オシャレなヘッダーにしたい。
ヘッダーを自分で作りたい!
こんな悩みを解決します。
本記事の内容
- Twitterのヘッダーとは?
- Twitterのヘッダーに載せる内容
- Twitterのヘッダーを自分で作る
Twitterをやってるあなた!
ヘッダーを意識していますか?
Twitterのアイコンも大事ですが、プロフィールを見た時に目に入るのがヘッダー。
ヘッダーはあなたのイメージをより詳細に伝える役割があります。
ブログをしているあなたが、Twitter運用をしたいと思っているならヘッダーを意識しましょう。
単純にオシャレなヘッダーを作りたいという方も、ヘッダー制作過程を参考にできるので是非読んでみてください。
Twitterの「ヘッダー」とは?

ヘッダーとはアイコンとは別に、プロフィール画面で使われている横長の画像のことを指します。
ヘッダーはあなたのイメージをより詳細に伝える役割があります。
覚えてて欲しいのがヘッダー画像が綺麗に見える推奨サイズは1500×500pxです。
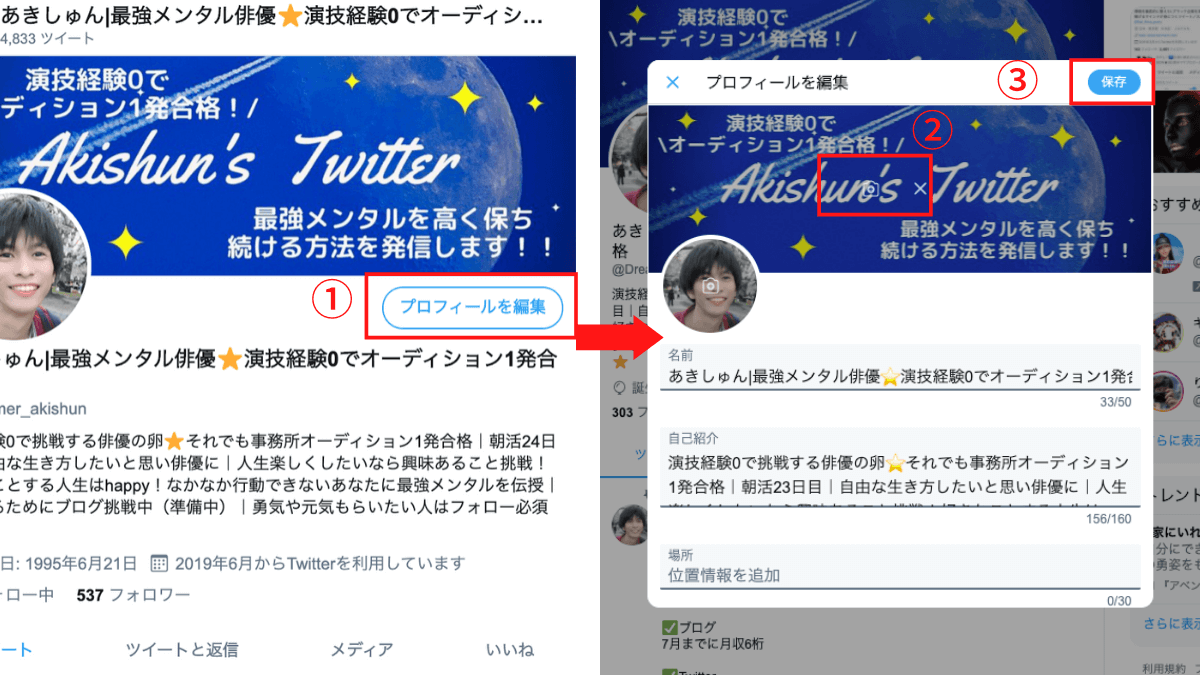
また、画像のようにスマホとパソコンの表示サイズが違うことを頭に入れて置いてください。
「Twitterのヘッダーの注意点」で詳しくまとめます。
設定方法は簡単です!
スマホからの設定の場合
「変更」→「写真マーク」→「画像選択」→「保存」
パソコンからの設定の場合
「プロフィールを編集」→「写真マーク」→「画像選択」→「保存」
ヘッダーにする画像
ヘッダーとして設定する画像には3パターンあります。
- カメラで撮った画像
- フリー素材
- 手作り画像
では各パターンについて説明していきます。
カメラで撮った画像
旅行などで撮った画像をヘッダーに使うパターンです。
注意するのはサイズ問題!
