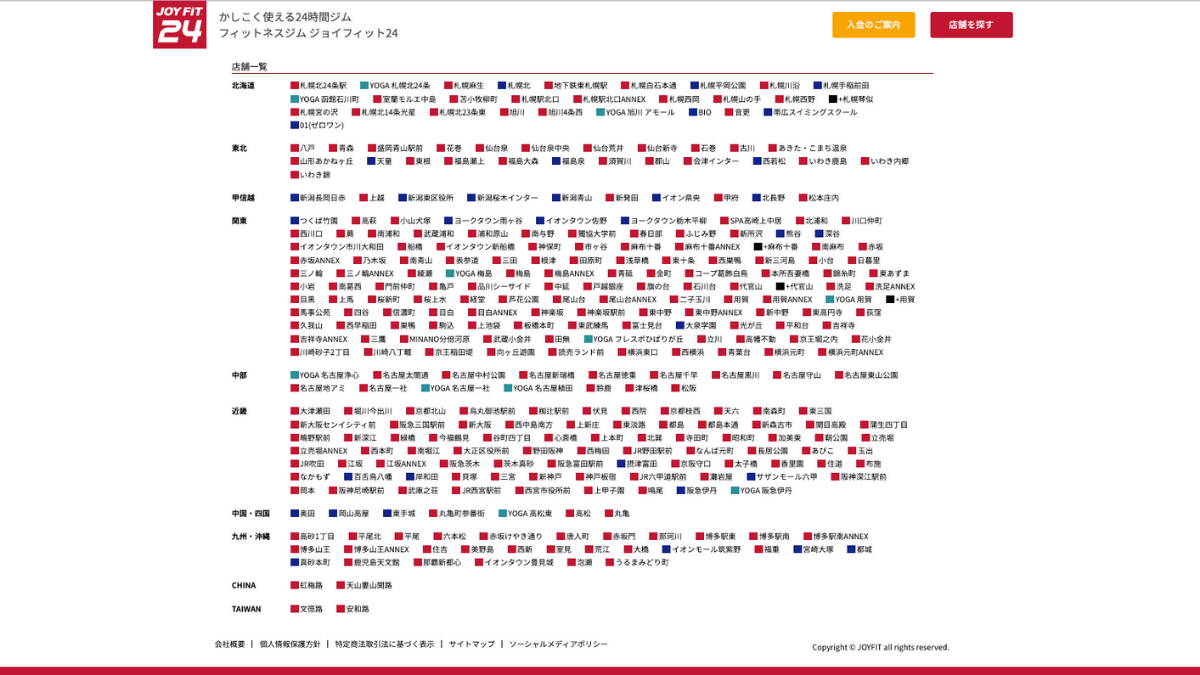
ジム:ジョイフィット24
ジョイフィット24は会社情報を最低限に、各ジム所在地のリンクを載せています。
店舗詳細は分かりやすい一方、リンクが多く圧迫感を感じる方もいるでしょう。
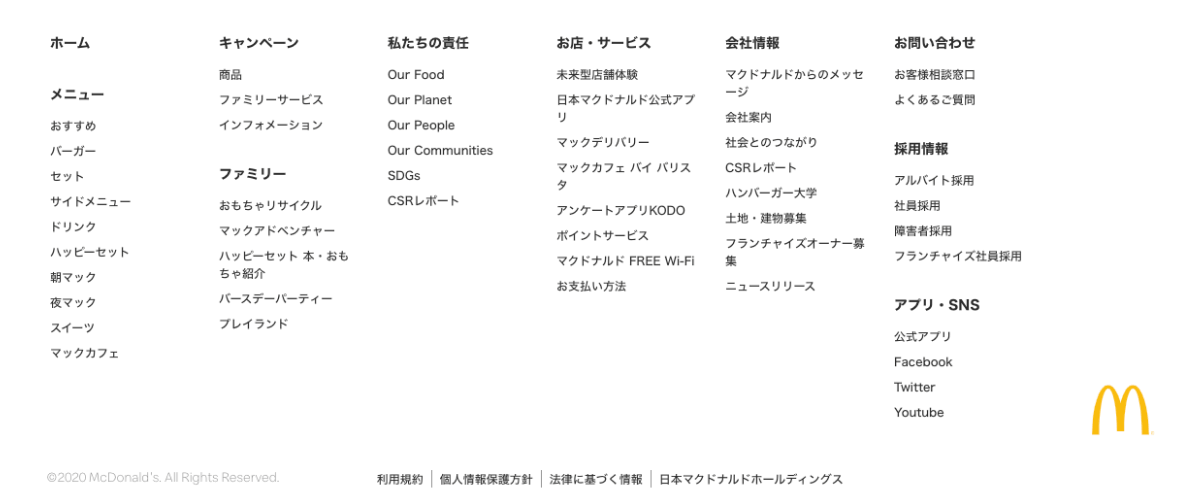
飲食:マクドナルド
マクドナルドはメニューやキャンペーンなど、来店前に確認したい項目をフッターに載せてます。
また、採用情報や企業理念等も幅広くリンクを掲載しています。
VOD:FOD
FODは会社情報のみでメインページを作品紹介することで力を入れてます。
メインページで細かくカテゴリー分けしているので、フッターはシンプルにしているのでしょう。
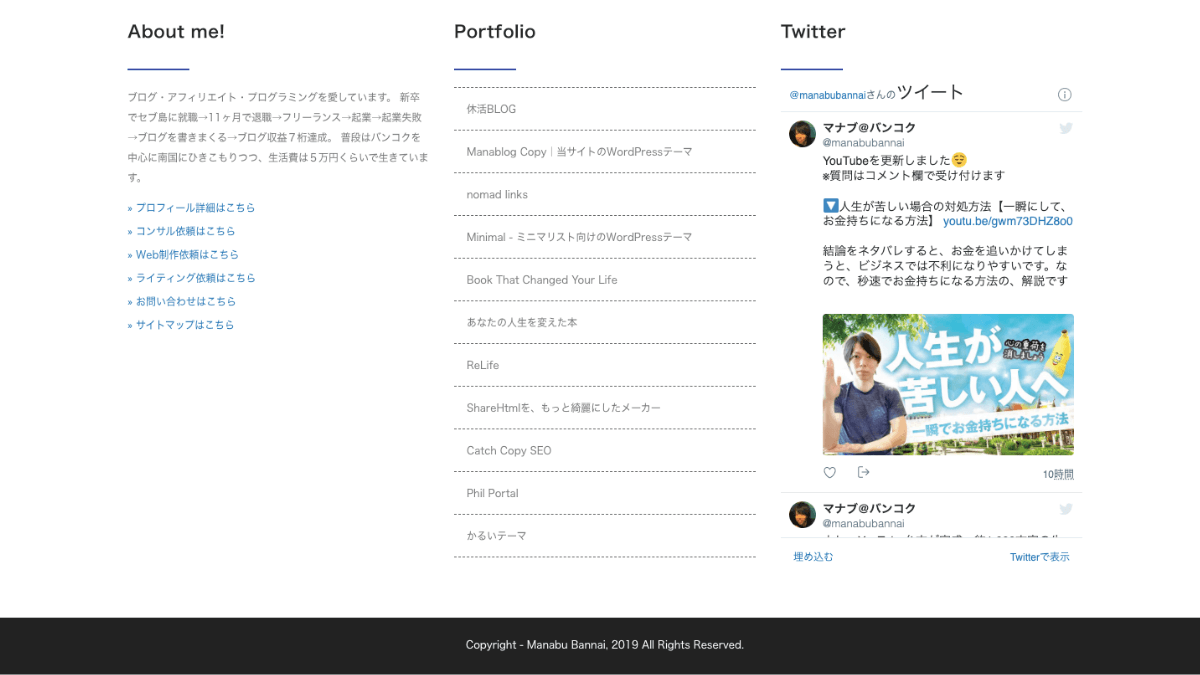
個人ブログ:manablog
個人ブログで有名なマナブさんの「manablog」のフッターです。
個人の問い合わせ先意外にもTwitterやポートフォリオを載せて個人をアピールしています。
このように個人ブログであれば、記事やSNSを設置するのがいいでしょう。
AFFINGER5でフッターをカスタマイズ
テーマによってデザインの自由度や難度はさまざまです。
幅広いデザインが可能なAFFINGERなら、先ほど決めたデザインを簡単に思い通りに作成することができます。
AFFINGER5でのフッターカスタマイズ方法について詳しく下の記事でまとめてあります。
-

【AFFINGER5】フッターのデザイン・カスタマイズ設定方法を攻略
続きを見る
AFFINGERを使ってデザインをこだわりたいという方は、こちらから購入して思い通りにデザインを作成しましょう。
