Contact Form 7とは?
Contact Form 7の使い方を知りたい
こんな悩みを解決します。
本記事の内容
- お問い合わせフォームについて
- Contact Form 7について
- Contact Form 7の使い方
ブログにお問い合わせフォームは設置していますか?
読者や企業の方から連絡をしてもらうためのページであるので設置しておくべきです。
お問い合わせフォームを作成するのは面倒と思う方もいるでしょう。
しかし、WordPressのプラグイン「Contact Form 7」を使えば、簡単に作成・設置することができます。
この記事では、お問い合わせフォームについてと、Contact Form 7についてや使い方を解説します。
お問い合わせフォームについて
お問い合わせフォームとは、読者や企業の方から連絡をしてもらうためのページです。
よく企業のサイトで「お問い合わせはこちら」というのを見たことがある人は多いでしょう。
個人ブログでも、お問い合わせフォームがあることで以下のメリットがあります。
- お仕事の依頼がもらえる
- Googleアドセンスの審査に受かりやすくなる
- サイトの信頼性が向上する
お問い合わせフォームがなくても、メールアドレスをサイトに載せることで連絡をもらうことも可能です。
しかし、メールアドレスだと悪用される危険性があります。
お問い合わせフォームなら、メールアドレスをブログに載せなくても連絡をもらえるので安全です。
WordPressプラグインでお問い合わせフォームを作成