縦向きで撮った画像は載せたいものを載せれない可能性大です。
また、横向きでも画質によって、ぼやけてしまうことがあります。
なので事前にサイズを1500×500pxで合わせることをオススメします。
フリー素材
ヘッダーに使えそうな画像持ってないという方は、ネットから拾ってきましょう。
オシャレな画像がたくさんあります。
しかし、著作権には注意しましょう。
こちらの「Unsplash」というサイトの画像は著作権フリーです。
画像の種類も豊富なので使ってみてください!
手作り画像
紹介する3パターンの中では一番時間がかかります。
しかし、Twitterを本気でやるならヘッダー画像作成をオススメします。
ヘッダー画像作成をオススメする理由は以下の3つです。
チェック
- 自分の特徴を出せる
- 文字を自由に記入できる
- 手作りのヘッダーは目に留まりやすい
このようにあなたの特徴をヘッダーでたくさん伝えることができます。
例えば、現在の私のヘッダー画像は次のフレーズを載せています。
- 最強メンタル
- オーディション1発合格
このように私の特徴がパッと画像を見て伝わります。
時間がかかりますが、Twitter運用を本気でしたいならヘッダー画像は作成しましょう。
Twitterのヘッダーで何を伝えるか考える
画像制作に取り掛かる前にヘッダーで何を伝えたいかを考えましょう。
ここで考えるのは次の3つです。
チェック
- イメージカラー
- Twitterの発信内容
- キャッチコピーを考える
私も新しくヘッダーを作るので、考え方を参考にしてください。
ちなみに現在のヘッダーはこちらを使っています。
えつこさん(@eccho731)に作っていただいたものです。
しかし、発信内容をブログにシフトするので新しいヘッダー画像にさせていただきます。
イメージカラー
まず画像のカラーを決めます。
一つ注意なのはTwitterの背景カラーは白か黒なので、これに近い色はNGです。
ヘッダー画像が目立ちにくくなってしまいます。