見やすいブログデザイン【フッター編】まとめ
ブログの構成要素のうちの一つ「フッター」について役割や注意事項をまとめました。
フッターを理解して設置することで、滞在時間やPV数を増やせます。
しかし、フッターデザインを怠ると、これらを逃してしまいます。
想定する読者にあったフッターを設計してブログを伸ばしていきましょう。
また、他に役に立つデザイン記事は下記にまとめていますので、ご活用下さい。
この記事を読んでるという方はAFFINGERを既に使っている方だと思います。
以下の文章は WordPressテーマ「AFFINGER」を購入しようと思っている方向けです。
AFFINGERならサイトデザインを簡単にカスタマイズできます。
実は私がWordPressでブログを初めて1週間の初心者時代から、このサイトのデザインは変わっていません。
初心者でもAFFINGERなら、あなたが作りたいフッターを簡単に作ることが可能。
こちらの記事を読めばAFFINGERがいかにデザインカスタマイズ性が高いか評判を確認することができます。
-

WordPressテーマAFFINGER5(アフィンガー5)の評判・口コミまとめ
続きを見る
こんな方にオススメ
- 今のテーマでデザインに納得してない方
- ブログ初心者でテーマ選びに迷ってる方
- CSSの知識がないけどブログデザインに力入れたい方
これらに当てはまる方は是非早いうちに、AFFINGER導入を考えてみてください。
記事を数十本書いてからのテーマ変更は時間がかかったり、記事が修正不可能だったり大変なことだらけです。
効率よく、そして楽しくブログを運営していくために少し初期投資してみませんか?