Table of Contents Plusについて
Table of Contents Plusの使い方を知りたい
こんな悩みを解決します。
本記事の内容
- 目次の重要性について
- Table of Contents Plusについて
- Table of Contents Plusの使い方
そもそも目次は必要なのでしょうか?
結論から言うと、ブログに目次は必須です。
目次は読者が読みやすい(ユーザビリティ)ように誘導でき、SEOも高めることができる重要な要素です。
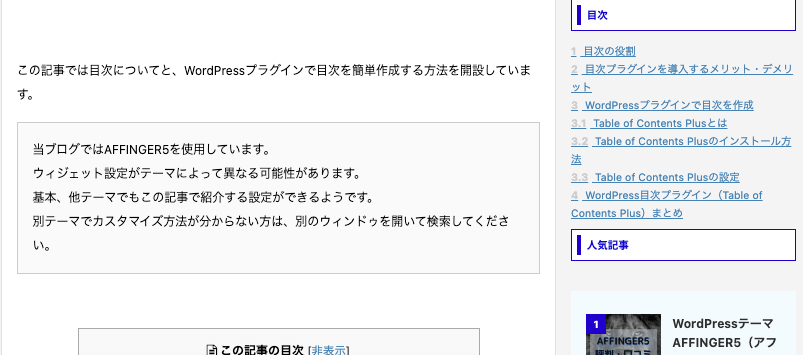
この記事では目次についてと、WordPressプラグインで目次を簡単作成する方法を開設しています。
当ブログではAFFINGER5を使用しています。
ウィジェット設定がテーマによって異なる可能性があります。
基本、他テーマでもこの記事で紹介する設定ができるようです。
別テーマでカスタマイズ方法が分からない方は、別のウィンドゥを開いて検索してください。
目次の役割
目次とは見出しをリスト化したものです。
目次のメリットは以下の通りです。
- 記事全体の内容を把握できる
- 読みたい目次に移動できる
- SEOが向上する
目次があることにより、記事冒頭で読者さんがどんな内容なのか把握することができます。
また、ブログ記事では気になる目次をクリックすることで、読みたい目次に移動することができます。
このように目次にはナビゲーション機能があります。
また、これらの結果からユーザビリティ(ユーザーの利便性や満足度)は向上します。
すると、検索エンジンがユーザビリティを重視してるので、SEOも向上します。
目次を設定することはメリットしかないので、必ず目次を設定するようにしましょう。
目次プラグインを導入するメリット・デメリット
この記事ではTable of Contents Plus(TOC+)を紹介します。
概要や設定方法は記事の後半で詳しく紹介します。
はじめに私がTable of Contents Plusを使おうと思ったきっかけを紹介することで、プラグイン導入の良さを感じてもらえたらと思います。