ブログをTwitterで発信するなら、イメージカラーのオススメはブログのテーマ色です。
例えば、このブログでは青がテーマ色です。
なのでTwitterもブログのイメージカラーと合わせた青がいいですね。
あなたはイメージカラー何にしますか?
ブログの他にも、あなた自身のイメージカラーも性格が伝わるのでオススメです。
Twitterの発信内容
次にTwitterで発信する内容を決めましょう。
これがブレてしまうとTwitter運用の難しさの一つである、フォロワー数の獲得ができません。
例えば私の場合、これまでは俳優とメンタルについて活動していましたがブレブレ。
だいぶ時間を使ったわりにはフォロワーは思うように増えませんでした...。
これからはこのあきブログを本格的に頑張ろうと考えています。
またあきブログではデザインとSNSについての記事も発信します。
なのでブログに合わせて、Twitterの発信内容もブログ関連の発信をしていくことにしました。
ブログを覚えてもらうためにもTwitterの発信内容は「ブログ×デザイン×SNS」にします。
このようにTwitterの発信内容を何か理由をつけて決めましょう。
そしてヘッダー画像に発信内容を入れることで、何を発信してる人なのか分かりやすくなります。
ブログをアピールしたい方はTwitterの発信内容をブログと合わせることをオススメです。
キャッチコピーを考える
キャッチコピーを考えてTwitterの発信内容に個性を付け加え得ましょう。
よりあなたが何について発信してるのか、分かりやすくなります。
私のブログのキャッチコピーは次の通りです。
「小学生でも分かるように詳しく解説」
このキャッチコピーもTwitterでアピールしましょう。
よりブログのコンセプトが伝わりやすく、個性も出ます。
これらを踏まえて考えるとTwitterのヘッダーで私は次の3つを取り入れることにします。
- ブログ×デザイン×SNS
- イメージカラーは青
- フレーズ「小学生でも分かるように詳しく解説」
