AFFINGER5でコピーライトを変更・削除したい
プラグインなしでもできるの?
こんな悩みを解決します。
本記事の内容
- コピーライトとは
- AFFINGER5でプラグインを使ってクレジットを削除する方法
- AFFINGER5でプラグインなし(テーマ編集)でクレジット・コピーライトを変更・削除する方法
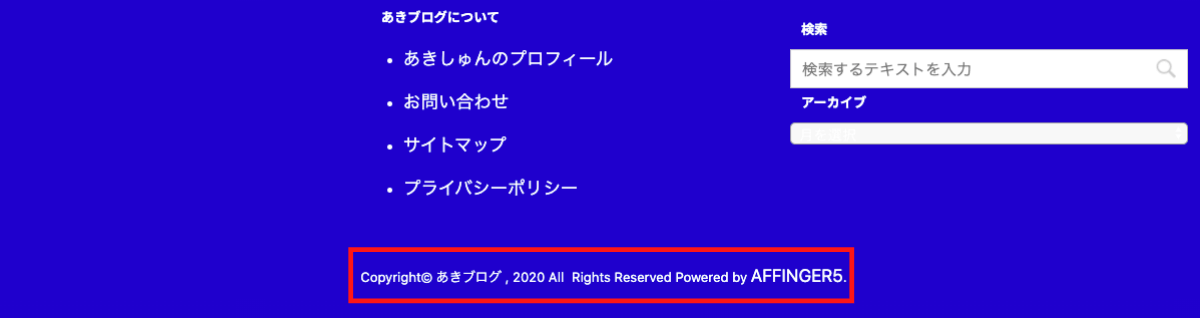
AFFINGER5(アフィンガー5)の初期設定では以下のように「Powered by AFFINGER5.」というクレジットが入ります。
結果を出しているブロガーはみんな消しています。
細かいところですが、コピーライトにも気を遣いましょう。
本記事ではコピーライトについて解説した後、AFFINGER5で「Powered by AFFINGER5.」を変更・削除する方法を解説します。
コピーライトとは
コピーライト(copyright)とは日本語に直訳すると「著作権」を意味します。
しかし、コピーライトの記述方法もサイトによってバラバラ。というのも、実はコピーライトは表記なしでも著作権は発生してるのです。また、書き方も条約で指定はありますが、細かな指定がないのが実情。
ただ、ほとんどのサイトがコピーライトについては表記してるので、あえてなくすと不思議に思われる可能性があります。また、無断利用の抑止に繋がるので記載はしておきましょう。
そんなコピーライトについて詳細はこちらの記事でまとめたので、気になった方はご確認ください。
-

コピーライトの書き方・意味とは?必要なの?全て解説
続きを見る
AFFINGER5でコピーライトを変更・削除する方法
では本題で、AFFINGER5でコピーライトやクレジットを変更・削除する方法を解説します。
クレジットを変更・削除する方法は以下の2種類