目次プラグインを導入しようと思ったきっかけ
私はテーマ「AFFINGER5」を使ってます。
もちろん装飾が素晴らしいテーマなので、目次作成ツールは備わってます。
AFFINGER5の使いやすさはこちらのレビュー記事で紹介しています。
テーマ変更を考えている方はこちらの記事をご覧ください。
しかしAFFINGERの目次機能では、私の理想を満たしませんでした。
このブログを立ち上げる前にブログ記事を1,000以上読んでます。
その結果目次については、ユーザビリティを高めるために、常にサイドバーで目次を固定表示される仕組みを作りたいと思ってました。
Table of Contents Plusでこの希望を満たせることから、プラグインの使用を決めました。
目次プラグインメリット
WordPressプラグイン「Table of Contents Plus」のメリットを紹介します。
- 自動で目次を作成
- サイドバーに固定
これらについて順に解説します。
自動で目次を作成
設定次第では、記事投稿画面で設定をしなくても、自動で目次を作成してくれます。
テーマはAFFINGERを使ってますが、手動で設定も少し手間がかかるので時間短縮に繋がってます。
私は記事を書く際に目次に手間を取られなくなり、効率よく記事を書けるようになりました。
また自動で作成してくれるので、目次抜けや誤字脱字も防げることもオススメです。
サイドバーに固定
サイドバーに目次を固定することができます。
読者が読みたい目次に簡単にスキップできるようになるので、ユーザビリティが高くなります。
CSSの知識がなくともプラグインで簡単に設定できます。
ブログ初心者でユーザビリティを高くしたい方は是非使いましょう。
目次プラグインデメリット
WordPressプラグイン「Table of Contents Plus」のデメリットも残念ながらあります。
それはサイトスピードが遅くなってしまうことです。
プラグインを大量に使い過ぎると、サイトスピードが遅くなってしまいます。