WordPressプラグイン「Contact Form 7」について詳細や使い方を詳しく説明していきます。
- Contact Form 7とは
- Contact Form 7のインストール方法
- お問い合わせフォームの作成方法
- お問い合わせフォームの設置方法
- フォームの使用方法
これらについて詳しく順番に説明します。
Contact Form 7とは
「Contact Form 7」はWordPressのプラグインの一つです。
WordPressのお問い合わせフォームで最も使用されている人気のプラグインです。
簡単にお問い合わせフォームを作成することができます。
作成者は「Takayuki Miyoshi」です。
Contact Form 7のインストール方法
プラグイン(Contact Form 7)をインストールする方法を解説します。
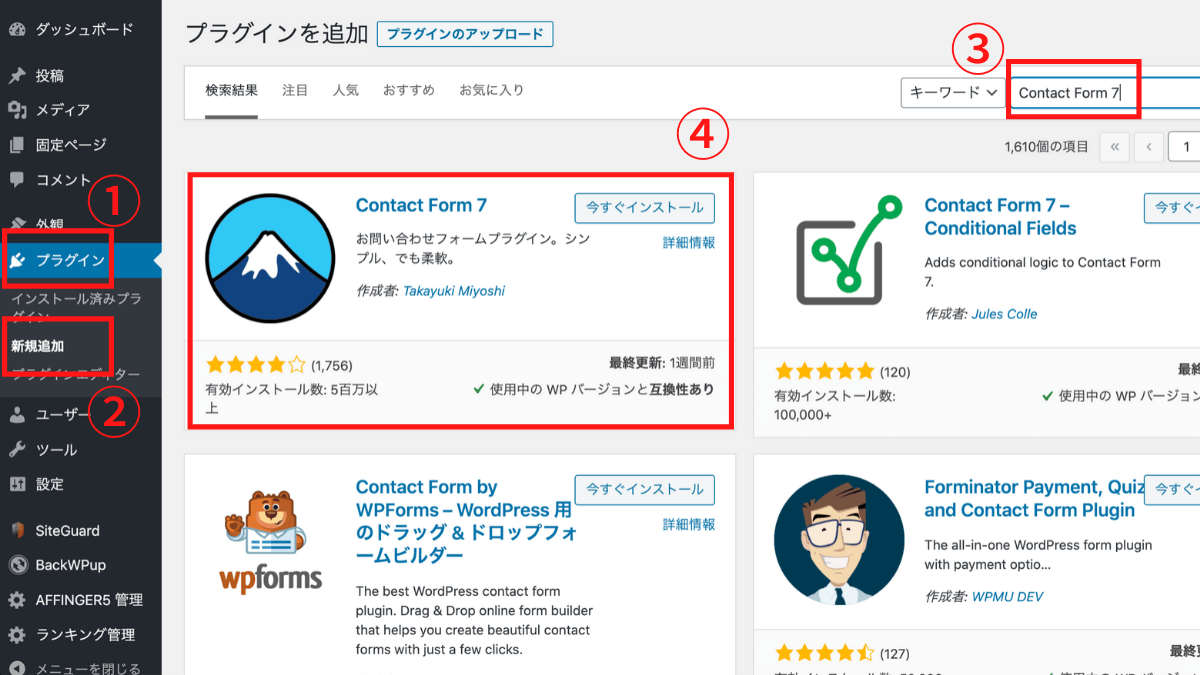
ダッシュボードの【プラグイン】→【新規追加】より、検索ボックスで「Contact Form 7」と検索します。
画像と同じ「Contact Form 7」が表示されたら、【いますぐインストール】をクリックしてインストールして下さい。
インストールが終わったら【有効化】を忘れずにクリックしましょう。
これで「Contact Form 7」のインストールが完了します。
利用するための準備は整いました。
お問い合わせフォームの作成方法
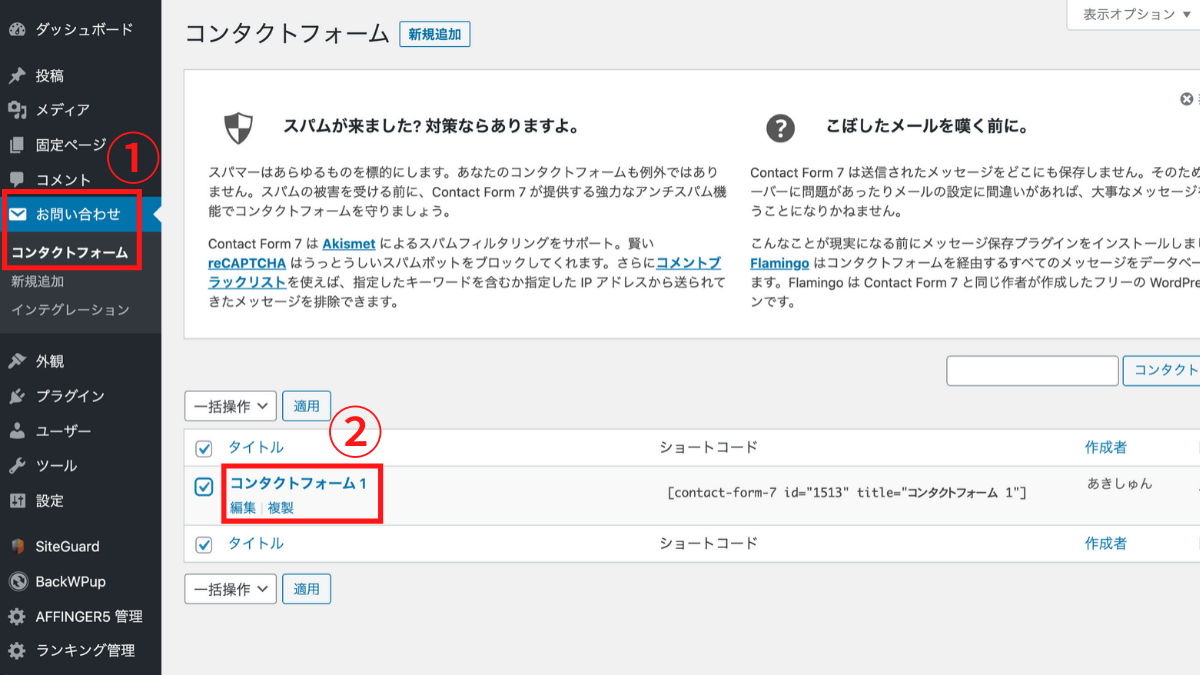
ダッシュボードの【お問い合わせ】→【コンタクトフォーム】に進むと画像のページが表示されます。