あなたも記事を読み進める前に、まずは上記の3つを考えてみましょう。
Twitterのヘッダー画像作り方
ヘッダー画像を作っていきましょう。
方法としては2種類あります。
- プロに作ってもらう
- 自分で作る
プロに作ってもらった方がクオリティが高いものはできます。
最初から任せるのも1手段です。
作ってもらうならココナラで作ってもらうのがオススメです。
キャラクターを作るとなると自己制作は難しいかもしれません。
しかし、ヘッダーで伝えたい情報をオシャレに伝える程度であれば、自分で作るのも決して難しくはありません。
また、メリットもたくさんあります。
- 無料で作れる
- プロとやりとりの手間がない
- 自分で作ると愛着をより持てる
デザインを作るのに抵抗がない方であれば、自分で作っちゃいましょう。
そしてCanvaというサービスを使うと無料でオシャレな画像を簡単に作成できちゃいます。
Canvaを使ったヘッダー作成手順は次の通りです。
- サイズ選択
- 背景を決める
- 発信内容を書く
- キャッチコピーを書く
- 装飾を加える
では手順を追いながら作っていきましょう。
step
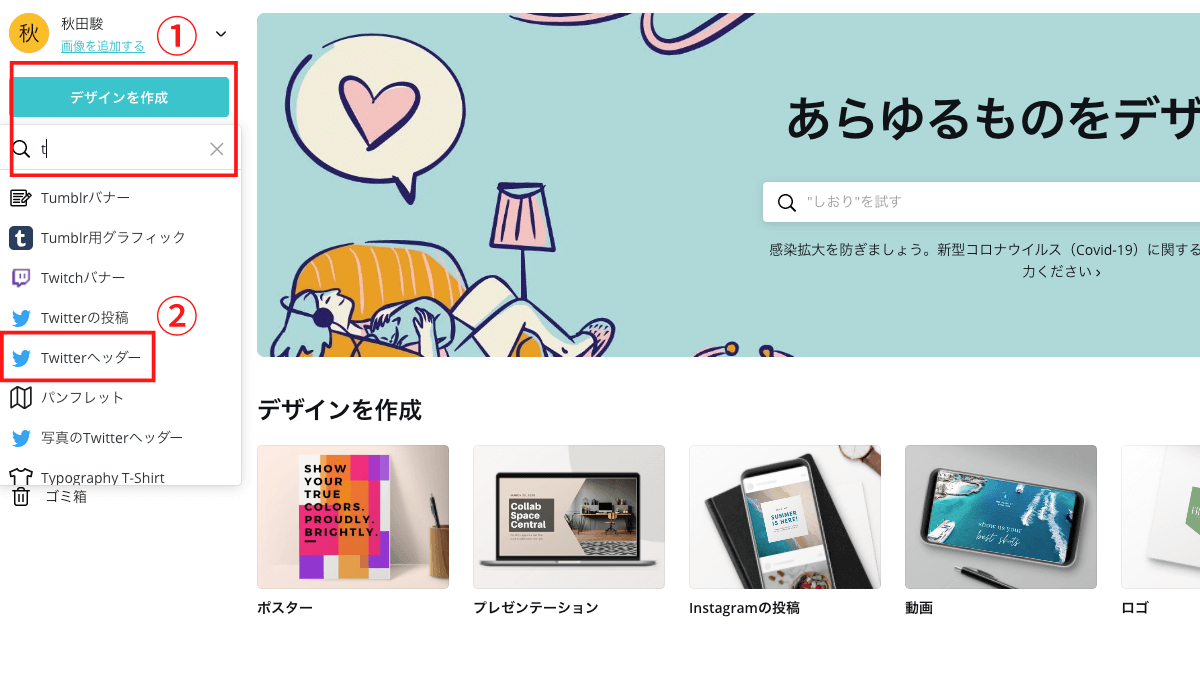
1サイズ選択
「デザイン作成」→「Twitterヘッダー」を選択します。
選択画面に候補が出てこないこともあリマすが、検索を入れてあげると見つかります。
step
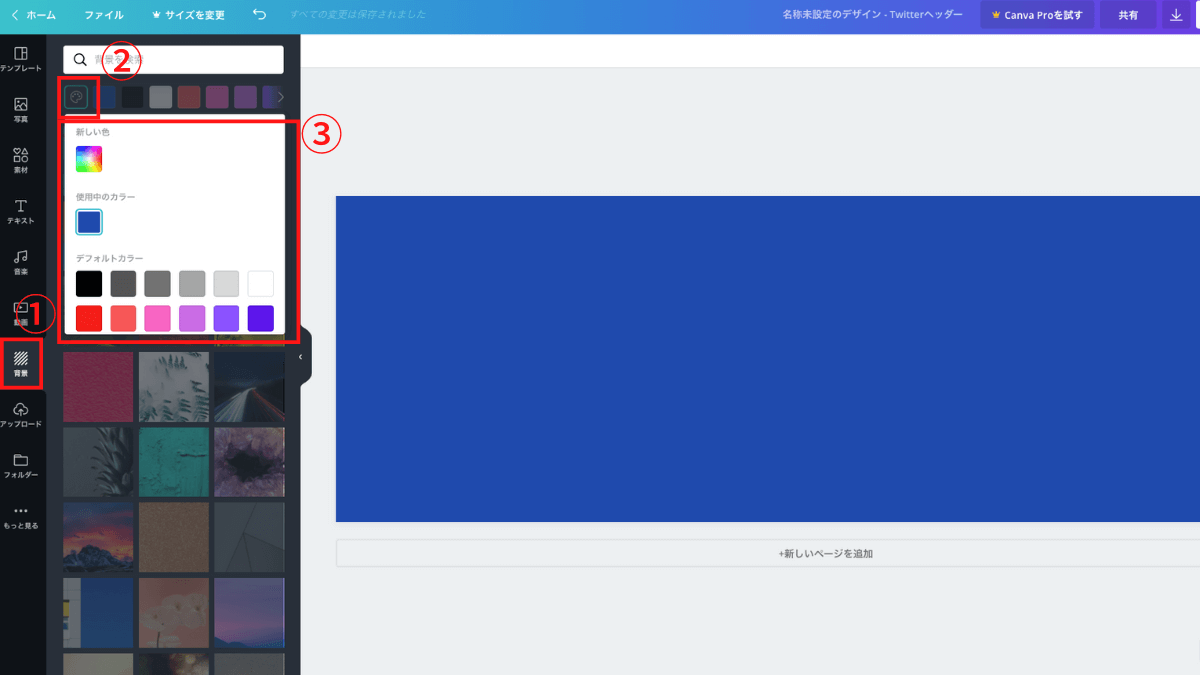
2背景を決める
「背景」→「パレットマーク」→「好きな色」を選択します。
私の場合テーマカラーが青だったので、青を使っていきます。
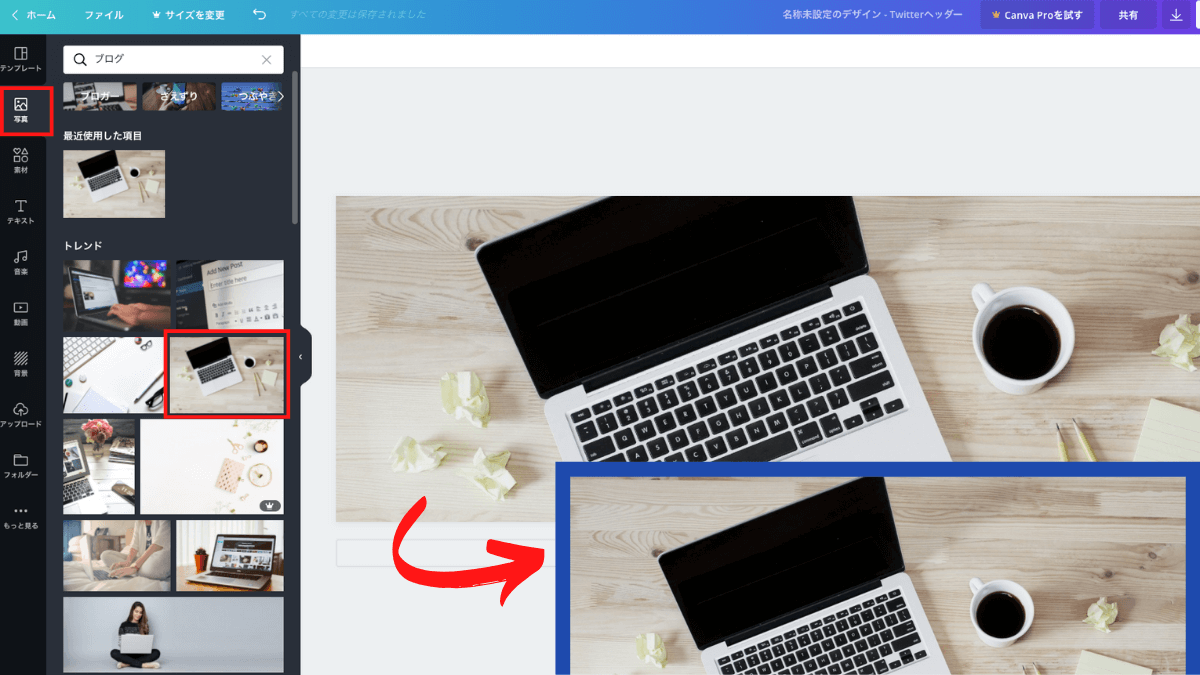
次に画像を挿入して背景に模様を付けます。
「写真」→「好きな写真選択」→「サイズ調整」
写真はCanva内の写真でも、自分のフォルダにある写真でもオッケーです!
