でも表を作る方法を調べてもプラグインを入れなくてはならない。
サイトスピードが気になるからプラグインは使わずに表を作りたい!
こんな悩みを解決します。
本記事の内容
- AFFINGER5の表の設定
- AFFINGER5でプラグインなしで表を作る方法
AFFINGER5(アフィンガー5)にはボタン一つで装飾できる機能は多いですが、表を作る機能は標準では入っていません。
プラグイン「TinyMCE Advanced」を使えば表を簡単に作ることができますが、表を使う頻度が少ないのであれば、プラグインのインストールは避けたいところ。
そこでテキストエディタで表をカスタマイズする方法をまとめました。
最初は難しく思うかもしれませんが、慣れたら自由度が高すぎるので覚えるべき内容となっています。
コピーできるようにしたのでプラグインを導入せずに表を使う方は、ブックマーク等をオススメします。
【AFFINGER5】表の設定
サイドバーの「外観」→「カスタマイズ」を開くと上のページに入れます。
「オプションカラー」→「table(表)」をクリックしてください。
ここでは赤枠で囲った2つを設定しておきましょう。
表のボーダー色
表の枠組みの色の設定です。
偶数行のセルの色
セルの背景色が同じ色だと見辛いです。
白に近いグレーなど選択すると、行ごとに見やすくなります。
他の項目を設定してしまうと、表の使い分けが困難になり1パターンの表しか作れなくなります。これらの項目は縦、横1列目に関して全ての表に色を施してしまうからです。
迷ったら私と同じ設定をしておきましょう。
表のボーダー色:#3d3d3d
偶数行のセルの色:#f4f4f4
表作成の基本
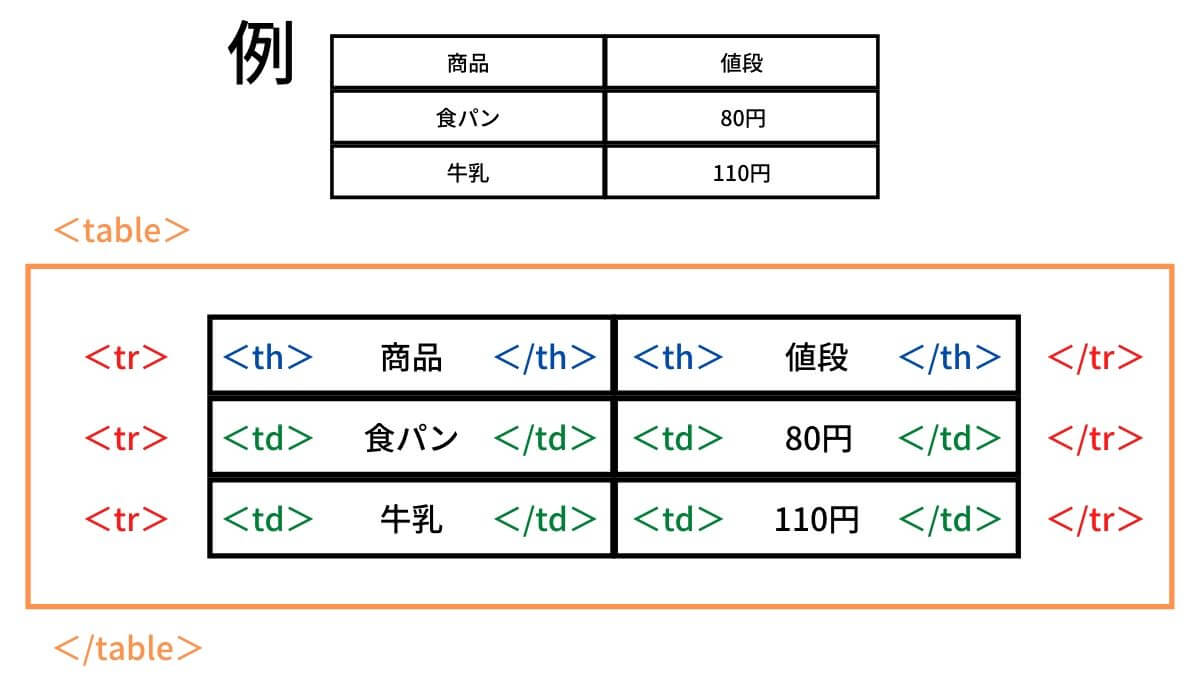
表を作る時に必ず必要になるのがこれら4つのタグです。
- tableタグ:表全体を作るためのタグ
- trタグ:表の行要素を作るためのタグ
- thタグ:表の見出し要素を作るためのタグ
- tdタグ:表のデータ要素を作るためのタグ
thタグとtdタグに関しては、文字の配置の仕方によって使い分けをします。
AFFINGER5ではthタグとtdタグには次の違いがあります。
- thタグ:中央
- tdタグ:左寄せ
表を作成する上で必ず使うコードなので、用途を覚えておきましょう。
表のカスタマイズ方法
表のカスタマイズ方法についてです。
セルによっては色を変えたり、セルを結合したいかと思います。そこで説明するのは下記の使いこなしたい5つのカスタマイズ方法です。
- 文字の色
- 背景色
- 表の幅
- セルの結合
- 文字の配置
この表をもとに解説していきます。
| thの場合 | 中央 |
|---|---|
| tdの場合 | 左寄せ |
この表のコードは以下の通りです。
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr>
<th>thの場合</th>
<th>中央</th>
</tr>
<tr>
<td>tdの場合</td>
<td>左寄せ</td>
</tr>
</tbody>
</table>
文字の色
文字を黒以外に使いたい時もあるでしょう。文字の色は行ごとや、セル単体で変えることができます。
文字の色を変えるコードの書き方はこちら。
行ごと:<tr style="color: #0000cd;">テキスト</tr>
セルごと:<th style="color: red;”>テキスト</th>
| thの場合 | 中央 |
|---|---|
| tdの場合 | 左寄せ |
この表のコードは以下の通りです。
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr style="color: #0000cd;">
<th>thの場合</th>
<th>中央</th>
</tr>
<tr>
<td style="color: red;”>tdの場合</td>
<td>左寄せ</td>
</tr>
</tbody>
</table>
背景色
背景色を白以外にして目立たせたい時があるでしょう。特に見出しの色を変えると表が見やすくなります。背景色も行ごとや、セル単体で変えることが可能。
背景色を変えるコードの書き方はこちら。
行ごと:<tr bgcolor=“#”0000cd>テキスト</tr>
セルごと:<th bgcolor="red">テキスト</th>
| thの場合 | 中央 |
|---|---|
| tdの場合 | 左寄せ |
この表のコードは以下の通りです。