プラグインインストール時から「コンタクトフォーム1」というのがあります。
これの「タイトル」か「編集」をクリックしてください。
Contact Form 7の編集では次の項目を設定することができます。
- フォーム
- メール
- メッセージ
- その他の設定
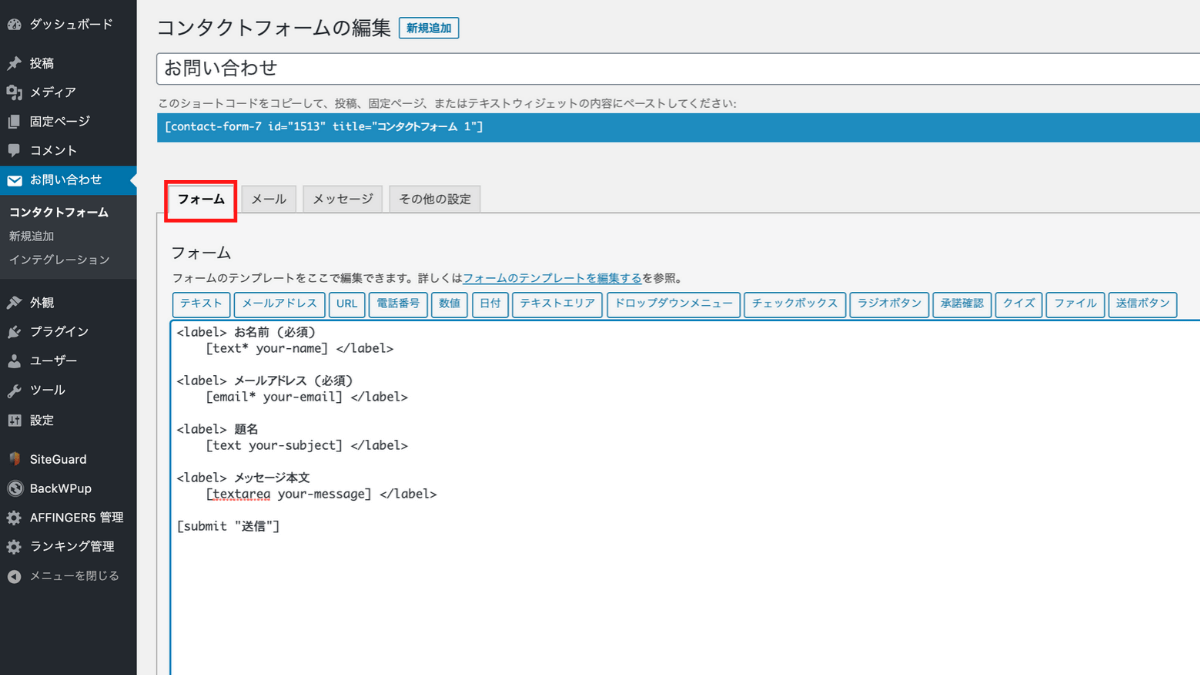
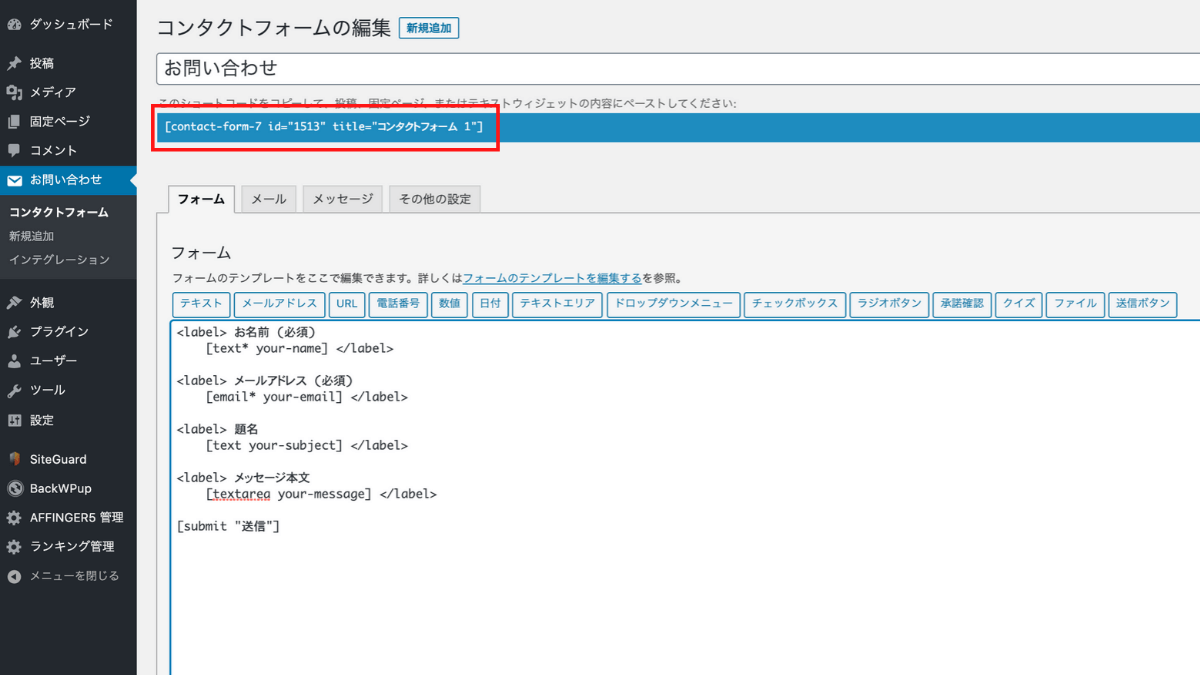
フォーム
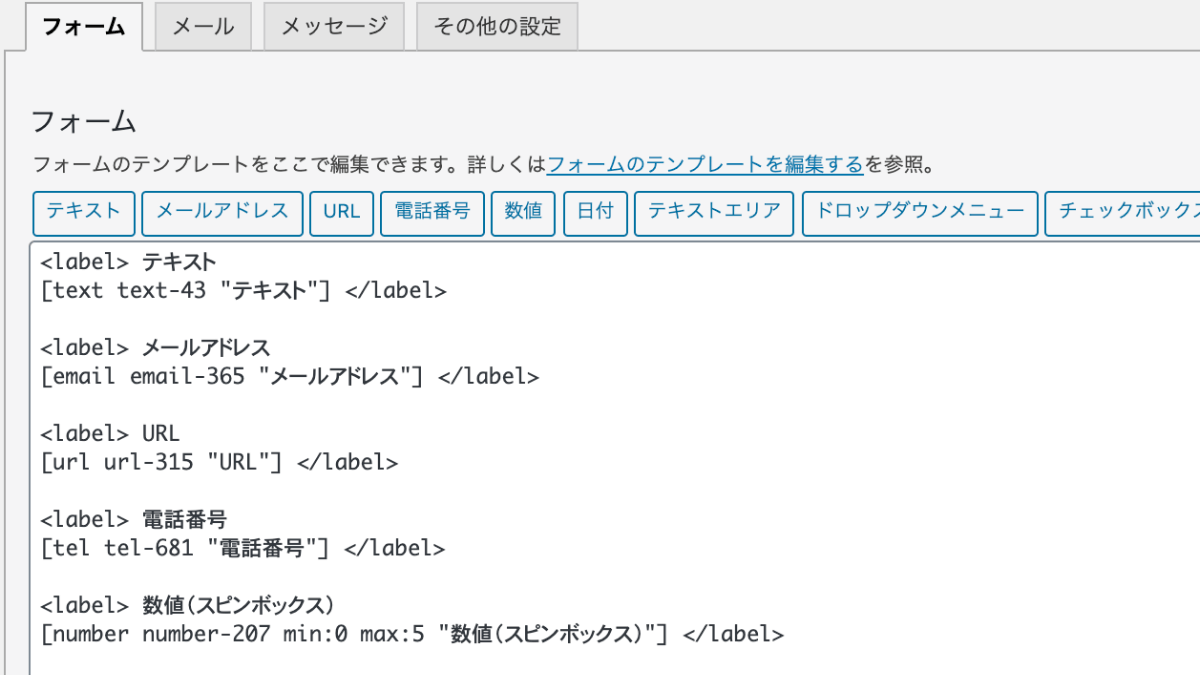
フォームではテンプレートが既にできています。
個人ブログのお問い合わせフォームであれば、このままで構いません。
項目を増やしても構いませんが、項目が少ない方が読者は問い合わせしやすいことを頭に入れておいてください。
タイトルは好みで変えましょう。
フォームは以下のものを使用することができます。
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- ファイル
- 送信ボタン
各フォームの詳しい使用方法については記事後半で紹介しています。
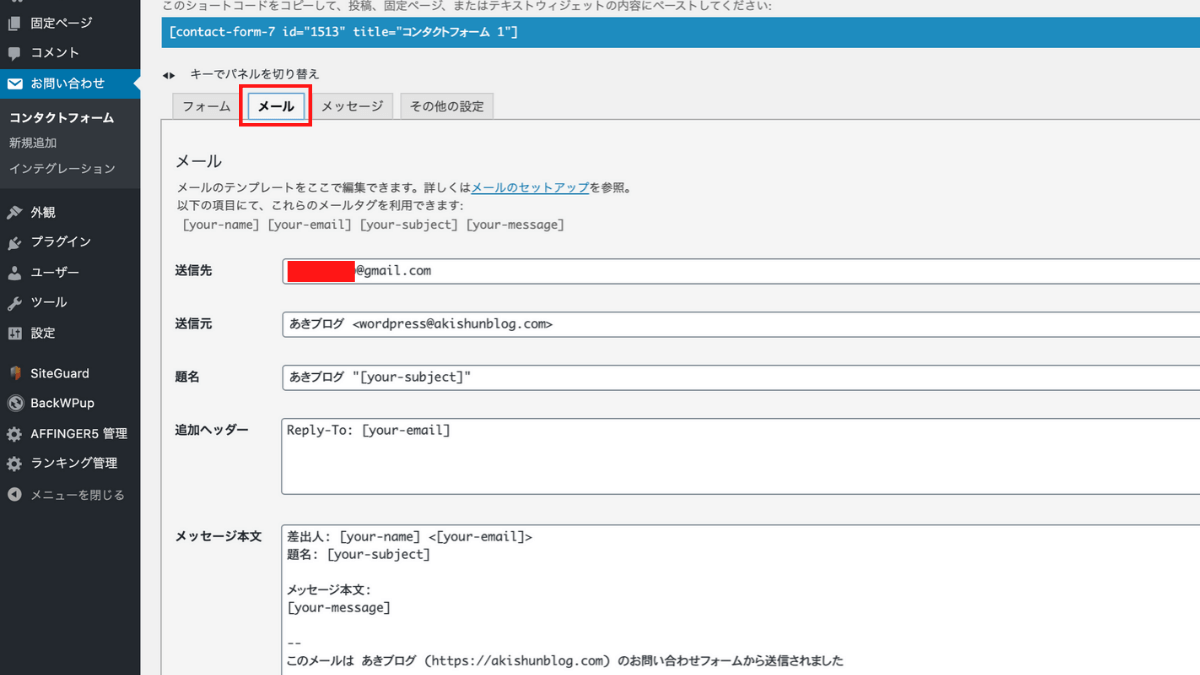
メール
メールの設定では、お問い合わせがあった時に受信するメールの内容の設定ができます。
| 送信先 | お問い合わせがあった時の送信先 |
| 送信元 | 変更する必要なし |
| 題名 | メールの件名 |
| 追加ヘッダー | 他のメールアドレスをCc:やBcc:で設定 |
