メニューバーの役割は?
メニューバーの必要項目は?
こんな悩みを解決します。
本記事の内容
- メニューバーについて
- メニューバーの役割
- メニューバーの作り方
サイトの上部にある「メニューバー」
どんなサイト情報があるのかを一瞬で伝える役割があります。
ただ、何をメニューバーに表示させればいいか、なんでメニューバーが必要なのか知らない人も多いでしょう。
本記事では、メニューバーについて役割やメニューバーの作り方を解説していきます。
この記事を読む前に
当ブログでは「あきブログ」の読者ファーストのブログ作りにこだわってます。
「あきブログ」はブログ初心者のためのブログですので、デザインによっての混乱を防ぎたい。
そのため、シンプルかつ最低限の情報を設置するようにブログデザインを設計しました。
記事の後半でこのブログを例にメニューバーの必要項目の決め方を掲載してます。
理由をつけて説明してますが、ブログごとに必要項目は変わります。
あなたのブログの内容にあったデザインを選択してください。
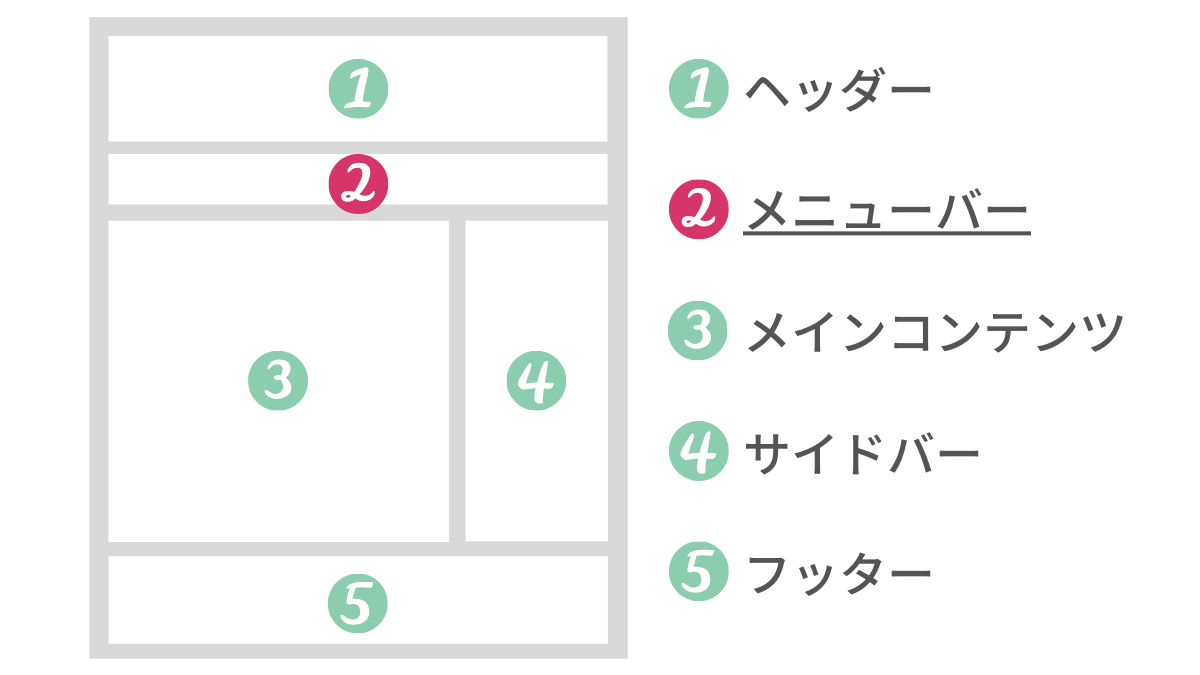
【ブログデザイン】メニューバーとは
メニューバーとは、ヘッダーの下側に設置されたサイトを案内する領域のことです。
スペースは狭いですが、メニューバーがあることによって読者にどんなサイトなのかを一瞬で伝えれます。
あきブログでは「Home」「ブログ」「デザイン」「アフィリエイト」「Twitter」「AFFINGER」の6項目をメニューバーに設置しています。
これらの項目からブログ関連のサイトということを読者に伝えることができます。
【ブログデザイン】メニューバーの役割
ただメニューバーを設置すればいいわけではありません。
何も考えずに設置しても、サイトが使いづらくなってしまいます。
メニューバーの役割をまとめました。
- ブログの全体像を伝える
- 紹介したいものに誘導できる
- ユーザビリティが向上する
順に解説していきます。
ブログの全体像を伝える
メニューバーにいくつか項目を設置することで、サイト全体のジャンルを読者に伝えることができます。
ブログ全体像を伝えることで、あなたのサイトをより覚えてもらいやすくなります。
また、ページ上部に表示されるため、ほとんどの読者の目に留まります。
例えば、あきブログを例にすると、次の項目があります。
「Home」「ブログ」「デザイン」「アフィリエイト」「Twitter」「AFFINGER」
この項目から副業ブログ関連の記事が多そうで、WordPressテーマAFFINGERについて紹介してそうだと想像できます。
こちらのブログのメニューバーはどうでしょうか?