サイトスピードの低下はユーザビリティの低下に繋がります。
するとSEOも低下するので、プラグインの使いすぎは避けたいところです。
一般的にプラグインの使用目安は10個以内です。
不必要なプラグインは無効にした方が、ユーザビリティを考慮できてると言えます。
Table of Contents Plusに関しては上記で述べた、ユーザビリティの向上に繋がります。
そのため、私はこのプラグインの使用を決めました。
メリット・デメリットを述べました。
あなたがデメリットの方が強いなと思うなら、このあとの内容を読む必要がありません。
WordPressプラグインで目次を作成
WordPressプラグイン「Table of Contents Plus」について詳細や使い方を詳しく説明していきます。
- Table of Contents Plusとは
- Table of Contents Plusのインストール方法
- Table of Contents Plusの設定
これらについて詳しく順番に説明します。
Table of Contents Plusとは
「Table of Contents Plus」はWordPressのプラグインの一つです。
目次を自動で設定位置に表示できたり、目次デザインをカスタマイズできます。
作成者は「Michael Tran」です。
このプラグインでできることを以下にまとめました。
特徴
- 自動で目次を作成
- サイドバーに目次固定
- 目次のデザインをカスタマイズ
- カスタム投稿タイプごとに設定可能
Table of Contents Plusのインストール方法
プラグイン(Table of Contents Plus)をインストールする方法を解説します。
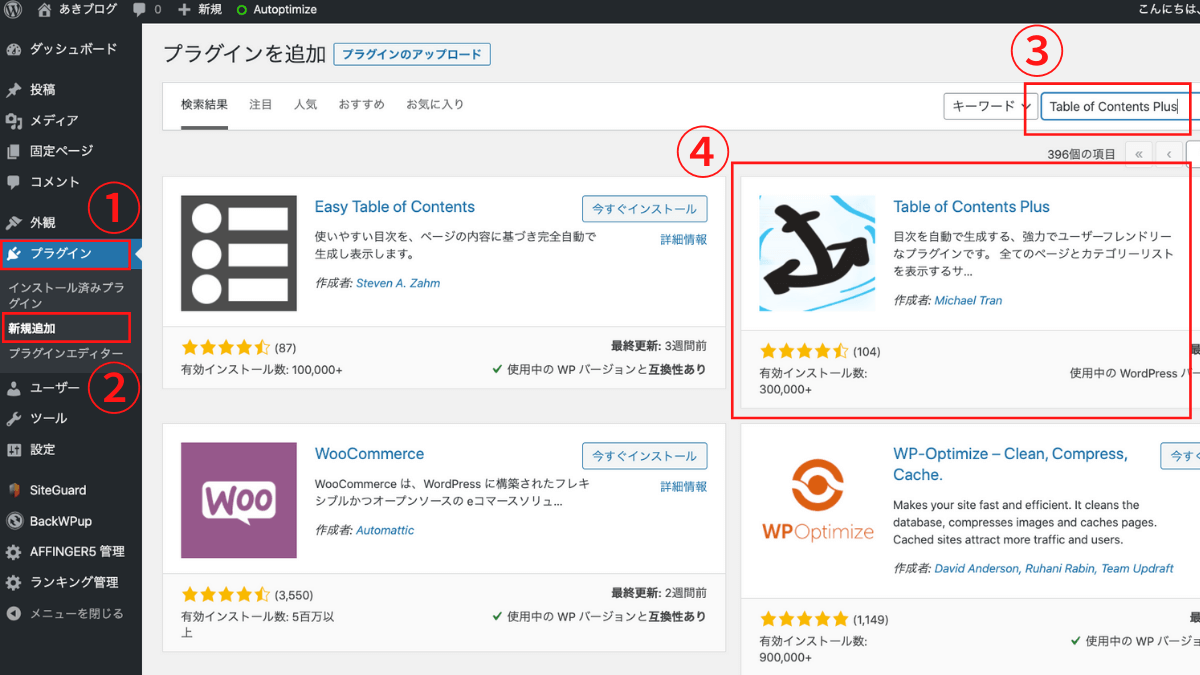
ダッシュボードの【プラグイン】→【新規追加】より、検索ボックスで「Table of Contents Plus」と検索します。