| メッセージ本文 | お問い合わせ内容 |
特に初期設定から変更するものはありません。
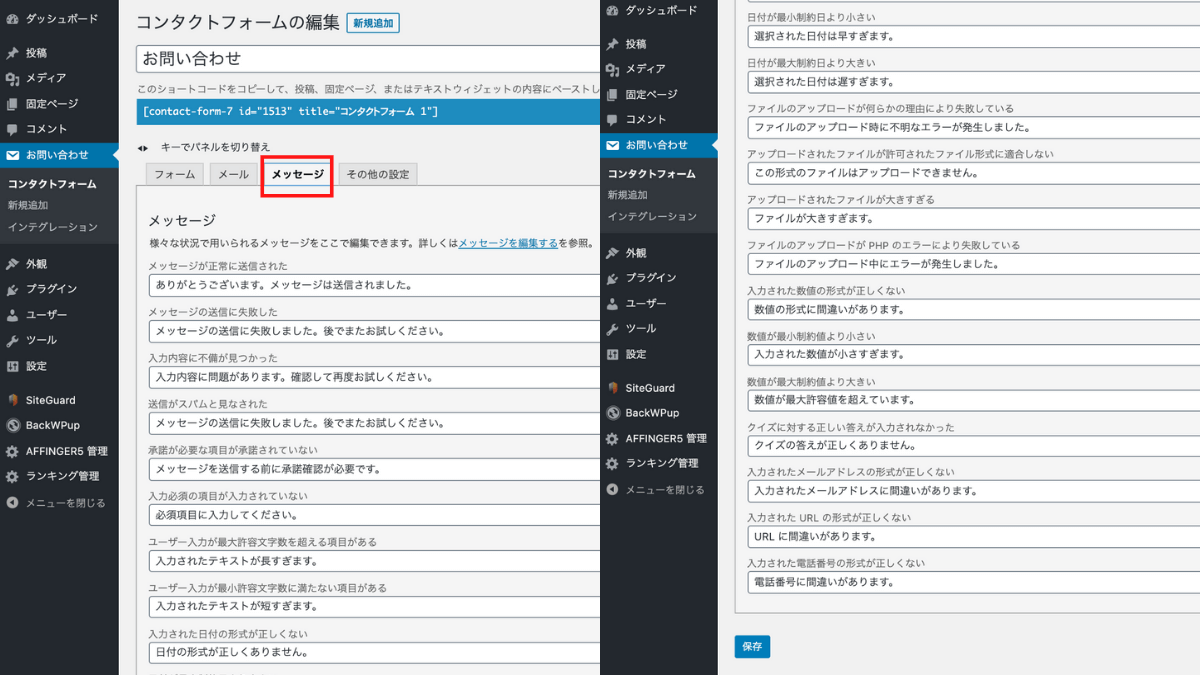
メッセージ
メッセージの設定では、お問い合わせに対して送信後の状況に対して、表示されるメッセージを変更することができます。
各状況でメッセージを変更したい場合は変更しましょう。
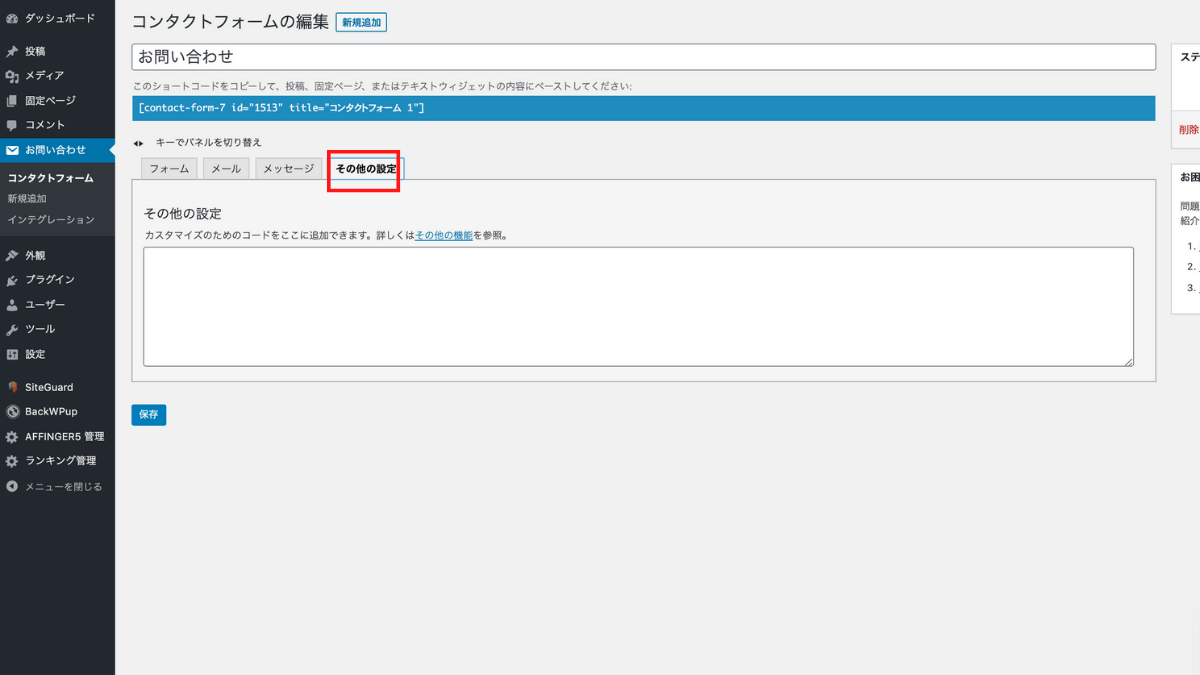
その他の設定
その他の設定では、コードを入力すると問い合わせフォームの機能を追加することができます。
コードについて詳しい方で、カスタマイズしたい場合はここでコードを追加してください。
お問い合わせフォームの設置方法
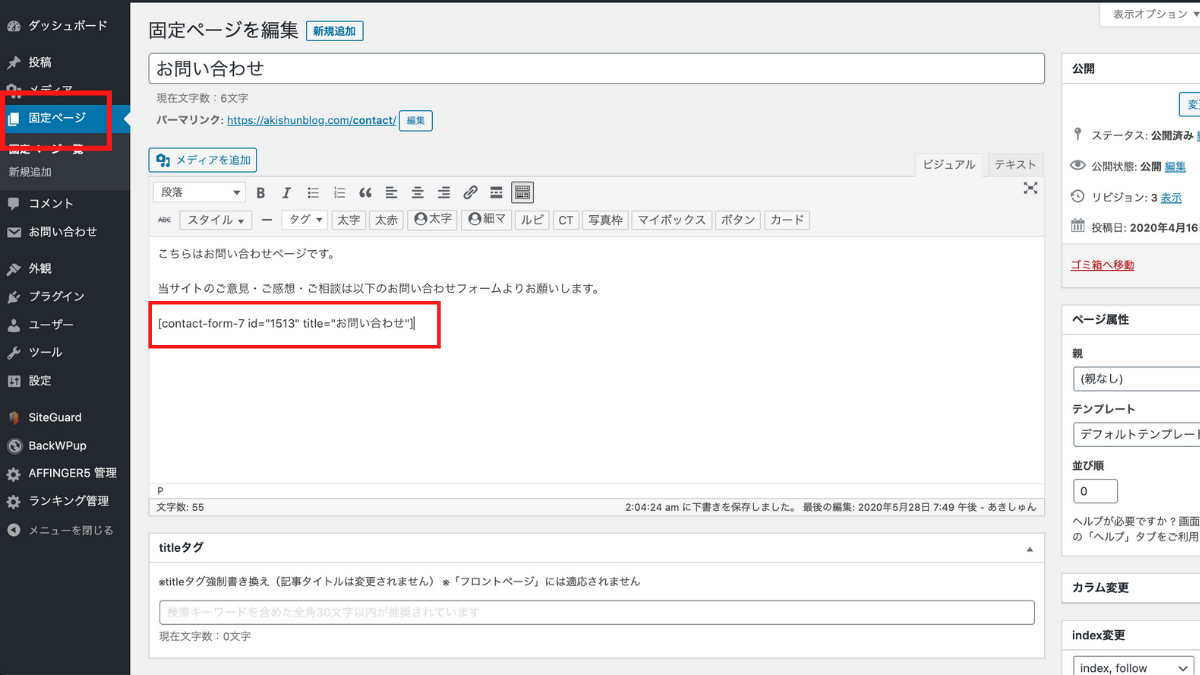
お問い合わせフォームを固定ページを使って設置していきます。
まずは上の画像のように設置したいコンタクトフォームのコードをコピーしてください。
ダッシュボードの【固定ページ】→【新規追加】より、上の赤枠のようにコピーしたコードを貼り付けるだけです。
下記に必ず記載するべき項目をまとめました。
記載項目
- タイトル
- パーマリンク
- HTMLコードをコピペ
- (好みで説明文)
最後に「投稿」をクリックして完了です。
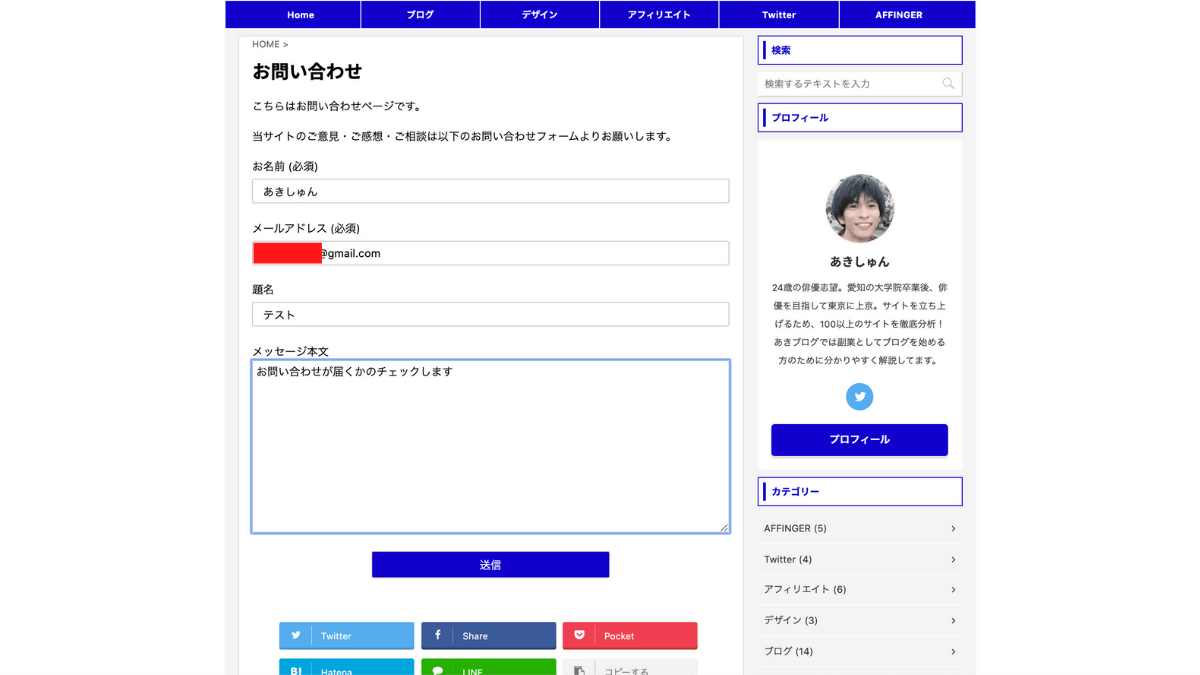
自分のお問い合わせページに飛んでください。
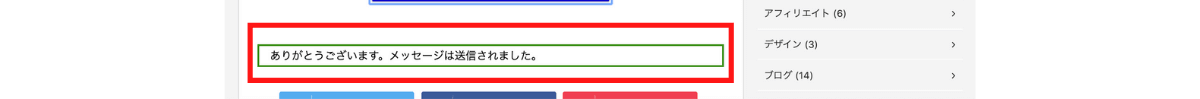
画像のように表示されるはずです。