「A8.netとは」「アフィリエイトとは」「キャンペーン」「セミナーイベント」「キャンパス」「ファンブログ」「広告出稿」
今この記事を読んでる大半の人はブロガーだと思うので知ってるでしょう。
「A8.net」のメニューバーです。
A8.netを知らない人でも、メニューバーを見ただけである会社のサイトと分かるでしょう。
プラスでアフィリエイトについて知っていれば、ASP関連の会社と理解できます。
このようにメニューバーを設置することで、サイト全体のジャンルを読者に伝えることができます。
そうすることで読者によりあなたのサイトに興味を持ってくれるようになります。
紹介したいものに誘導できる
何か商品やサービスを紹介したい場合に、メニューバーが役に立つことがあります。
上手く誘導できれば、収益につながったり人を集めたりすることができます。
画像は「三菱UFJ」のメニューバーの例です。
銀行の利益を上げるために「お金の貸し出し」を、個人や法人と契約することで利益を上げています。
そのために個人・法人向けのメニューを設けることで、貸し出しのための導線を作っています。
また、会社として成長するためにも採用案内の項目を載せることで、仕事探ししている方に対して誘導をしています。
このあきブログでも、いずれアフィリエイトで実績を摘んだら「お問い合わせ」をメニューバーに加えて、ASP社員の導線を作ろうと考えています。
ユーザービリティが向上する
読者がトップページに訪れたときに、カテゴリーなど見たいページを見つけやすくなります。
読者目線で分かりやすく見やすいので、ユーザビリティが高いと言えます。
ユーザビリティが向上するとSEOの評価も上がるので、より検索流入が増える期待ができます。
ブログで収益やサービスを紹介したいのなら、ユーザビリティを高くするために、必ずメニューバーを設置しましょう。
【ブログデザイン】メニューバー注意事項
ここまでメニューバーについてプラスの要素を述べてきました。
しかし、使い方を間違うとマイナスにもなってしまいます。
以下のことに注意しましょう。
- 読者が必要としない項目を設置しない
- メニューを設置しすぎない
- 階層は3層以上にしない
- 名称を長くしすぎない
順に解説していきます。
読者が必要としない項目を設置しない
読者ファーストのサイト作りを心がけるようにしましょう。
そのために、自己満足なメニューバーにならないよう気をつけます。
例えば、あきブログの想定読者(ペルソナ)はブログ初心者です。
ブログ初心者さんにブログ関連で役に立つ様々なことを理解してもらうのが目的です。
カテゴリーを設置することで、ブログ関連の気になる記事を見つけやすくなるといいなと思って設置しています。
しかし、例えばTwitterのフォロワーを増やす目的で、Twitterのリンクをメニューバーに設置したとしましょう。
しかし読者がサイトを訪れた時に、はじめにTwitterフォローしようとは思わないですよね。
つまり、読者目線で考えると必要としない情報です。
このようにメニューは、読者ファーストで考えて必要なメニューを設置するようにしましょう。
メニューを設置しすぎない
メニューを設置しすぎてしまうと、読者を惑わせてしまいます。
覚えてて欲しいのが、「マジカルナンバー7」についてです。
マジカルナンバー7
人間が瞬間的に記憶・把握できる情報の最大数は7±2個までという考え方。