画像と同じ「Table of Contents Plus」が表示されたら、【いますぐインストール】をクリックしてインストールして下さい。
インストールが終わったら【有効化】を忘れずにクリックしましょう。
これで「Table of Contents Plus」のインストールが完了します。
利用するための準備は整いました。
Table of Contents Plusの設定
ダッシュボード左メニュー【設定】→【TOC+】に移動してください。
ここで設定できるオプションは大きく2種類に分けられます。
- 基本設定
- サイトマップ
しかし、「サイトマップ」に関しては、違うプラグインを使って設定してる場合がほとんどでしょう。
この記事では「サイトマップ」の設定の解説は省略します。
基本設定について詳しく解説していきます。
基本設定
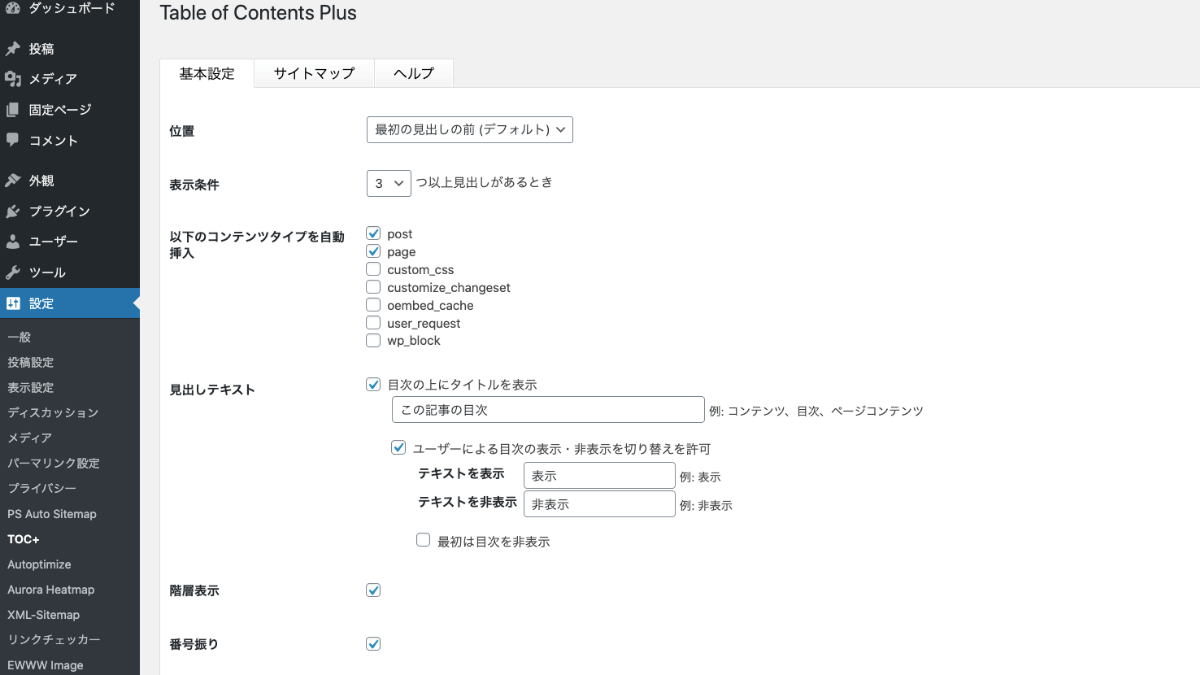
基本設定の各項目の詳細は以下の通りです。
上記画像は私の設定内容です。
項目が多いので分けて説明していきます。
| 位置 | 見出し表示位置 |
| 表示条件 | 指定見出し数以上で目次を自動で表示 |
| 以下のコンテンツタイプを自動挿入 | 指定ページで見出しを表示 |
| 見出しテキスト | 目次に表示される名前 |
| 階層表示 | 見出しの違いで階層表示 |
| 番号振り | 見出し順に番号振り |
位置
見出しをどの位置に表示するか、以下の4項目から指定できます。
- 最初の見出しの前
- 最初の見出しの後
- 上
- 下
どのサイトも基本、「最初の見出しの前」に設定されてます。
表示条件
見出しを指定した数以上で目次を自動作成します。
デフォルトで問題ありません。
以下のコンテンツタイプを自動挿入
目次を挿入するページのタイプを指定できます。
- post : 投稿記事
- page : 固定ページ
上記で表示したいページのタイプにチェックを入れてください。
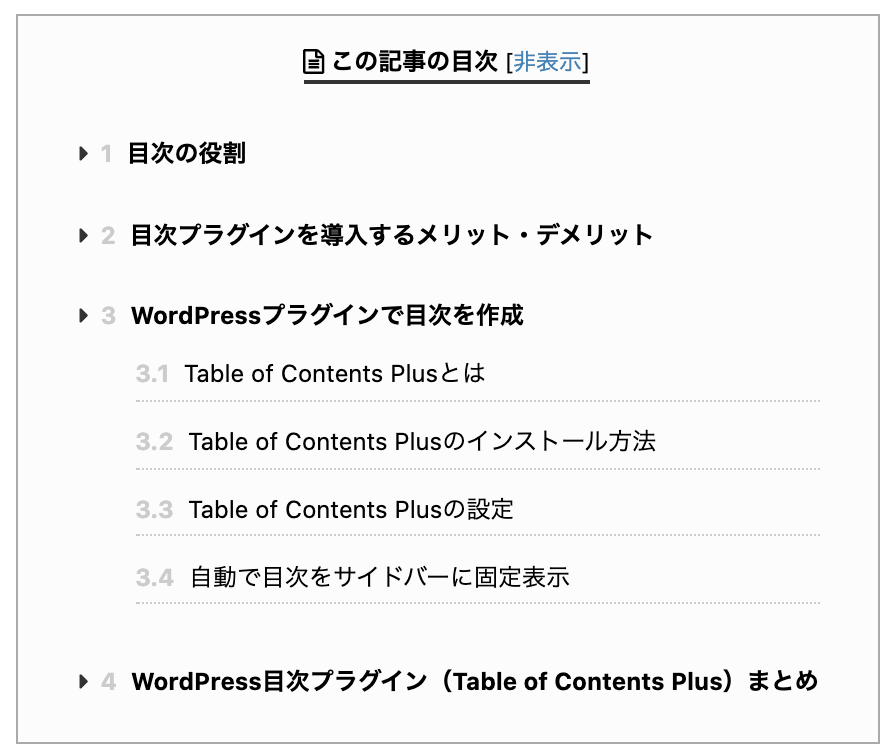
見出しテキスト
目次に表示される名前を指定できます。
私の場合は「この記事の目次」としています。