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr style="color: #ffffff;” bgcolor=“#0000cd">
<th>thの場合</th>
<th>中央</th>
</tr>
<tr>
<td bgcolor="red">tdの場合</td>
<td>左寄せ</td>
</tr>
</tbody>
</table>
上記の例のように背景色と文字の色を同時に変えることもできます。
表の幅
AFFINGER5で表を作成すると、テキストの長さに合わせて自動で幅を調整してくれます。ただ、1列目は見出しにするから狭くしたいという時もあるでしょう。
そんな時は1行目で各セルごとに幅を決めるコードをつけたします。
セルごと:<th width="30%">テキスト</th>
この時の注意点として1行内の各セルの合計値が100%になるように設定してください。
また、1行目の行の幅に依存しますので、2行目以降に幅を設定しても反映されません。
| thの場合 | 中央 |
|---|---|
| tdの場合 | 左寄せ |
この表のコードは以下の通りです。
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr>
<th width="30%">thの場合</th>
<th width=“70%">中央</th>
</tr>
<tr>
<td>tdの場合</td>
<td>左寄せ</td>
</tr>
</tbody>
</table>
セルの結合
同じデータが並ぶ場合、結合してまとめたい時はあるでしょう。
これもコードを一つ付け加えるだけで、簡単に実装できます。
行の結合:<td rowspan="2">テキスト</td>
列の結合:<td colspan="2">テキスト</td>
「rowspan」で指定されている数字は、セルを結合させる数です。
各結合を以下の通りで実装しました。
行の結合
| thとtd | 中央 |
|---|---|
| 左寄せ |
この表のコードは以下の通りです。
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr>
<th rowspan="2">thとtd</th>
<th>中央</th>
</tr>
<tr>
<td>左寄せ</td>
</tr>
</tbody>
</table>
列の結合
| thと中央 | |
|---|---|
| td | 左寄せ |
この表のコードは以下の通りです。
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr>
<th colspan="2">thと中央</th>
</tr>
<tr>
<th>td</th>
<td>左寄せ</td>
</tr>
</tbody>
</table>
文字の配置
「th」と「td」の違いで文字の配置が異なることは説明しました。
しかし、コードを書くことで文字の配置を決めることができます。
文字の配置を変えるコードの書き方はこちらです。
行ごと:<tr align="center">テキスト</tr>
セルごと:<th align=“left”>テキスト</th>
文字の配置には3パターンあります。
- 左寄せ:left
- 中央:center
- 右寄せ:right
| thの場合 | 中央 |
|---|---|
| tdの場合 | 左寄せ |
この表のコードは以下の通りです。
<table style="border-collapse: collapse;" border="1">
<tbody>
<tr align="left">
<th>thの場合</th>
<th>中央</th>
</tr>
<tr>
<td align="center">tdの場合</td>
<td align="right">左寄せ</td>
</tr>
</tbody>
</table>
【AFFINGER5】プラグインなしで表を作る方法まとめ
本記事では、AFFINGER5でプラグインを使わずに表を作成・カスタマイズする方法を紹介しました。
他にもHTMLを使いこなせば、余白や表のタイトルをつけることができます。ぜひ、使いこなして好みの表をAFFINGER5で作成していきましょう。
ユーザーが見やすいように、表の作成してみてください。
他に役に立つブログ記事は下記にまとめていますので、ご活用下さい。
また、AFFINGER5のカスタマイズに関する記事は下記にまとめていますので、ご活用下さい。