クレジット削除方法
- プラグインを使ってクレジットを削除する方法
- プラグインなし(テーマ編集)でクレジット・コピーライトを変更・削除する方法
私は2つ目の方法を推奨します。
各方法について解説した後、二つの方法を比較します。
プラグインを使ってクレジットを削除する方法
AFFINGER5を購入した方なら基本誰でもできる方法です。
手順はこちらの通りです。
手順
- AFFINGER5を購入したファイルに「クレジット削除プラグイン」があるか確認
- WordPressよりプラグインをダウンロードし、有効化
たったこれだけです。3分あればできます。
step
1プラグイン有無の確認
そもそもこの作業はプラグインを持ってないと完了できません。ただ、基本はAFFINGER5購入の際に特典として一緒についてます。
まずは購入ファイルから「クレジット削除プラグイン」→「credit-remover.zip」を見つけてください。
仮にこれが見つからない場合は諦めて、もう一つの方法へお進みください。
「credit-remover.zip」があるなら、次のステップ2へ進みましょう。
step
2プラグインのダウンロード・有効化
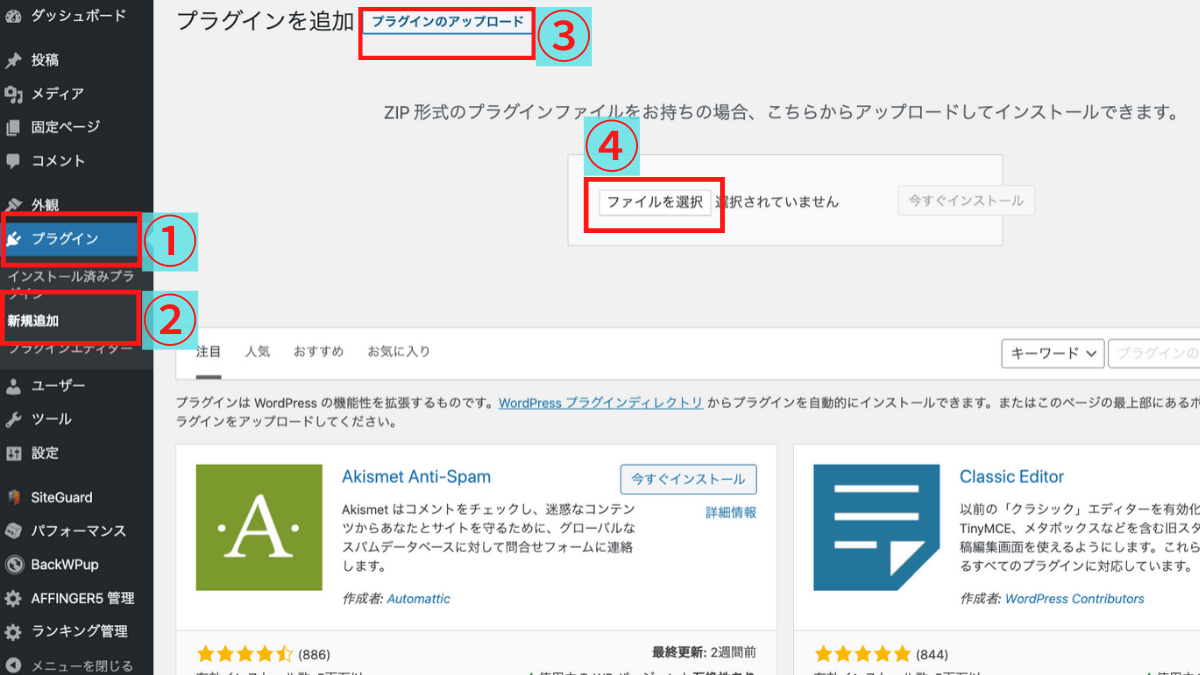
WordPressの管理画面より「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」へとお進みください。
「credit-remover.zip」を選択後、「今すぐインストール」をクリックします。
最後に「プラグイン有効化」を忘れずにクリックしましょう。
「Powered by AFFINGER5.」というクレジットが削除されてるなら完了です。
テーマ編集でクレジット・コピーライトを変更・削除する方法