階層表示
見出しの違いで階層を分けることができます。
私はh2見出しとh3見出しで階層を分けることで、分かりやすく目次を表示しています。
番号振り
見出し順に番号を振ることができます。
見出し数が多くなる場合は、チェックしておきましょう。
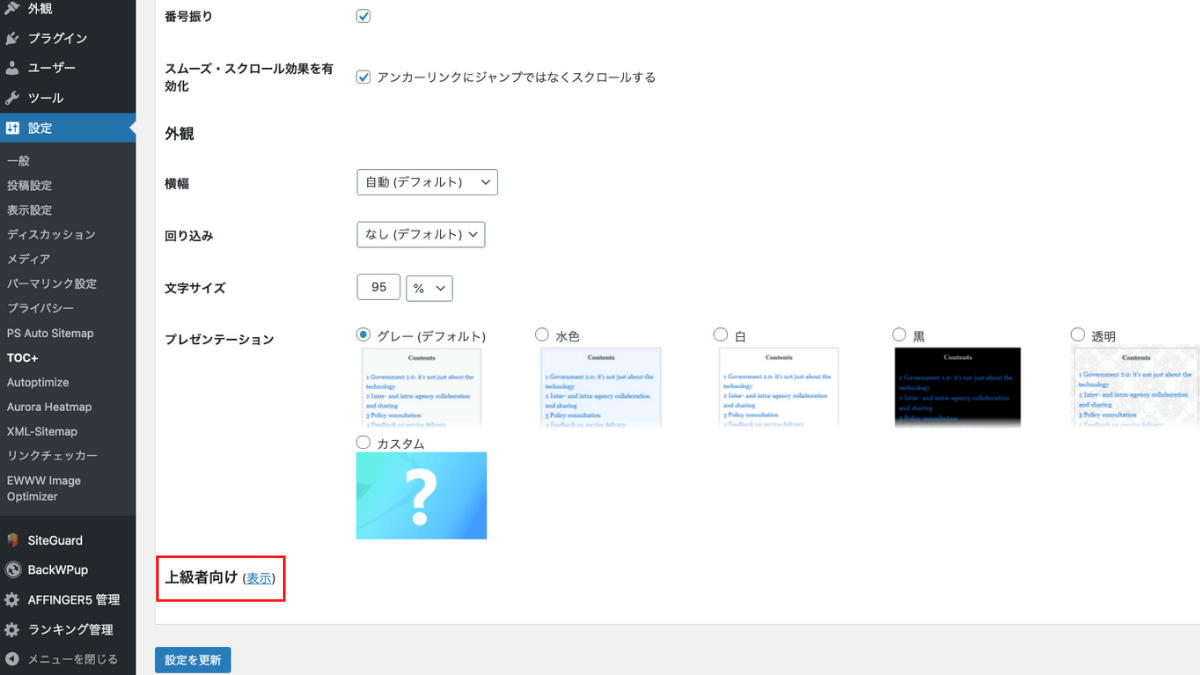
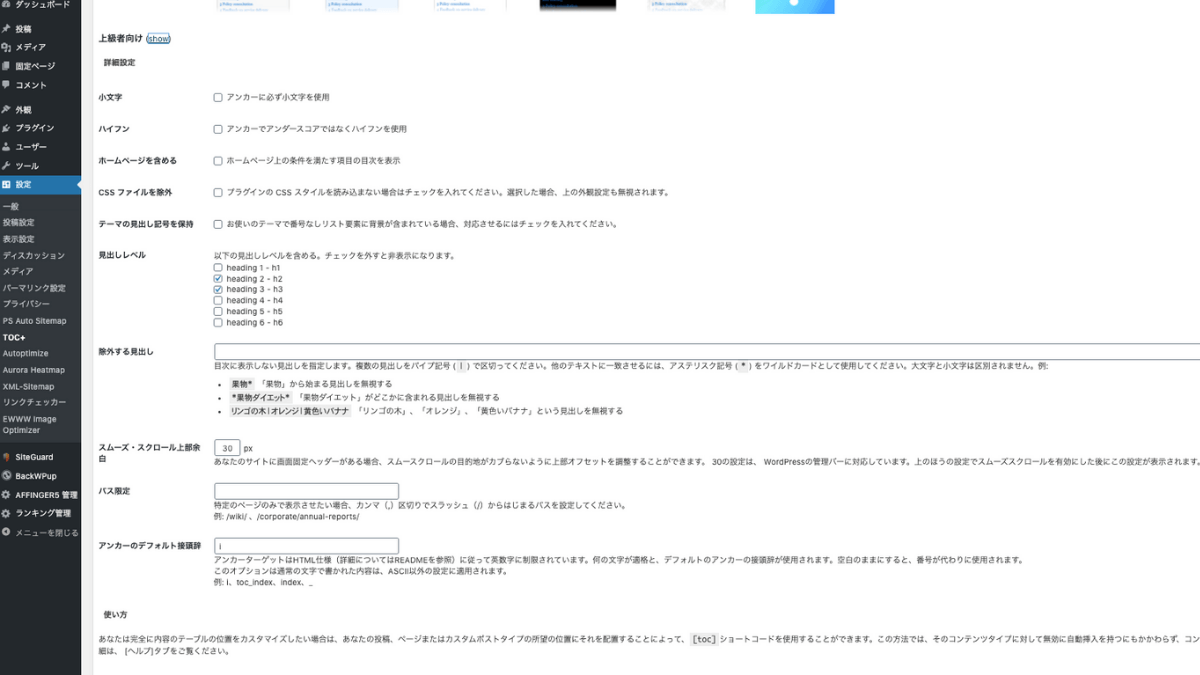
基本設定の各項目の詳細は続きです。
「上級者向け」についてはまた次の画像で詳しく述べます。
| スムーズ・スクロール効果を有効化 | スクロールの仕方を設定 |
| 横幅 | 目次の横幅を指定 |
| 回り込み | 目次表示場所を指定 |
| 文字サイズ | 目次の文字サイズ |
| プレゼンテーション | 表示カラー |
スムーズ・スクロール効果を有効化
目次をクリックした際のページの飛び方を設定できます。
- チェックあり:スクロールタイプで目次までジャンプ
- チェックなし:一瞬で目次までジャンプ
横幅
目次の横幅を指定できます。
横幅は3タイプに分けることができます。
- 固定値
- 自動
- 相対値
「自動」に設定すると、見出しの長さに合わせて適切な目次サイズに表示することができます。
一方「固定値」や「相対値」に設定すると、好きなサイズで目次の横幅を指定できます。
パソコンとモバイルでの各表示を考慮すると、「固定値」はオススメできません。
回り込み
目次の表示場所を指定することができます。
- なし
- 左
- 右
「なし」に設定しておきましょう。
文字サイズ
目次の文字サイズを指定することができます。
目次の数字の大きさと文字のタイプを指定できます。
- pt
- %
- em
パソコンとモバイルでの各表示を考慮すると、「pt」「em」はオススメできません。
プレゼンテーション
表示カラーを指定できます。
あなたのサイトに合った好みのタイプを指定してください。
基本設定の各項目の詳細は続きです。
| 小文字 | アンカーに小文字を使用 |