テストとして自分のお問い合わせフォームに入力して送信してみましょう。
送信後は「メッセージ」で設定したコメントが表示されます。
このようにメール通知がくれば設定は完了です。
あとはメニューバーやサイドバー、フッター等にセットしましょう。
フォームの使用方法
各フォームの使用方法を説明します。
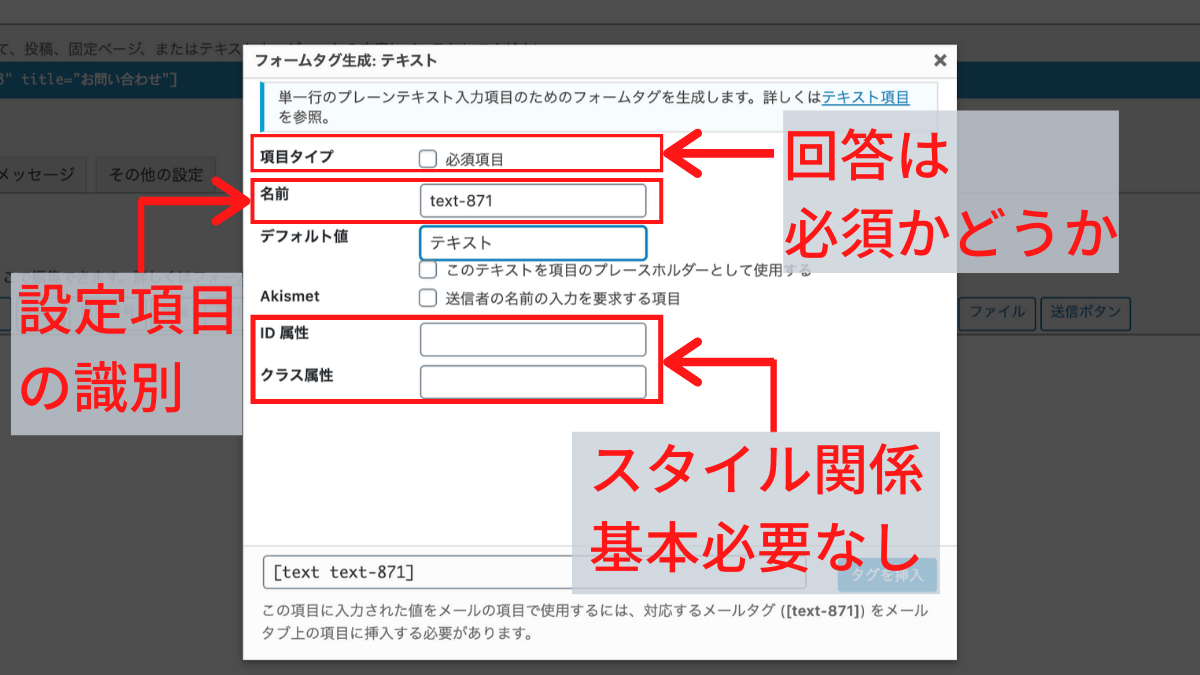
どのフォームにも以下のものは設定項目としてあるので最初に説明します。
「項目タイプ」の「必須項目」にチェックを入れると読者が必ず回答しなければいけない項目に変更できます。
「名前」は設定項目の識別のための必須入力項目です。
他のパーツで使用してない名前であれば大丈夫です。
スタイル関係の「ID属性」と「クラス属性」は基本設定の必要はありません。
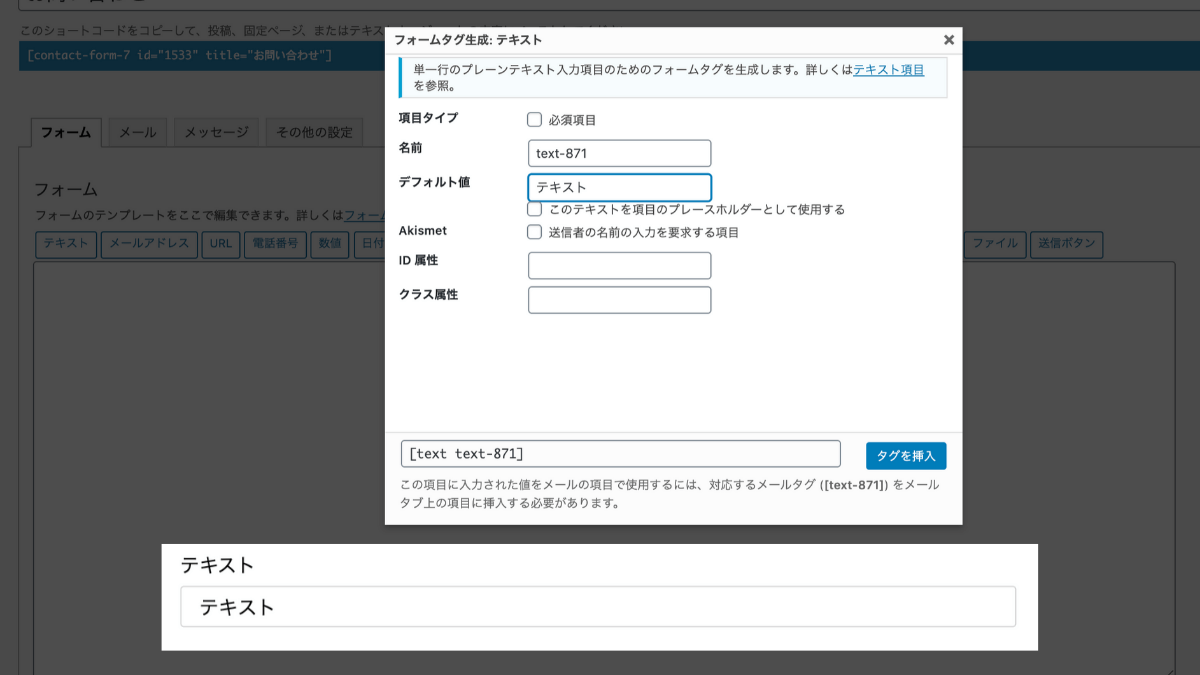
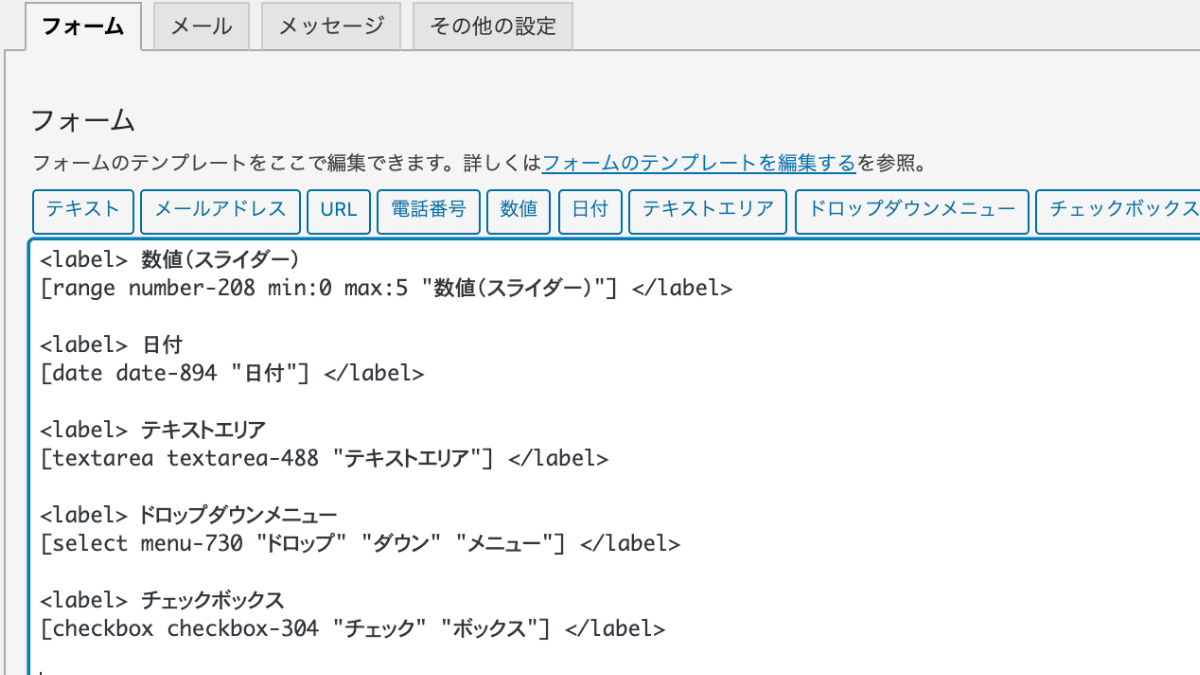
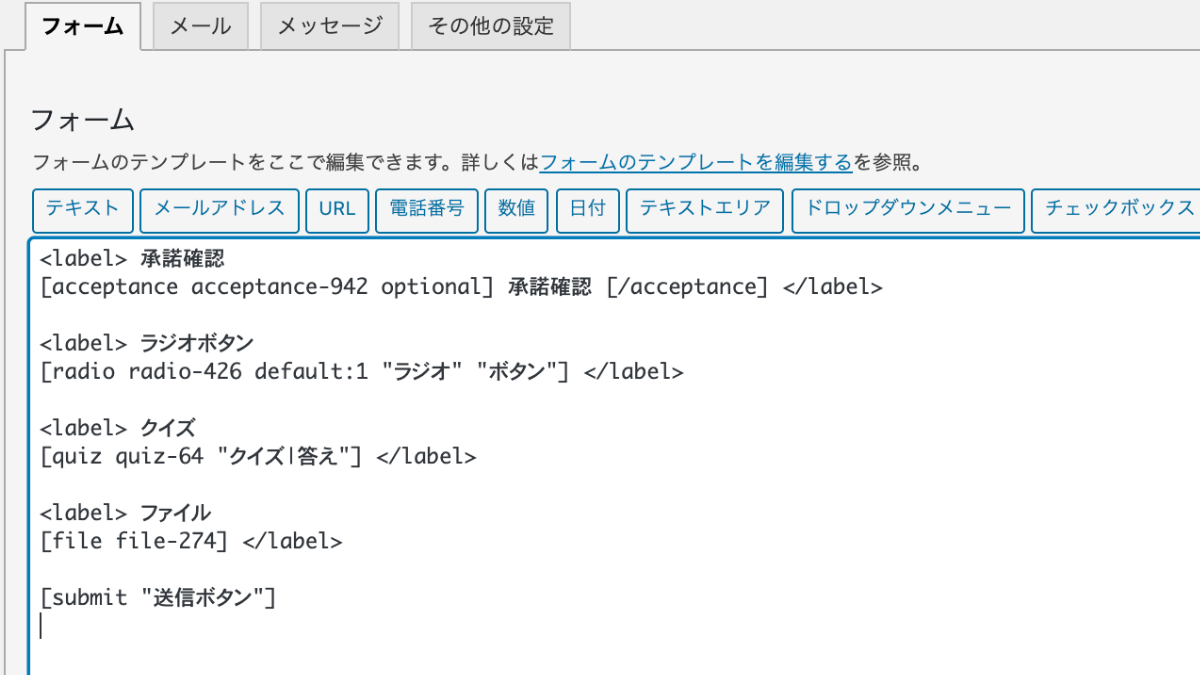
フォームで上のように記述した時にどう表示されるのかを順番に見ていきます。
テキスト
「テキスト」は1行のテキストを入力してもらうパーツです。
「デフォルト値」に入力すると記入欄に表記されます。
入力されるまでサンプルとして入力を表示しておきたい場合は「プレースホルダーとして使用する」にチェックをしてください。
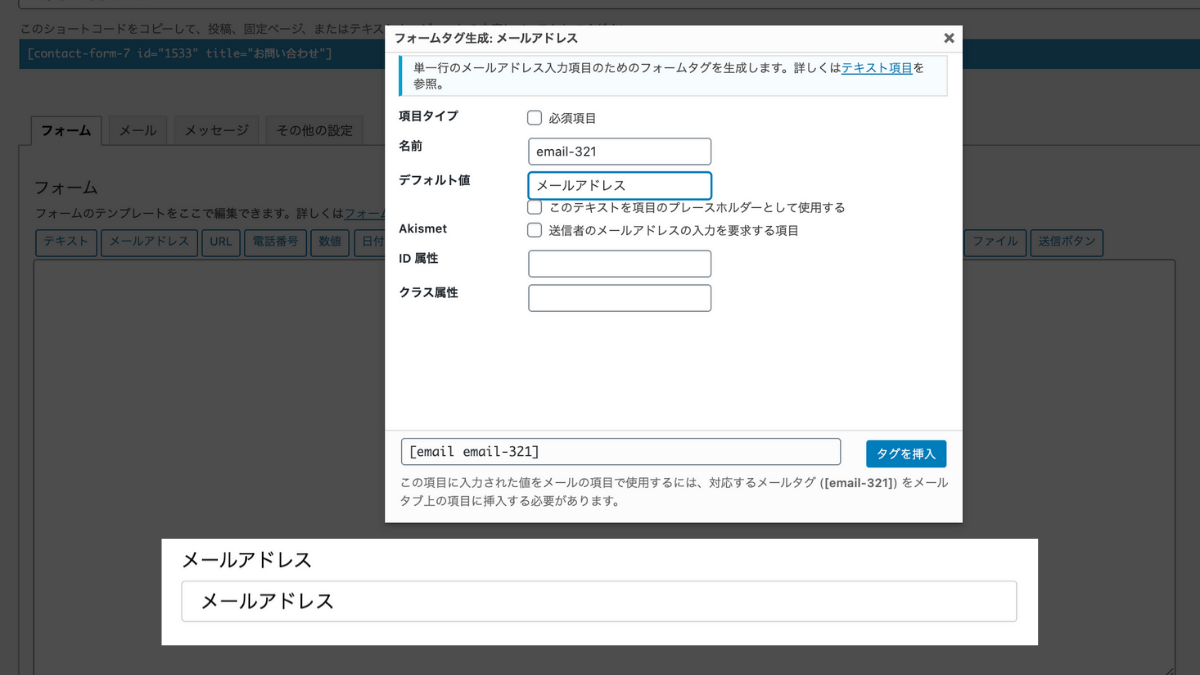
メールアドレス
メールを入力してもらうパーツです。