つまり、メニューバーも7つ以上設置してしまうと、把握できずに印象に残らなくなってしまいます。
メニューに載せる項目を厳選して、読者が把握しやすいメニューバーにしましょう。
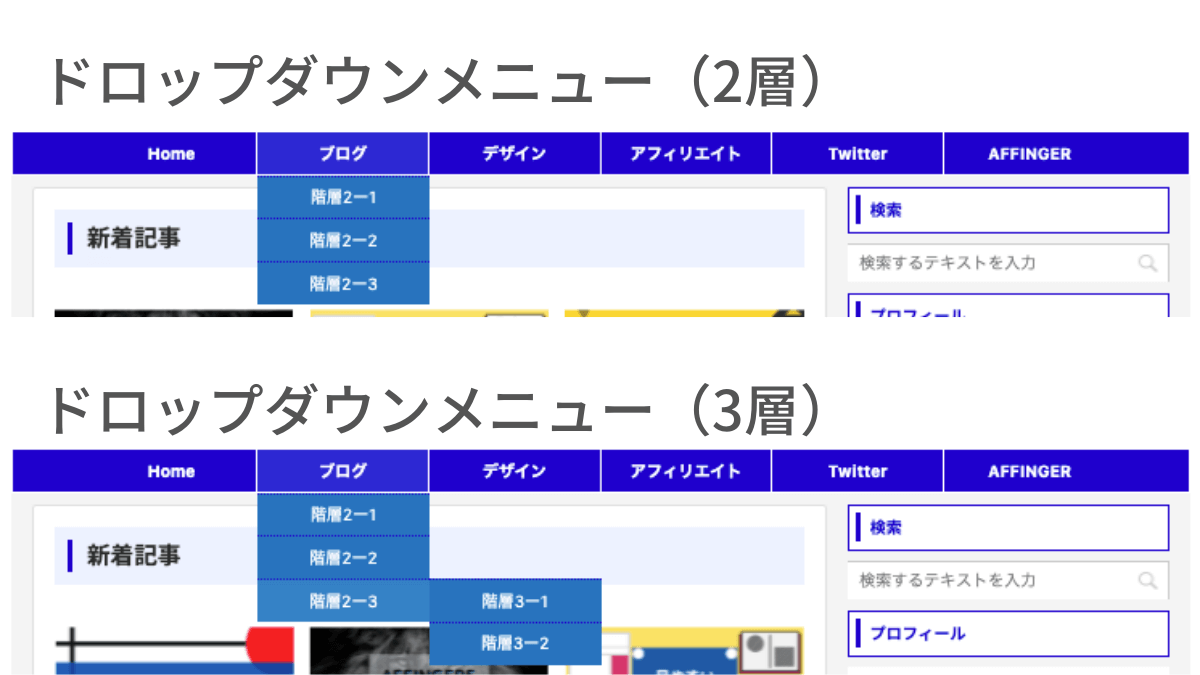
階層は3層以上にする
画像のようにメニューバーにカーソルをあてると、更に分割されたメニューが表示されるのを見たことあるでしょう。
これをドロップダウンメニューといいます。
ドロップダウンメニューは情報を細分化するのに便利なので、ページ数が多いサイトは使いたい機能です。
しかし、画像のように3層以上になると入り組んで、表示されてしまいます。
階層は2層までにしましょう。
名称を長くしすぎない
名称を長くしすぎると、メニューバーに窮屈感が出てしまいます。
10字以内に抑えるようにしましょう。
特に単語で表記することをオススメします。
【ブログデザイン】メニューバーの設定
メニューバーに何を設置すればいいのでしょうか?
答えは「サイトジャンルによって違う」です。
それぞれのサイトに合わせたメニューバーを設定する必要があります。
私のブログを例に、あなた自身のサイトに必要な項目を検討してください。
メニューバーに必要な項目
一般的にメニューバーに設置する候補としては以下の通りです。
- ホーム(トップページ)
- カテゴリー
- プロフィール
- お問い合わせ
- お客様の声
- サイトマップ
- 集客用ページ
- プライバシーポリシー
これらの中から読者視点で考えると、ホーム(トップページ)は必ず設置しましょう。
他にはサイトコンセプトによって決めましょう。
個人ブログと企業が運営するブログでは変わります。
また、ブログ収益を何で収益化したいかによっても変わります。
しかし、これらに共通して言えることは読者ファーストのメニューバーにするということです。
あなたのサイトに訪れた人が、どんな情報がメニューバーにあると便利か考えてみてください。
例:あきブログのメニューバー必要項目決め
私のブログを例に、読者にどう読んでもらいたいか決めてデザイン設計していきます。
「あきブログ」では初心者ブロガーのためのブログです。
使いやすくてシンプルなデザインにこだわっています。
特に何かブログ以外のサービスを提供している訳ではありません。
なので記事をたくさん読んでもらえるようなメニューバーにしています。
掲載項目
ホーム → 必須項目
カテゴリー → どんなブログか一瞬で理解してほしい、離脱率を減らしたいので設置
設置を今後検討中の項目
お問い合わせ → プログ収益で実績が出たらASP経営会社向けに設置予定
集客用ページ → 何か新しくサービスを始めたら掲載する予定
メニューバーに設置しなかった項目理由
プロフィール → サイドバーに設置しているのでいらない
サイトマップ → カテゴリーと被るのでいらない
お客様の声 → サイトコンセプトとは合わないので必要なし
プライバシーポリシー → 読者に必要な情報ではない、下の方で掲載しておけばいい。
メニューバーに設定する項目数は?
メニューを設置しすぎてしまうと、読者を惑わせてしまうと述べました。
マジカルナンバー7
人間が瞬間的に記憶・把握できる情報の最大数は7±2個までという考え方。
ではメニューバーに設定する項目数の目安はいくつがいいのでしょうか?