| ハイフン | アンカーでアンダースコアではなくハイフンを使用 |
| ホームページを含める | ホームページ上の条件を満たす項目を表示 |
| CSSファイルを除外 | CSSファイルの読み込みの有無 |
| テーマの見出し記号を保持 | テーマで番号なしリストとの同期 |
| 見出しレベル | 目次に表示させない見出しを設定 |
| 除外する見出し | 設定した文字を含む目次の非表示 |
| スムーズ・スクロール上部余白 | スクロールの際のオフセットを設定 |
| パス限定 | 特定のページ指定 |
| アンカーのデフォルト接頭辞 | 数字の前に文字を付け加える時の設定 |
小文字
目次に設定されるページ内リンクのアンカーが全て小文字に設定されます。
チェックは必要ありません。
ハイフン
目次に設定されるページ内リンクのアンカーで、アンダースコア( _ )の代わりにハイフンが( - )使用されます。
これもチェックは必要ありません。
ホームページを含める
ホームページ(トップページ)を固定ページで設定してる場合に検討してください。
トップページでも目次を挿入することができます。
CSSファイルを除外
プラグインのCSSを読み込ませない場合にチェックを入れます。
チェックを入れると上記で設定した項目は全て無効になります。
独自でCSSの目次を作成する場合はチェックを入れます。
プラグインを活用するためにチェックを入れないようにしましょう。
テーマの見出し記号を保持
テーマで番号なしリストにCSSで背景を設定している場合は、チェックを入れましょう。
設定してない場合は、チェックは必要ありません。
見出しレベル
目次に表示させない見出しを設定できます。
この項目は必ず設定しましょう。
一般的なh2,h3見出しを、私は表示させるように設定しています。
除外する見出し
設定した文字を含む目次を除外する設定ができます。
不要な見出しを表記しておくことで、除外することができます。
アスタリスク(*)を使うことで除外する範囲を設定できます。
| ブログ* | `ブログ`で始まる見出しを除外 |