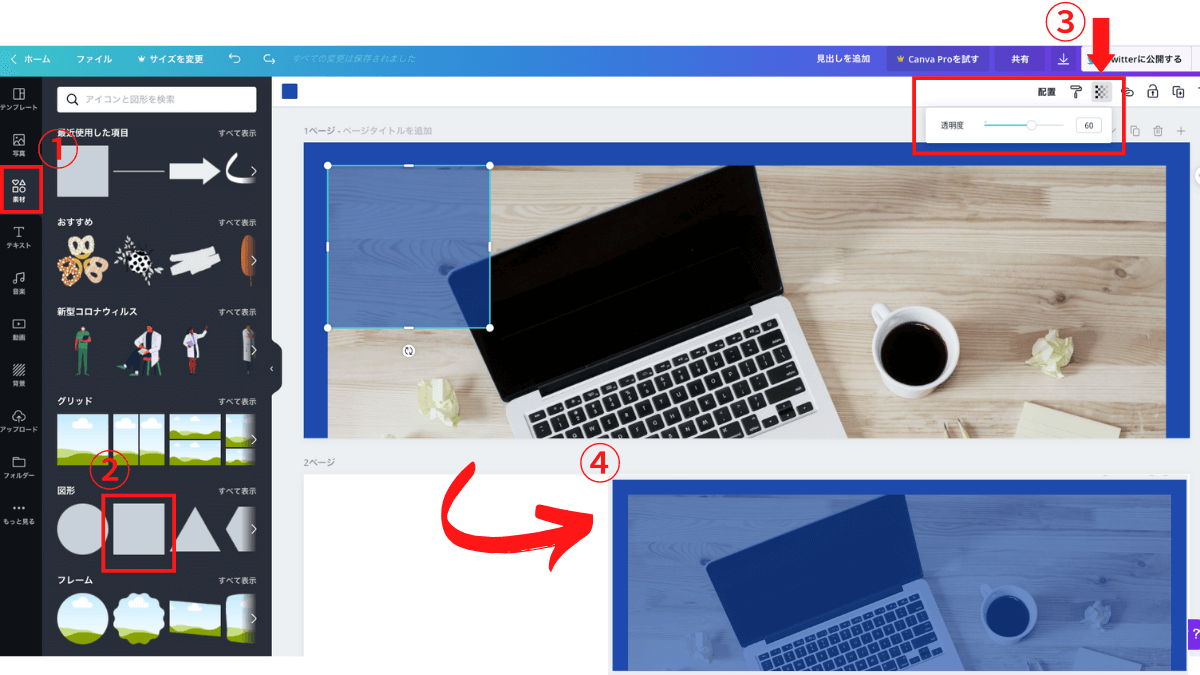
続いて画像のままでは文字がぼやけてしまうので画像の色を変えます。
「素材」→「図形の四角」→「透明度調整」→「サイズ調整」
これで写真の上に文字を書いて目立たせることができます。
自分の好みの色や濃さにしましょう。
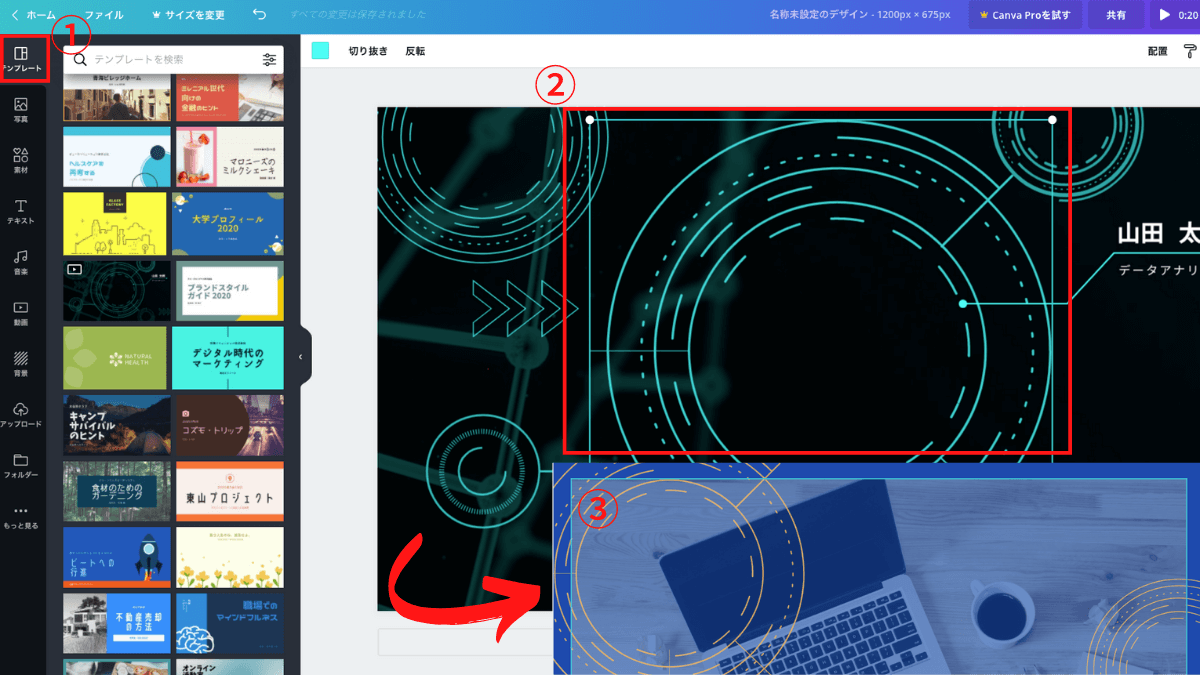
背景を装飾するために高等テクニックです。
STEP1のデザイン選択画面から次のように選択していき、好きなデザインをコピペをします。
「デザイン作成」→「+カスタムサイズ」→「サイズ 1200 : 675」→「テンプレート」
step
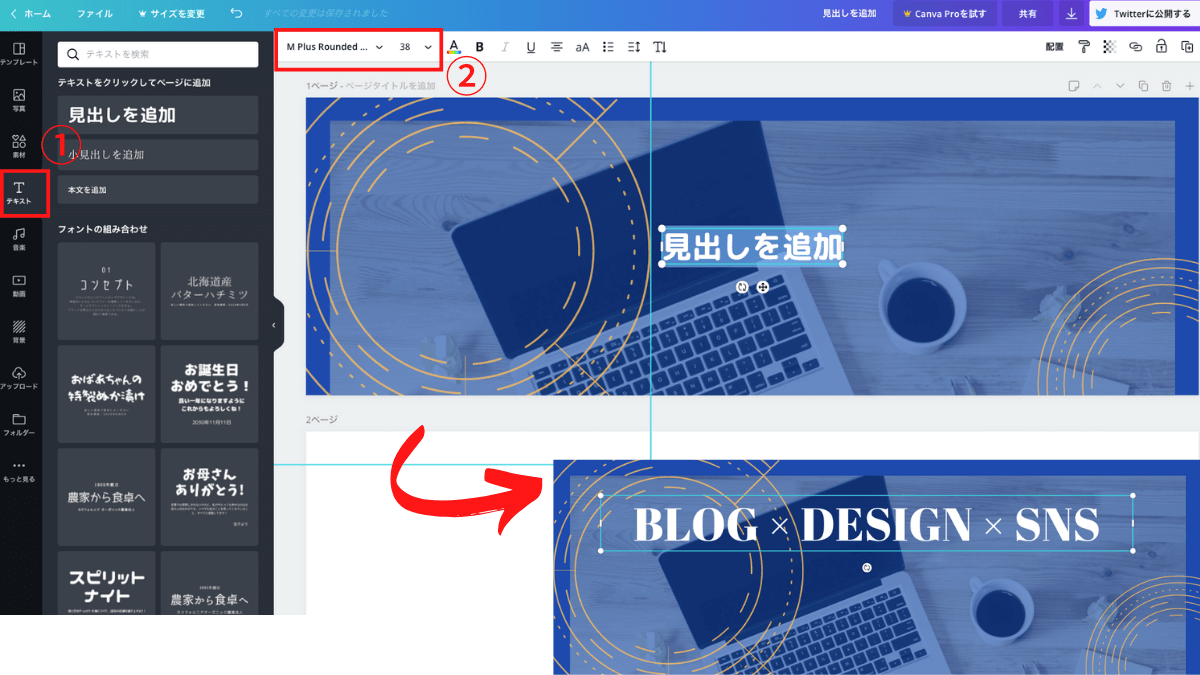
3発信内容を書く
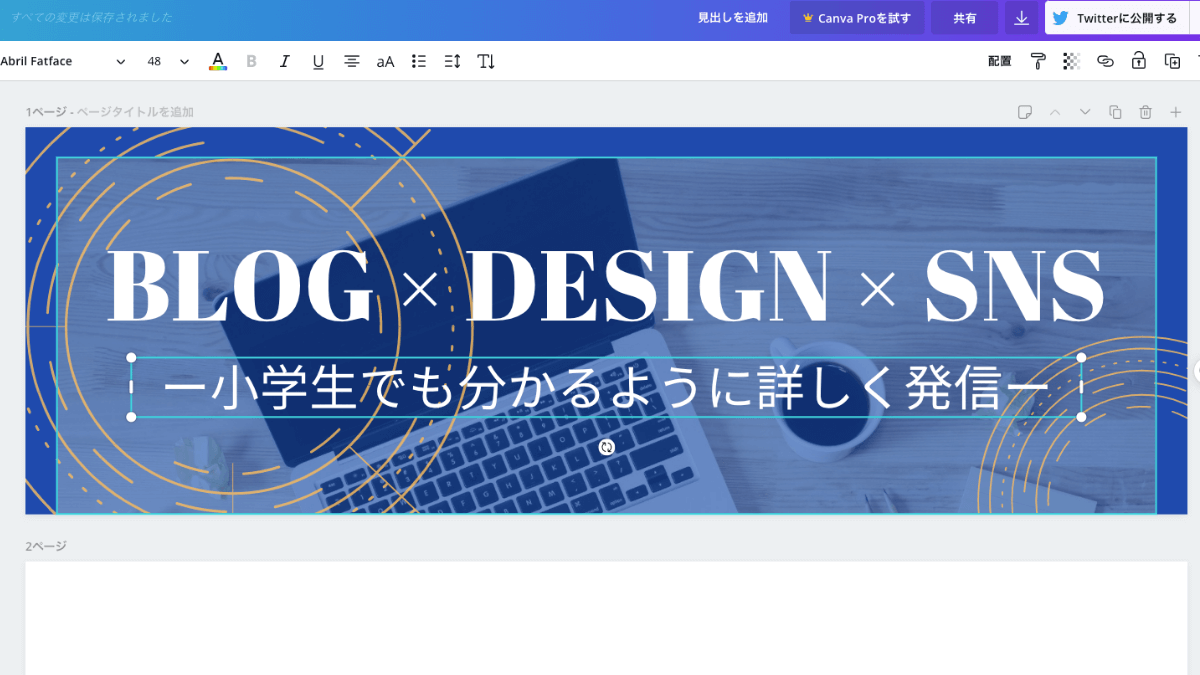