メール以外の入力はエラーになります。
「デフォルト値」は上記の説明と同じです。
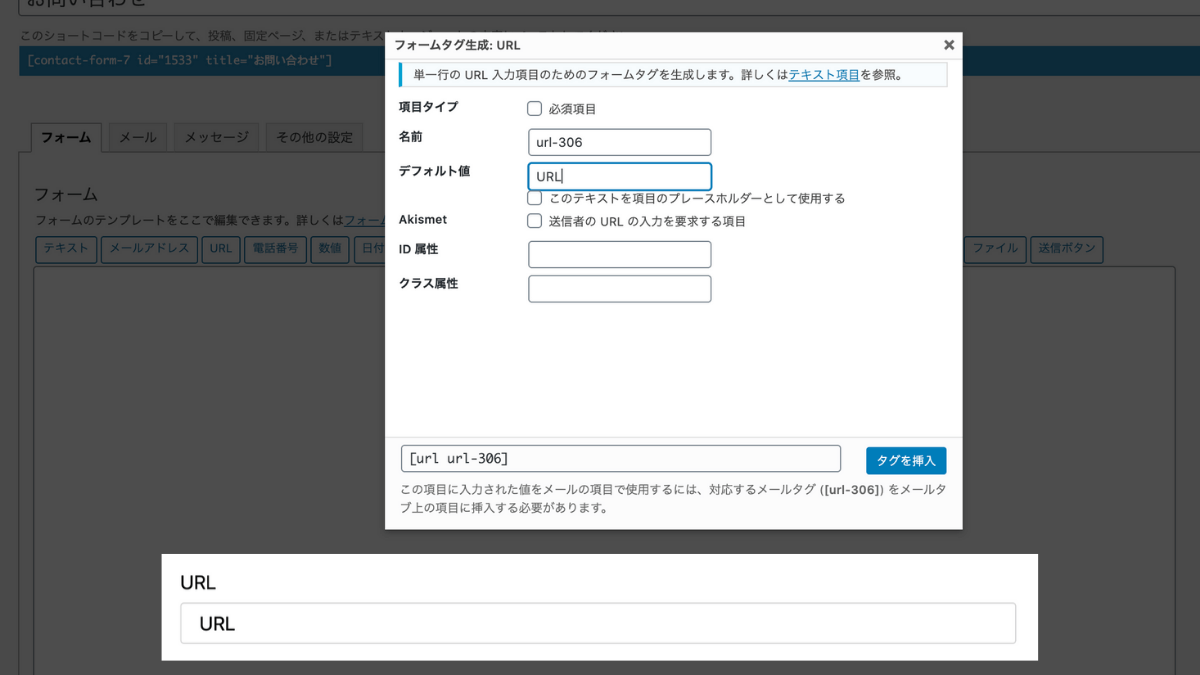
URL
URLを入力してもらうパーツです。
URL以外の入力はエラーになります。
「デフォルト値」は上記の説明と同じです。
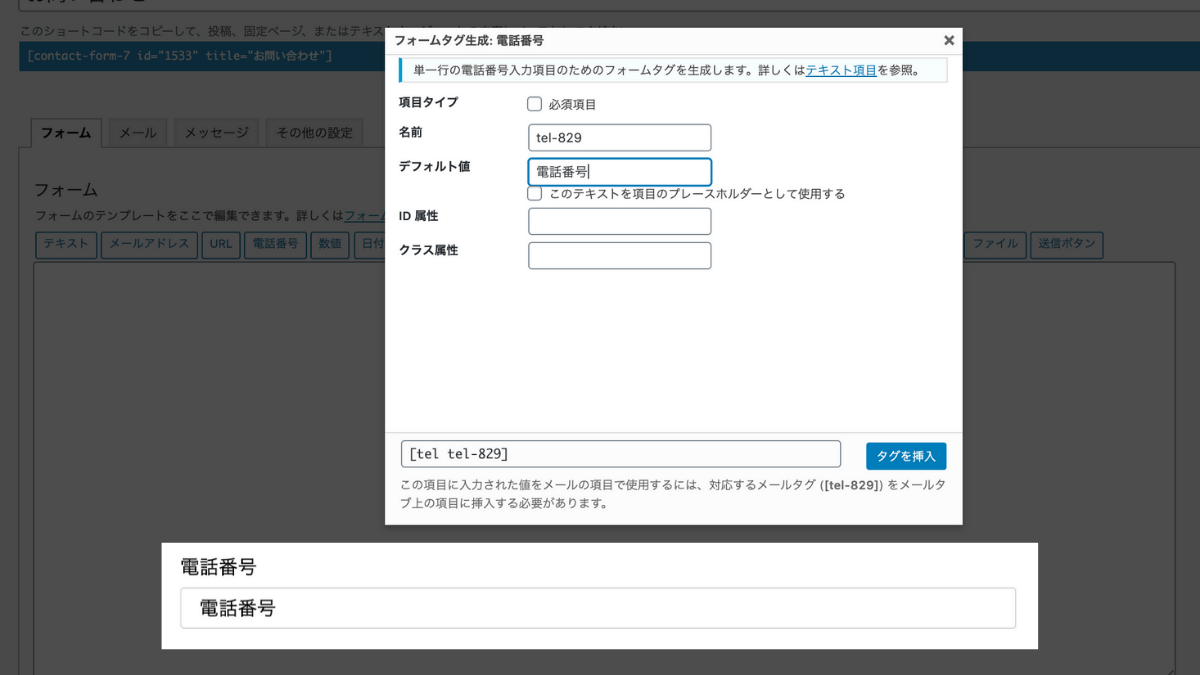
電話番号
電話番号を入力してもらうパーツです。
電話番号以外の入力はエラーになります。
「デフォルト値」は上記の説明と同じです。
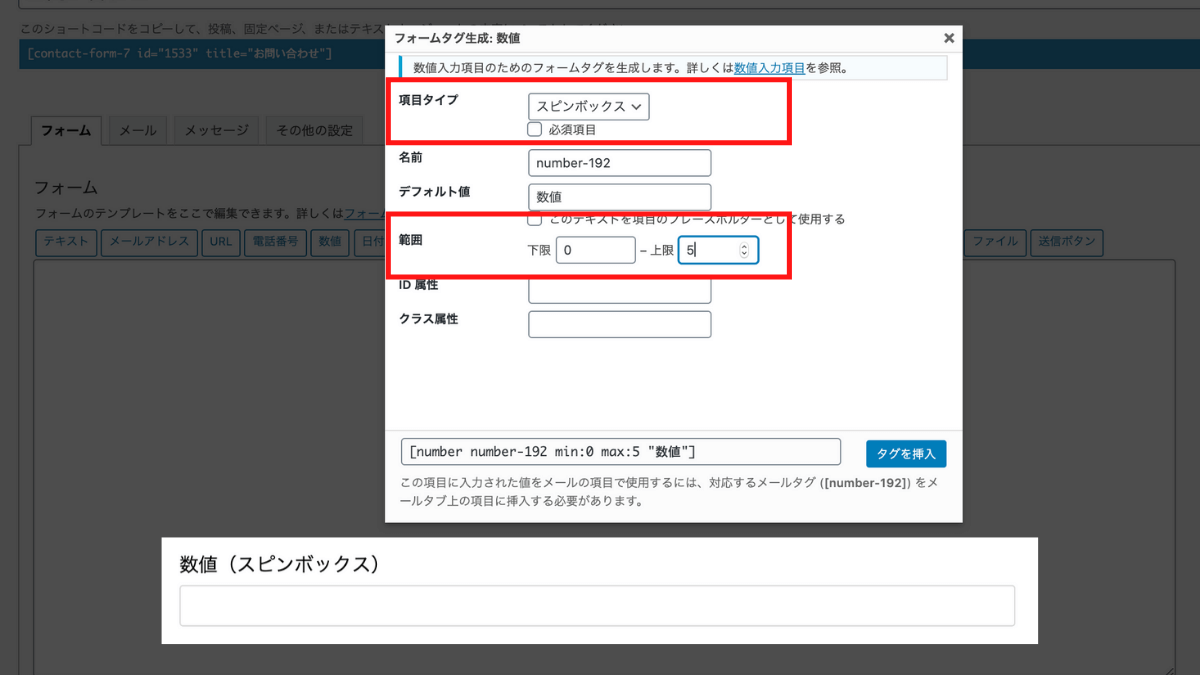
数値(スピンボックス)
数値を入力してもらうパーツです。
スピンボックスを選択すると空白欄の右側に矢印が表示されます。
また範囲で下限と上限を設定できます。
年齢や個数を入力してもらいたい場合に使いましょう。
フォームで上のように記述した時にどう表示されるのかを順番に見ていきます。
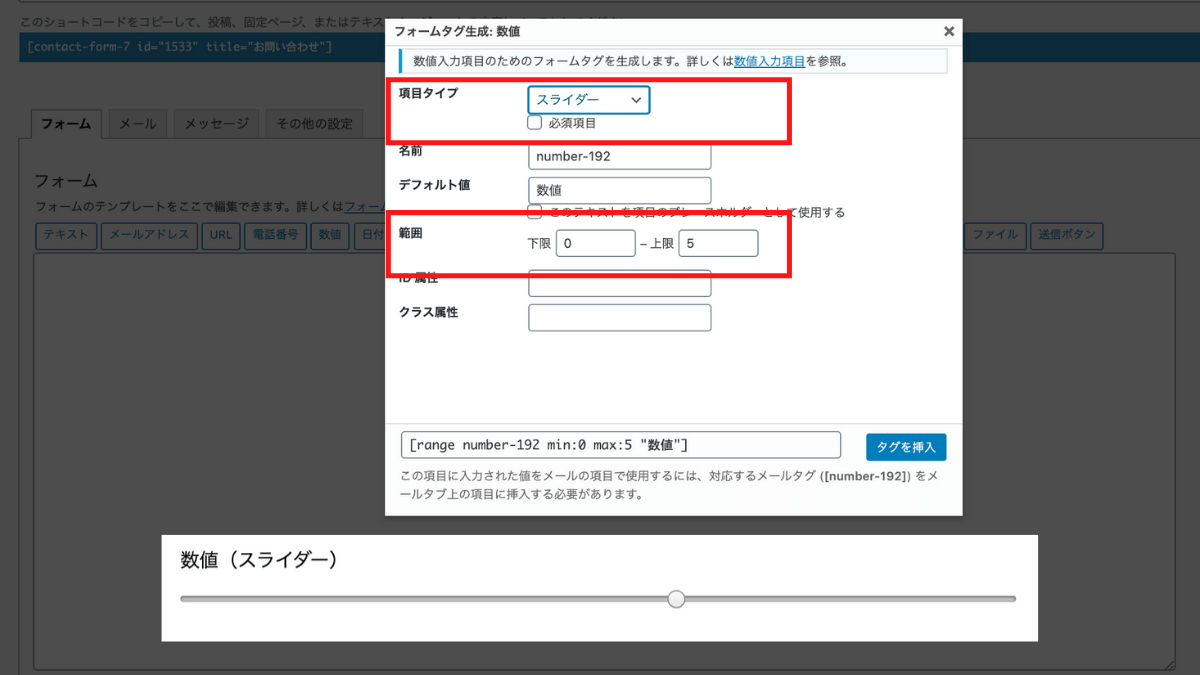
数値(スライダー)
スライダーを選択すると画像のようにスライドボタンが表示されます。
また範囲で下限と上限を設定できます。
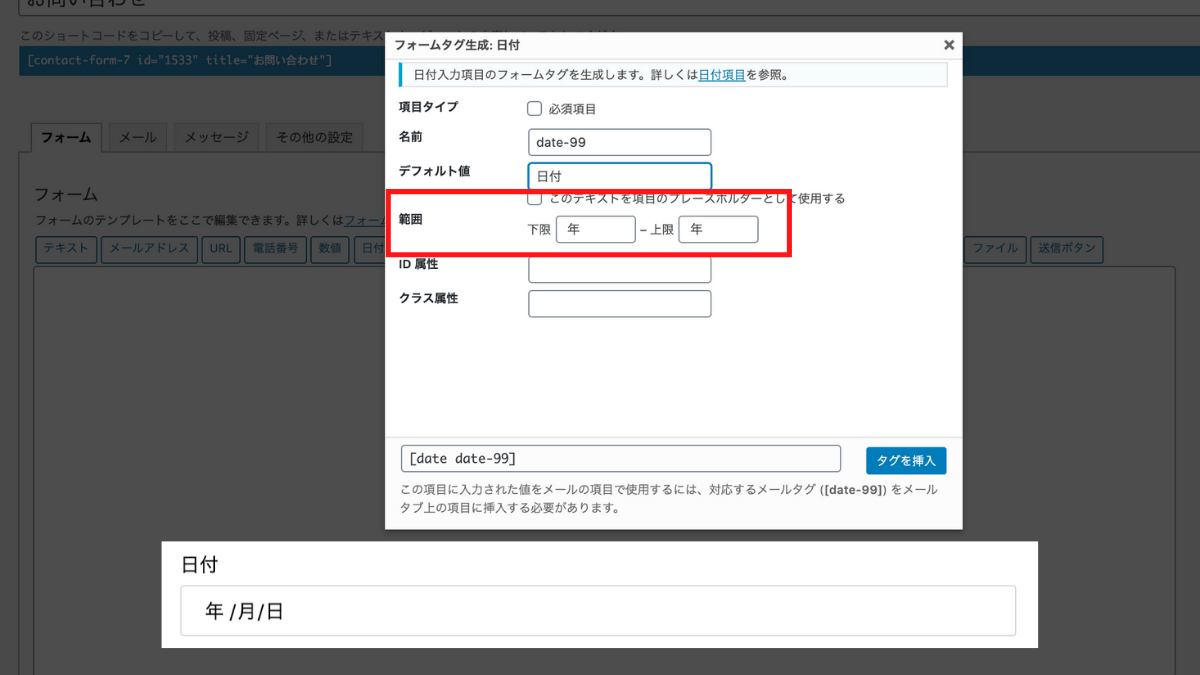
日付
日付を入力してもらうパーツです。
範囲で下限と上限を設定できます。
生年月日や希望日を入力してもらいたい場合に使いましょう。
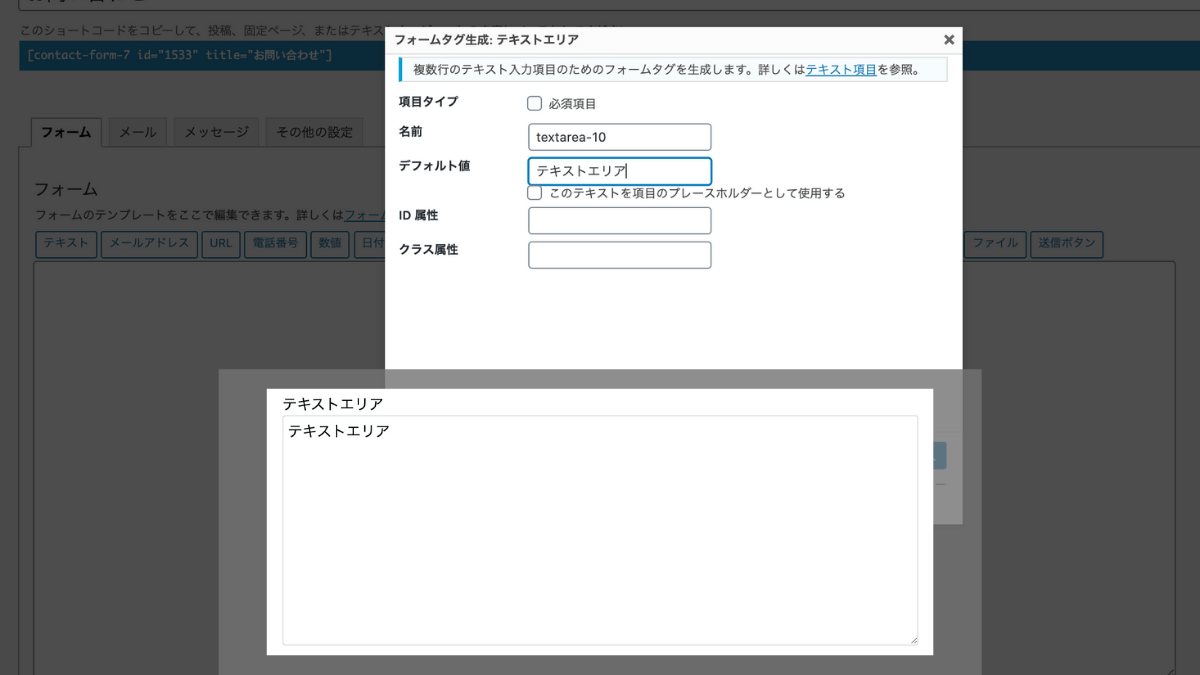
テキストエリア