CSSを編集することで、クレジット・コピーライトを変更・削除することができます。

確かに難しそうに思えますが、こちらの方法のが実は簡単で自由度が高いです。
手順はこちらの通りです。
手順
- WordPress管理画面から「テーマエディター」→「st-kanri.php」へ進む
- 該当コードを編集して保存
たったこれだけ。
こちらも3分あればできます。
step
1テーマエディター
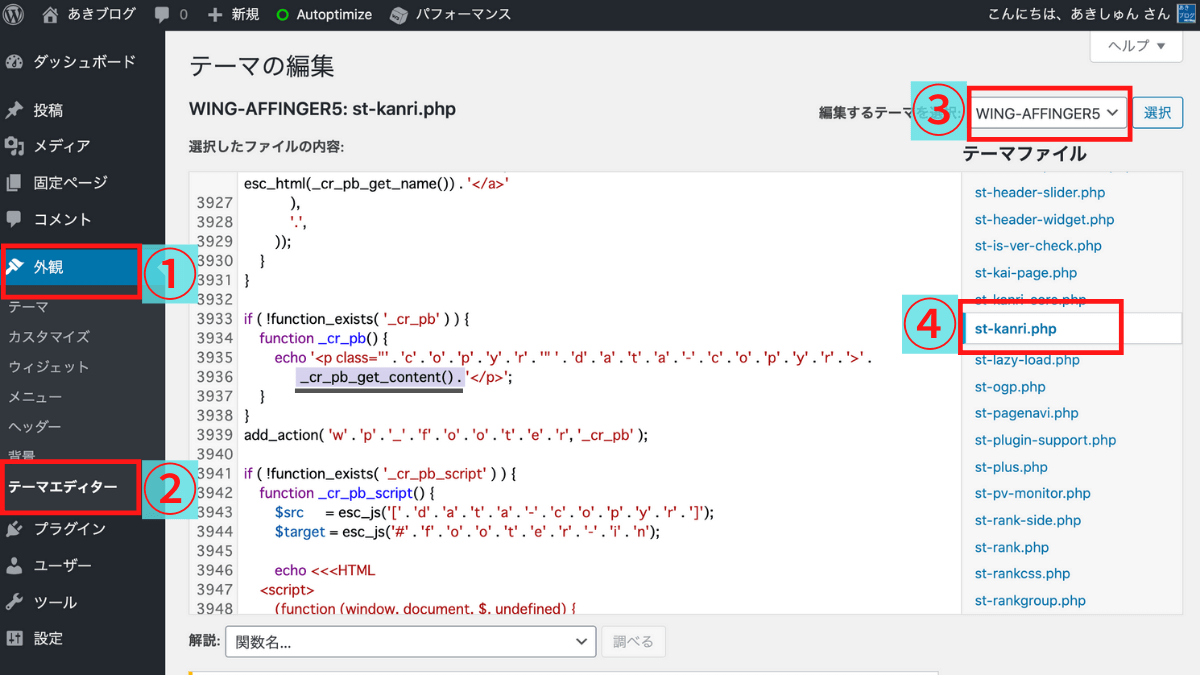
WordPress管理画面から「外観」→「テーマエディター」へ進んでください。
編集するテーマを【WING-AFFINGER5】にしましょう。
「テーマファイル」から「st-kanri.php」を選択します。
step
2コード編集
コードを編集する際、万が一に備えてバックアップをとっておいてください。
一部コードを編集するだけなので、簡単にできますが保証しかねます。
「st-kanri.php」で検索を入れます。
検索方法
- Windows:「Ctrl」+「F」→『_cr_pb_get_content()』をコピペ
- Mac:「Command」「F」→『_cr_pb_get_content()』をコピペ
『_cr_pb_get_content()』を検索して編集箇所を見つけましょう。
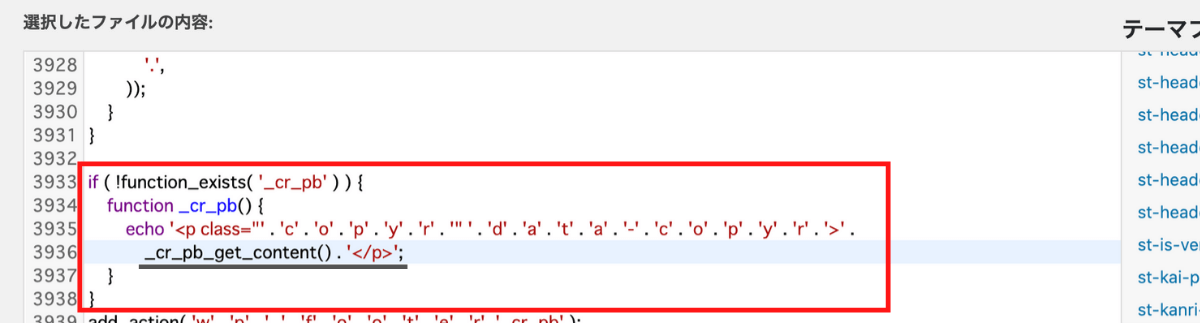
検索が見つかれば画面のようなコードが表示されます。
実は変更箇所は『_cr_pb_get_content()』です。
デフォルトだと以下のコードが見つかるでしょう。
html
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' .