「テキスト」→「フォントとサイズを選択」→「色」→「テキスト文」の順で追加します。
私のTwitterの発信内容は「ブログ×デザイン×SNS」でした。
文字だけで表現もいいですが、アイコンを使うのもいいですね。
今回は知的なイメージにするため、文字のみにしています。
step
4キャッチコピーを書く
上記方法と同じ手段でキャッチコピーを追加します。
ここでブログタイトルを載せるのもありです。
step
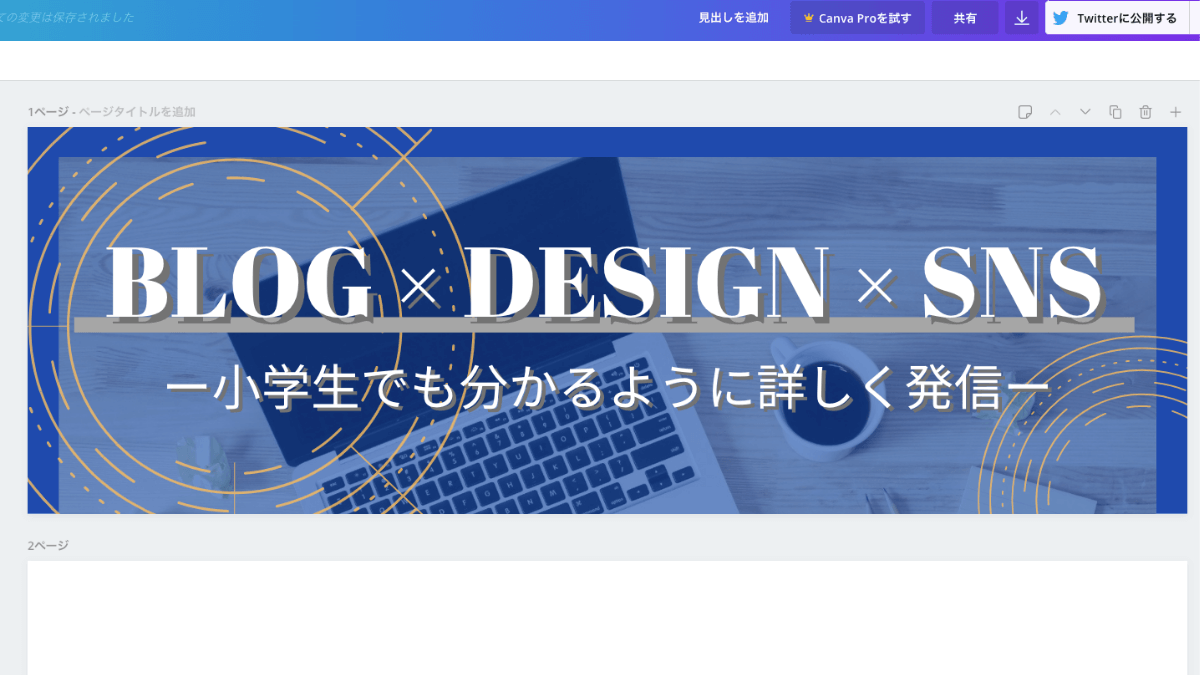
5装飾を加える
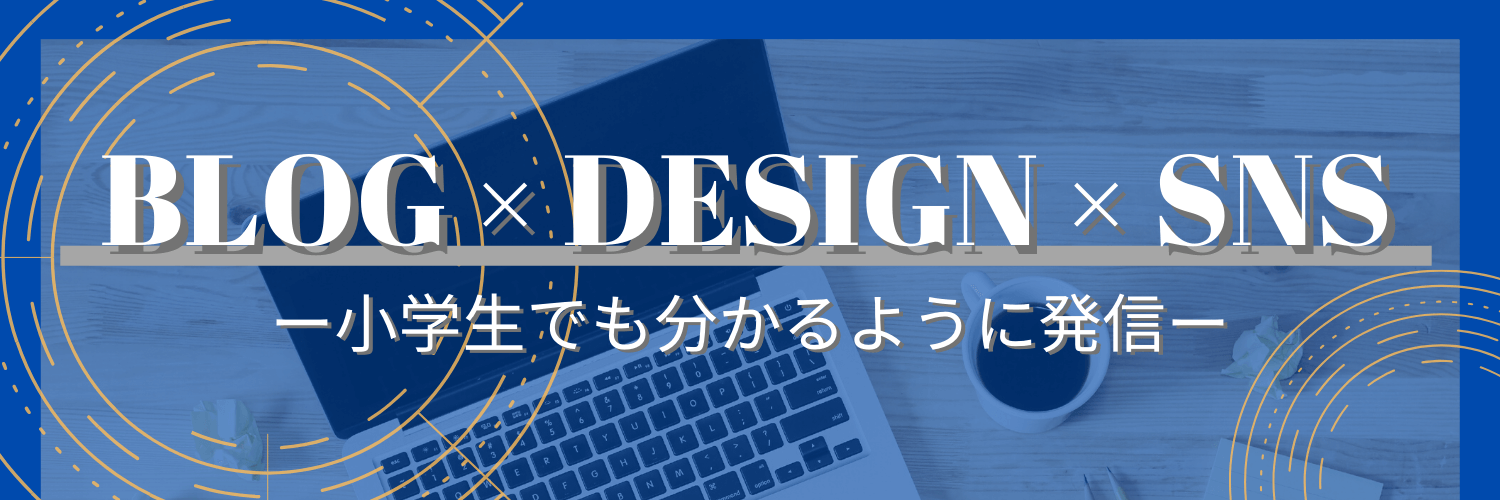
細かなデザインを加えて自分の納得するヘッダーを作りましょう。
私は文字に影を付け、ラインを引きました。