「テキストエリア」は複数行のテキストを入力してもらうパーツです。
「デフォルト値」に入力すると記入欄に表記されます。
感想や要件を記入してもらいたい場合に使いましょう。
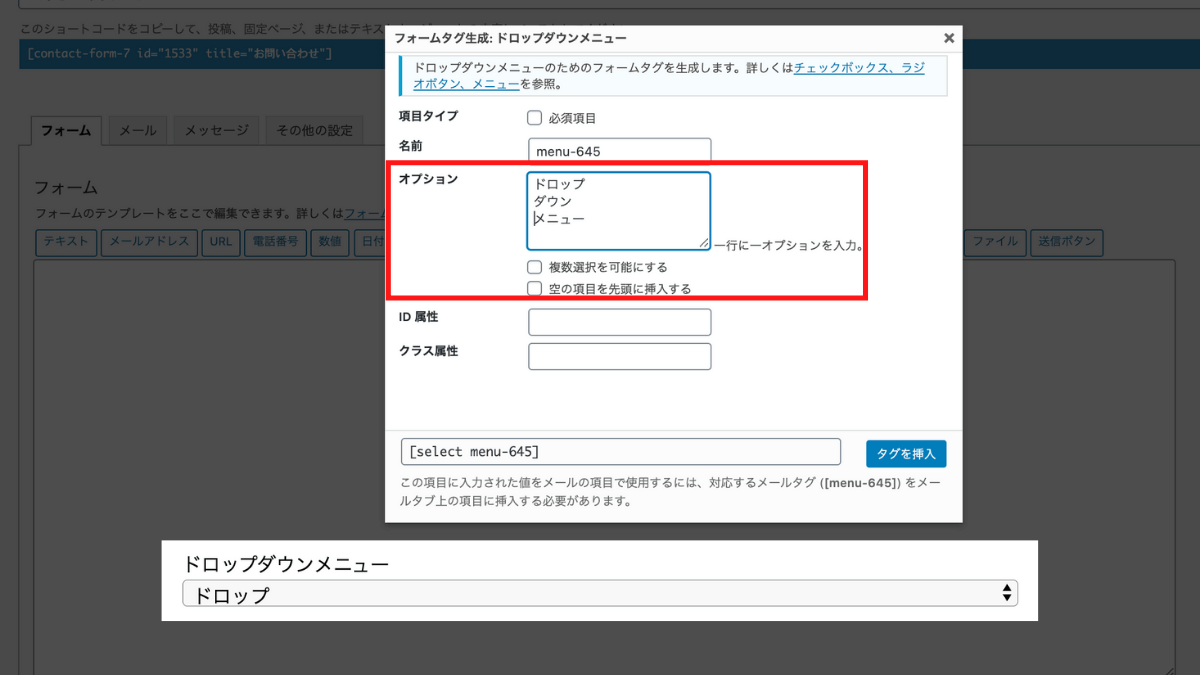
ドロップダウンメニュー
「ドロップダウンメニュー」はいくつかの回答から選択してもらうパーツです。
「オプション」に選択する回答を一行ごとに入力します。
画像の例の場合、下の選択肢から回答を選択してもらうことになります。
- ドロップ
- ダウン
- メニュー
複数選択を可能にするか設定することができます。
チェックボックス
「チェックボックス」もいくつかの回答から選択してもらうパーツです。
「ドロップダウンメニュー」と似た使い方ができます。
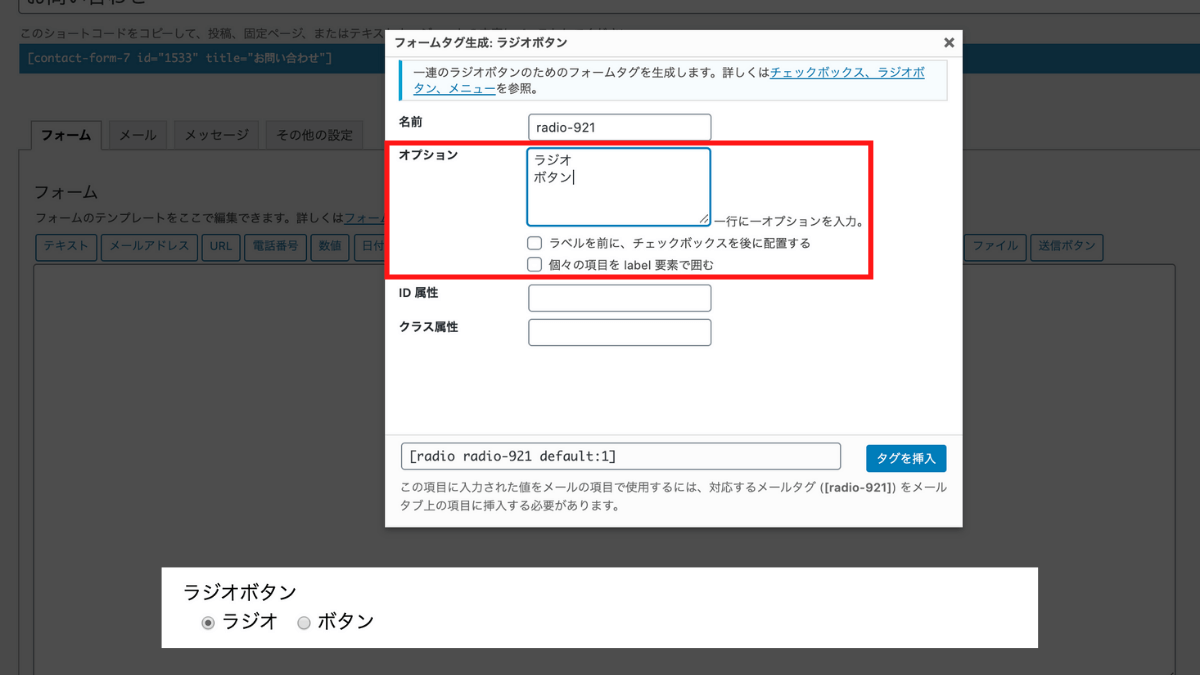
ラジオボタン
「ラジオボタン」もいくつかの回答から選択してもらうパーツです。
「ドロップダウンメニュー」と似た使い方ができます。
フォームで上のように記述した時にどう表示されるのかを順番に見ていきます。
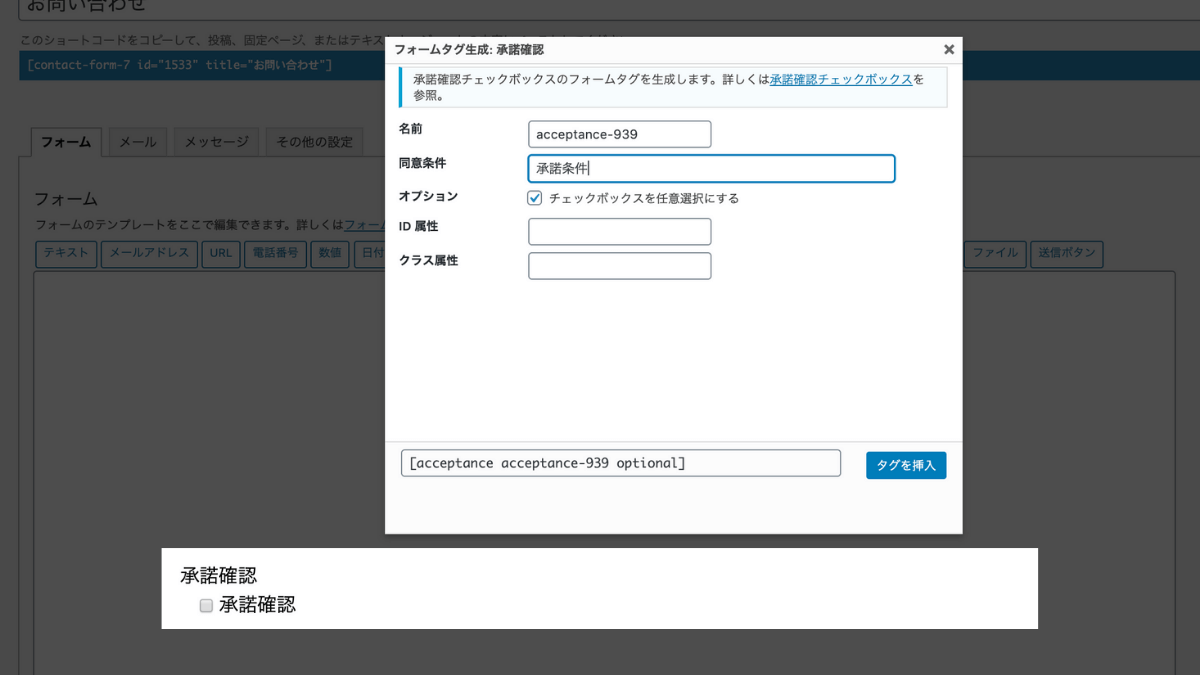
承諾確認
「承諾確認」は「利用規約に同意する」というのでよく見るパーツです。
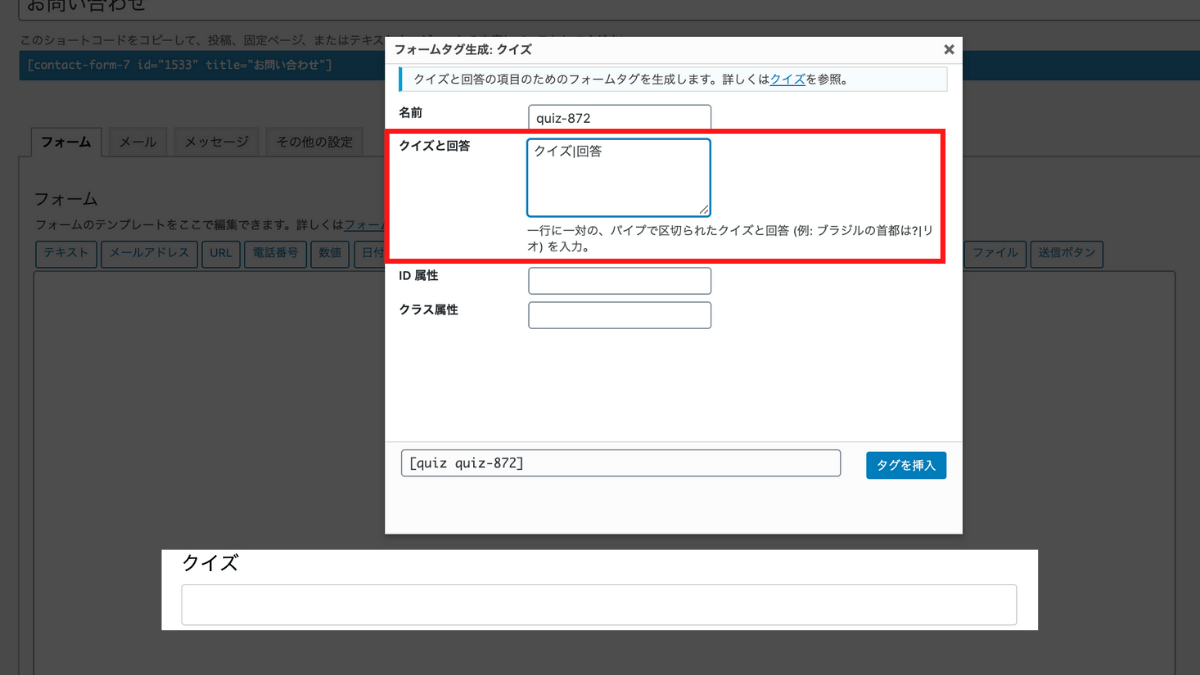
クイズ
「クイズ」は「秘密の質問」というのでよく見るパーツです。
回答を間違えるとお問い合わせを送信できません。
この画像の場合、答えは「回答」になります。