結論からいうと4〜6個をオススメします。
理由は以下の通りです。
- 7個以上だと多くて把握しづらく、メニューバーが窮屈感を感じてしまう
- 3個以下だと少なすぎて、バランスが悪い
個人ブログの平均メニューバー設置数
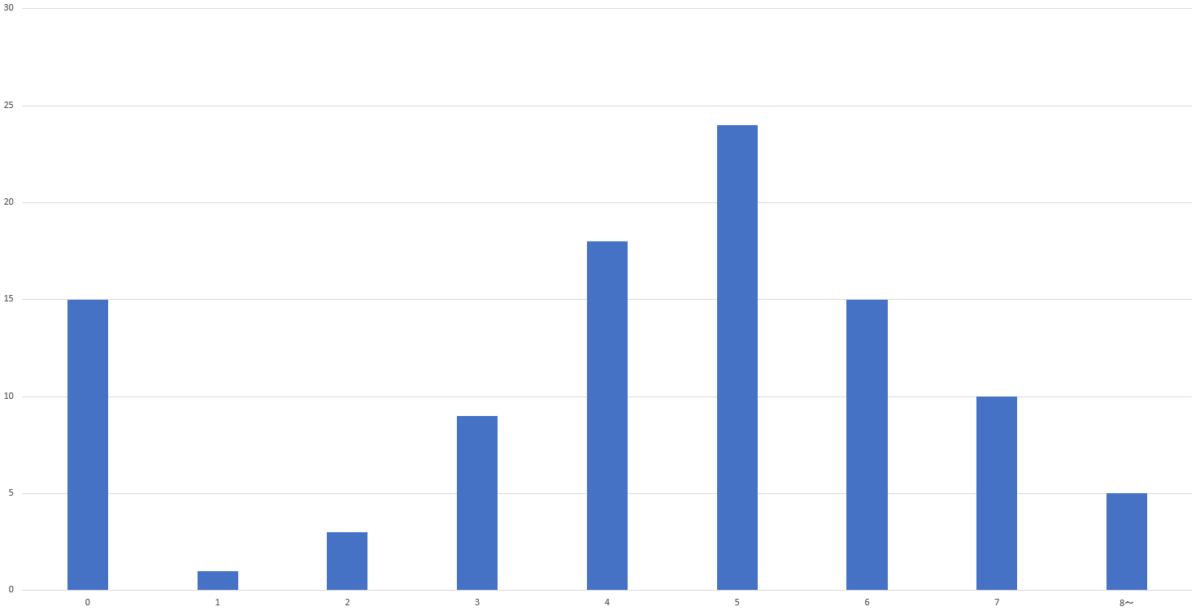
100人の個人ブログのメニューバー設置数を調査しました。(10記事以上を対象)
結果は次の通りです。
4〜6個設置してる人が57%という結果になりました。
5個設置してる人が一番の割合を占め、24%です。
直感的にメニューバーを把握しやすく、情報数もしっかりあるといった印象を持ちました。
しかし、中にはメニューバーを一つも設置してない人も15%いるというのが事実です。
AFFINGER5でメニューバーをカスタマイズ
テーマによってデザインの自由度や難度はさまざまです。
幅広いデザインが可能なAFFINGERなら、先ほど決めたデザインを簡単に思い通りに作成することができます。
AFFINGER5でのメニューバーカスタマイズ方法について詳しく下の記事でまとめてあります。
私のメニューバー設定を全て公開してるので、「あきブログ」をマネしたいという方は参考にしてください。
AFFINGERを使ってデザインをこだわりたいという方は、こちらから購入して思い通りにデザインを作成しましょう。
見やすいブログデザイン【メニューバー編】まとめ
ブログの構成要素のうちの一つ「メニューバー」について役割や注意事項をまとめました。
正しいメニューバーを設置することで、滞在率や収益UPを目指せます。
しかし、間違ったメニューバーを設置してしまうと、これらは達成できません。
想定する読者にあったメニューバーを設計してブログを伸ばしていきましょう。
また、他に役に立つデザイン記事は下記にまとめていますので、ご活用下さい。
以下の文章は WordPressテーマ「AFFINGER」を購入しようと思っている方向けです。
AFFINGERならメニューバーを簡単にカスタマイズできます。
実は私がWordPressでブログを初めて1週間の初心者時代から、このメニューバーのデザインはほとんど変わっていません。
初心者でもAFFINGERなら、あなたが作りたいメニューバーを簡単に作ることができます。
こちらの記事を読めばAFFINGERがいかにデザインカスタマイズ性が高いか評判を確認することができます。
こんな方にオススメ
- 今のテーマでデザインに納得してない方
- ブログ初心者でテーマ選びに迷ってる方
- CSSの知識がないけどブログデザインに力入れたい方
これらに当てはまる方は是非早いうちに、AFFINGER導入を考えてみてください。
記事を数十本書いてからのテーマ変更は時間がかかったり、記事が修正不可能だったり大変なことだらけです。
効率よく、そして楽しくブログを運営していくために少し初期投資してみませんか?