文字の影の付け方は、挿入したテキストをコピペして、色を変えて少しズラすだけです。
ラインは「素材」に用意されています。
紹介できてないいろんな機能があるので、ぜひたくさん試してみてください!
Twitterのヘッダー注意点
ヘッダー画像を作ってみたら実際に、Twitterのヘッダーに設定しましょう。
実際に設定すると改善点が見えてくることがあります。
私が作成したヘッダーはパソコンのヘッダーに注目すると、アイコンと文字が被ってるところがありますね。
これでは伝えたい内容が伝えきれません、もったいないです。
なので文字数を減らし、全体的に文字を少し上に配置しました。
注意事項はこちらです。
自分の作ったヘッダーが当てはまってしまってないか確認してみてください。
- 白黒の背景に同化してしまっている
- アイコンやバッテリー表示と被っている
- 文字が小さかったり背景のせいで読みにくい
- 情報量が多すぎて何が言いたいか分からない
ヘッダーはじっくり見られるものではありません。
パッと見て理解してもらえるようにシンプルでオシャレなデザインにしましょう。
見やすく分かりやすいヘッダーはTwitterが伸びること間違いなしです。
Twitterのヘッダー画像作り方まとめ
ヘッダーについてやブログで稼ぐためにどのようなヘッダーにしたらいいのかについて話していきました。
なんといっても分かりやすくテーマに沿ったものにするのがポイントです。
また、ヘッダーを自分で作る方法についてCanvaを使った作成方法を説明しました。
Canvaには紹介しきれてないツールもまだたくさんあります。
ぜひ相手に見やすく分かりやすいヘッダーでありつつ、自分が満足いくものを作ってください!
また、他に役に立つデザイン記事は下記にまとめていますので、ご活用下さい。