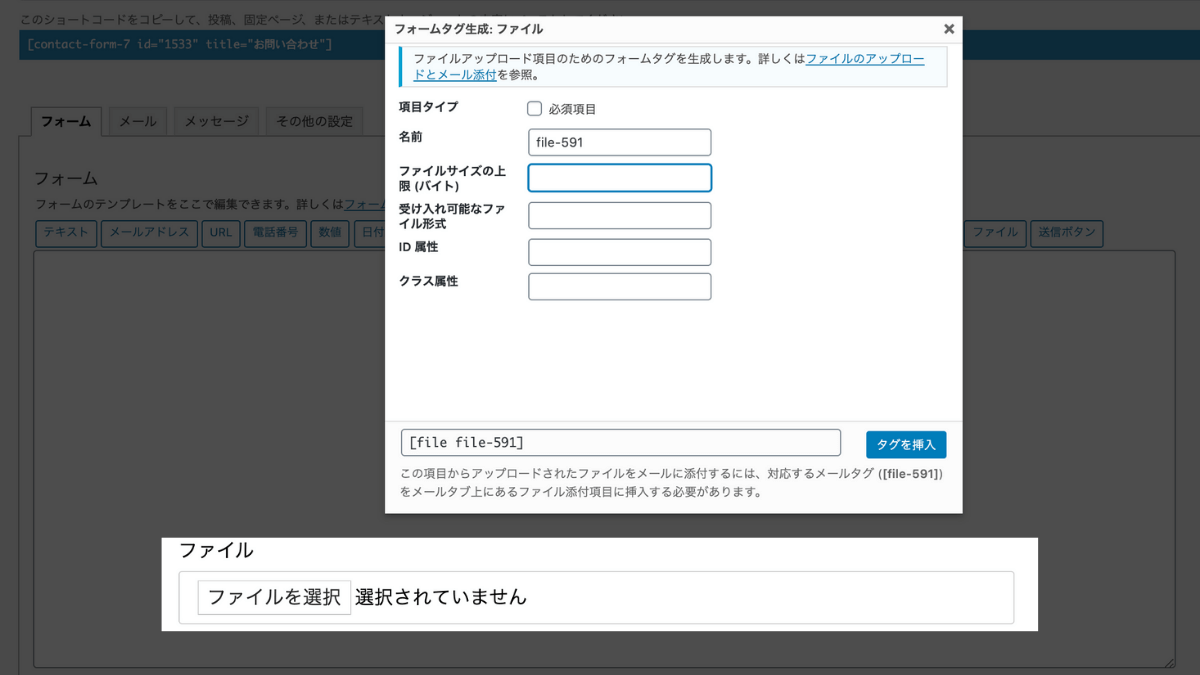
ファイル
「ファイル」は何か添え付けファイルを送ってもらいたい場合に使うパーツです。
何か画像やPDF等を貼り付けてもらう必要がある時に使用します。
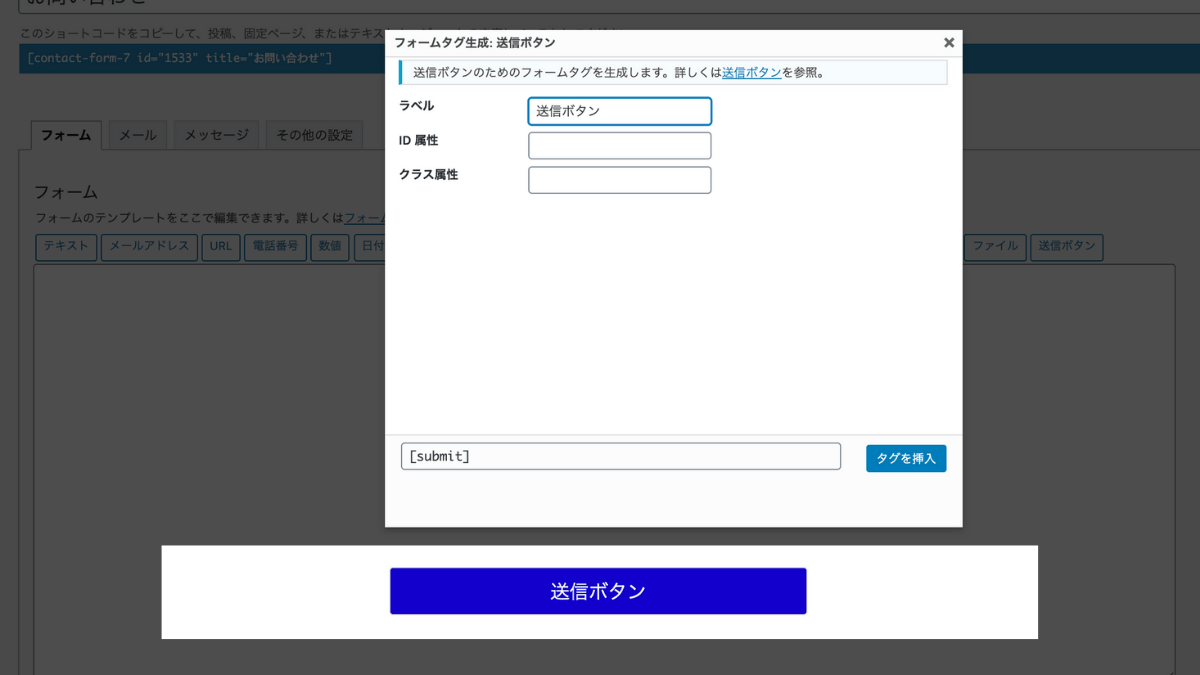
送信ボタン
「送信ボタン」は回答の入力を送信してもらうために設置する必須のパーツです。
ラベルに「送信」や「回答を送信」と記入すると分かりやすくなります。
Googleフォームを使ったお問い合わせフォーム
WordPressプラグイン、Contact Form 7を使ったお問い合わせフォームの作り方を説明しました。
しかしプラグイン以外にも、フォーム作成ツールを使うことでお問い合わせフォームを作れます。
私がオススメするのは「Googleフォーム」です。
作成方法も簡単で、プラグインを使った方法に負けないくらい簡単に作れます。
プラグインを使うことでサイトスピードを懸念する方は、Googleフォームがオススメです。
Googleフォームを使ったお問い合わせフォームの作り方は、こちらの記事を参考にしてください。
WordPressお問い合わせフォームプラグイン(Contact Form 7)まとめ
本記事ではWordPressのプラグイン、Contact Form 7を徹底紹介しました。
お問い合わせフォームを設置することで得られるメリットはたくさんあります。
あなたのブログと読者を繋ぐ手段としてお問い合わせフォームを設置しておきましょう。
また、他に役に立つブログ記事は下記にまとめていますので、ご活用下さい。