| *ブログ* | `ブログ`を含む見出しを除外 |
| ブログ | `ブログ`に一致する見出しを除外 |
スムーズ・スクロール上部余白
スクロールの際に上部の余白を設定できます。
この設定は固定でメニューバーがある時に役立ちます。
デフォルトの30の設定は、WordPressの管理バーに被らないように設定されてます。
クリックした目次にジャンプした時に、メニューバーと見出しが被る場合は数字を設定しましょう。
パス限定
特定のページで目次を表示させる場合にパスで指定できます。
アンカーのデフォルト接頭辞
見出しの数字の前に、何か文字を付け加える場合に設定します。
自動で目次をサイドバーに固定表示
私の設定内容を紹介しつつ各項目を説明しました。
しかし、このままではサイドバーに表示されません。
サイドバーに固定で目次を表示する方法を説明します。
テーマはAFFINGER5を使用してるので、他テーマを使ってる方は画像と表示が一部変わります。
基本どのテーマでも同じような設定手順ですので、参考にはなると思います。
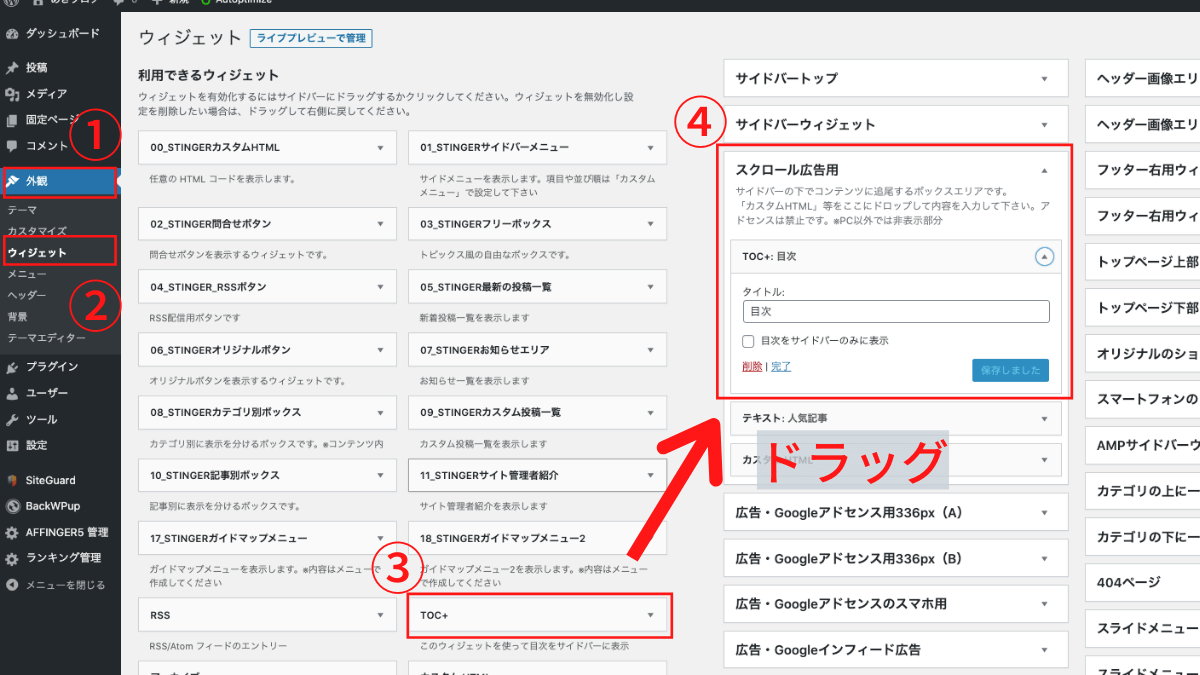
WordPress管理画面より「外観」→「ウィジェット」です。
サイドバーに目次を固定で表示するには、「TOC+」ウィジェットを赤枠の「スクロール広告用」に挿入します。
これだけで「あきブログ」のようにサイドバーに固定で目次を表示できます。
「あきブログ」のサイドバー全体の設定を参考にしたい方は、こちらの記事をどうぞ。
WordPress目次プラグイン(Table of Contents Plus)まとめ
本記事ではWordPressのプラグイン、Table of Contents Plusを徹底紹介しました。
目次は読者が読みやすい(ユーザビリティ)ように誘導でき、SEOも高めることができる重要な要素です。
その目次を簡単に自動で作成できるようにプラグインを導入して、効率よく質の高いブログ記事を書いていきましょう。
また、他に役に立つブログ記事は下記にまとめていますので、ご活用下さい。