_cr_pb_get_content() . '</p>';
}
}
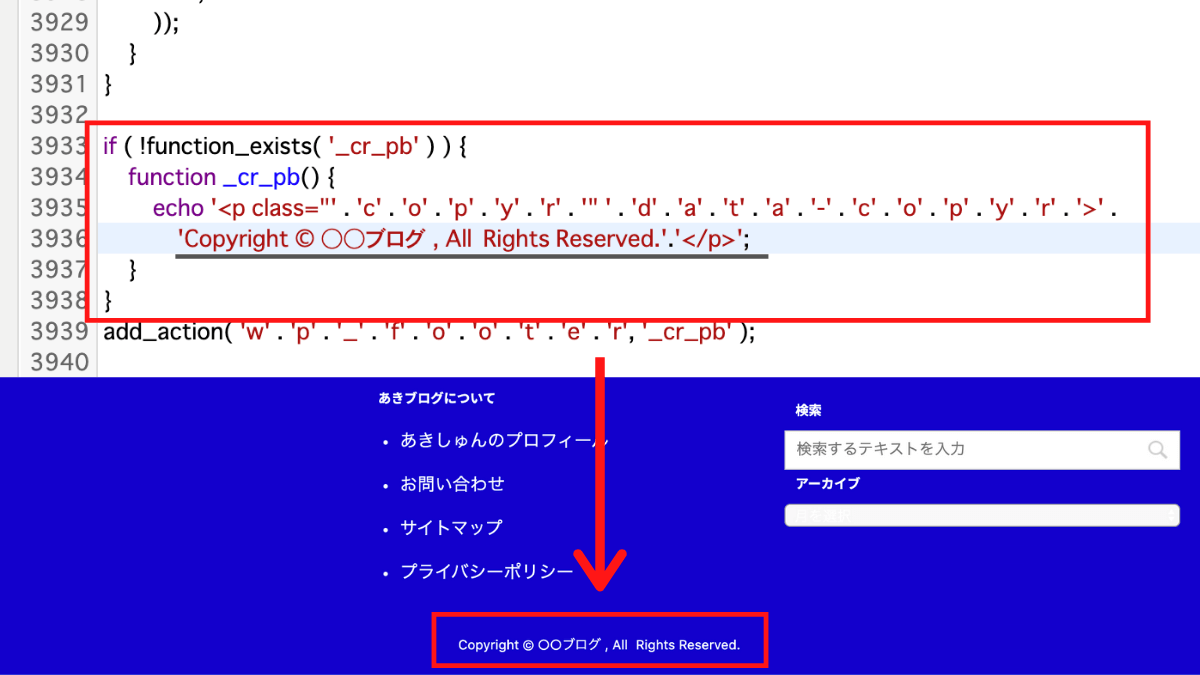
黄色マーカーのようにコードを編集しましょう。
html if ( !function_exists( '_cr_pb' ) ) { function _cr_pb() { echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' . 'Copyright © ○○ブログ , All Rights Reserved.'.'</p>'; } }
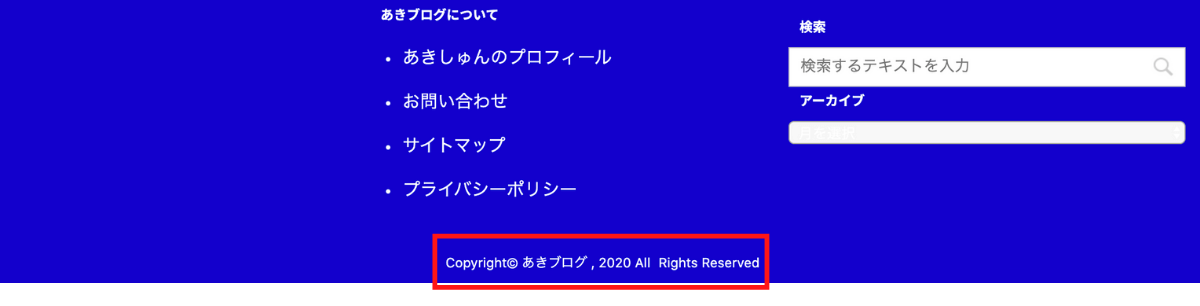
このコードの場合以下のように表示されます。
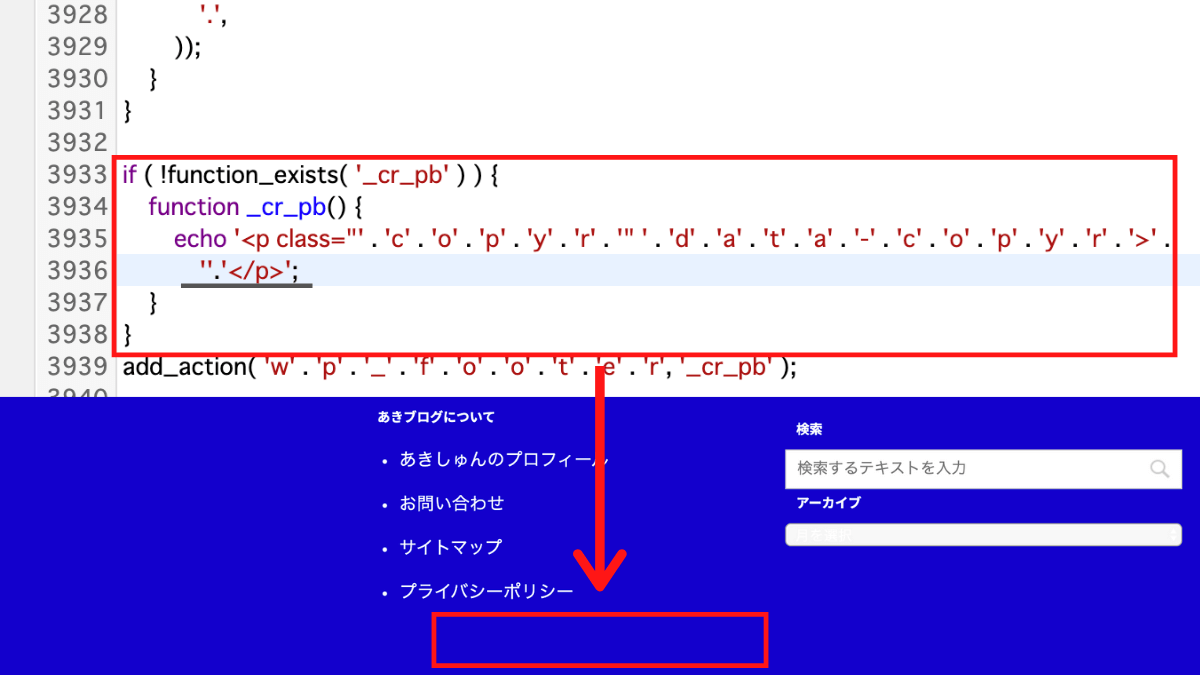
また、表記なしの場合は以下のように編集してください。
html if ( !function_exists( '_cr_pb' ) ) { function _cr_pb() { echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' . ''.'</p>'; } }
このコードの場合以下のように表示されます。
コードを変更・削除し追えたら「ファイルを更新」をクリックしてください。
フッターを見てコピーライトが変更されていれば完了です。
どちらを使えばいいのか?
2つ方法があると、「どちらを使えばいいの?」と迷う方も多いでしょう。
結論から述べるとCSSを編集する方法を推奨します。
この2つの方法のメリット・デメリットを以下にまとめました。
| メリット | デメリット | |
|---|---|---|
| プラグイン | 超簡単、誰でもできる | サイトスピードの低下、自由度が低い |
| CSS | 意外と簡単、サイトスピードの低下防止、自由度が高い | 難しそう、修正不可になる可能性 |
このようにプラグインだと超簡単です。ただ、それ以上にサイトスピードに影響するのはデメリット。
一方、CSSは難しいイメージはあるものの、実は設定自体は簡単でサイトスピードも影響しません。そのため、ユーザービリティはこちらの方が高いと言えます。また、編集の自由度も高く、自由にコピーライトを設定可能。
ただし万が一間違えてしまうと、元の状態に戻すのが困難なことも。知識がなく自身のない方は必ずバックアップを取るようにしましょう。
繰り返しですが、CSSを編集してキャッシュ・コピーライトを変更・削除してみてください。
AFFINGER5でコピーライトを変更・削除まとめ
本記事ではAFFINGER5でコピーライトを変更・削除する方法を解説しました。
簡単にできてサイトスピードも下がらないCSSを編集する方法がオススメです。
ブログを真剣に取り組むなら、細かいところですがコピーライトもこだわっておきましょう。
また、他に役に立つAFFINGER5に関する記事は下記にまとめていますので、ご活用下さい。