あきブログのトップページこだわりは?
こんな悩みを解決します。
本記事の内容
- トップページデザインのポイント
- あきブログが見やすい秘密
トップページのデザインはこだわっていますか?
トップページはあなたのブログの土台です。
あなたのサイトで一番見られるページになります。
そのトップページが見づらかったり、ダサいと読者に悪い印象を与えてしまうでしょう。
「あきブログ」ではトップページデザインに力を入れた結果、見やすいとたくさんのお言葉を頂くことがあります。
本記事では、そんな「あきブログ」のトップページを設計した私が、トップページデザインについてのポイントを解説していきます。
目を引くトップページデザイン
読者がトップページを開きました。
「見辛いな」「しょぼいな」と思われてしまってはブログから離脱されてしまいます。
一方、「見やすいな」「キレイだな」「気になるな」と思ってもらえれば、たくさんのページを読んでもらえます。
トップページは読者に、いかに興味を持たせてブログを見てもらうかにおいて重要な要素と言えるでしょう。
私の「あきブログ」では読者からトップページが整っていて見やすいというお言葉を頂くことがあります。
そんな「あきブログ」のトップページでは、以下のポイントにこだわっています。
- トップページの第一印象
- 情報を入れすぎない
- 全体のバランス重視
これらを順に解説していきます。
トップページの第一印象
トップページを見られた時に第一印象の評価を高くすることで、ブログの印象が良くなります。
ブログの第一印象を高くするコツを「あきブログ」を参考に話します。
「あきブログ」はブログ初心者のためのブログです。
検索された時、パソコンでトップページを見る人が多いと予想できます。
チェック
パソコンかモバイルどっちで閲覧される可能性が高いか
そのため読者がパソコンでトップページを見た時に、第一印象をどうしたら上げることができるかを意識しました。
まず、トップページを開いた時、画像のように表示されます。
どうしたら、「あきブログ」について興味を持ってもらい、記事を読んでもらえるでしょうか?
答えは視覚で訴えるです。
「あきブログ」でも視覚でブログの内容や記事を知ってもらう工夫をしています。
まず初めに以下の3つに意識が向いてもらうように設計しました。
- ヘッダー画像
- スライドショー
- プロフィール
ポイントを説明していきます。
ヘッダー画像
画像を挿入することで人は情報を瞬間的に取り入れることができます。
そのためにも注目してもらえるヘッダー画像を入れることは重要です。
ここでヘッダー画像には二つの役割があります。
- ブログを覚えてもらう
- ブログの内容を一瞬で理解してもらう
あきブログを見た時に、この2つは伝わったのではないでしょうか?
たまに「ブログ名」のみをヘッダーとして設置してるブログを見ます。
有名なブログであれば、ブログの内容は事前に認識してもらえてるでしょう。
しかし、有名でないブログなら、初めてブログを訪れた読者はブログの内容を知りません。
そんな読者のためにヘッダー画像を使うことで、ブログの内容を瞬間的に把握してもらい、印象付けることができます。
トップページの第一印象を良くするために必須といえる要素です。
スライドショー
ヘッダー画像を見た後、視線は下に移ります。
人間はサイトを見るとき、左から右、上から下に視点が流れる特徴があることを覚えておきましょう。
しかし、ヘッダー画像を見ただけでは離脱してしまう可能性も少なからずあります。
そこで動くものを配置し、注意を引けばサイトを徘徊してもらえるようになります。
人間は動くものに視線を奪われる特性があるからです。
スライドショーなら上記条件を満たせる上に、記事の紹介もできるので一石二鳥です。
実際、有名なブログでもスライドショーを同じ位置にセットしているブログは多いです。
スライドショーも第一印象を良くするために必須と言えるでしょう。
プロフィール
トップページ開いた時にプロフィール画像が映るように配置してます。
プロフィールは読者に安心感を与える効果があります。
読者はどんな人がブログを書いているのか知ることで親近感を得るからです。
例えばスーパーで、誰が作ったか分からない野菜より、「○○さんが作りました」という野菜の方が目を引きますよね。
その野菜の方が高いとしても、安心感から購入する方も多いでしょう。
これと同じでことがブログでも言えます。
トップページ冒頭でプロフィールが映るようにすることで安心感を与えることができます。
第一印象で安心感を与えた結果、ブログを徘徊してもらえることにつながります。
情報を入れすぎない
トップページで情報を詰めすぎないようにしています。
情報を詰めすぎると、読者は混乱してしまい記事をクリックしてもらえなくなる傾向があるからです。
しかしその分、ブログ滞在時間を増やすような記事やメニューを配置に心がけなければなりません。
たくさんの記事をトップページに載せてしまうと、どの記事がオススメなのか伝わりません。
なので目安ですが、トップページで表示させる記事の数は20記事以内をオススメしています。
私の場合は次の配分です。
- スライドショーで最新記事を1画面3記事表示(合計6記事設定)
- カテゴリー別人気記事で10記事表示
あとはサイドバーにも記事を6記事表示させています。
これは記事を読んでる最中の読者が、サイトを徘徊することを狙って設置しています。
一方、人間の視線は左側に意識するので、トップページでサイドバーをクリックしてもらう狙いはありません。
また、記事同様に他の項目も入れすぎないようにしています。
サイドバーでよく見る「アーカイブ」「タグ」「Twitterタイムライン」「広告」は表示させていません。
このように情報を詰めすぎないようにすることで、読者が混乱することを防いでます。
全体のバランス重視
トップページ全体のバランスに配慮しています。
バランスを意識することで「このサイト見やすいな・キレイだな」と思ってもらうためです。
具体的には以下の2つを意識して設計しました。
- 縦に長くなりすぎない
- メインとサイドバーの長さのバランス
これは上記で述べた「情報を入れすぎない」でも話したことと被る点もあります。
縦に長いと上で見たい記事があってスクロールで戻る時に、見つけづらくなってしまいます。

ユーザビリティを意識すると、読者にそう思わせるトップページは好ましくありません。
また、メインとサイドバーの長さのバランスが偏らないようにしましょう。
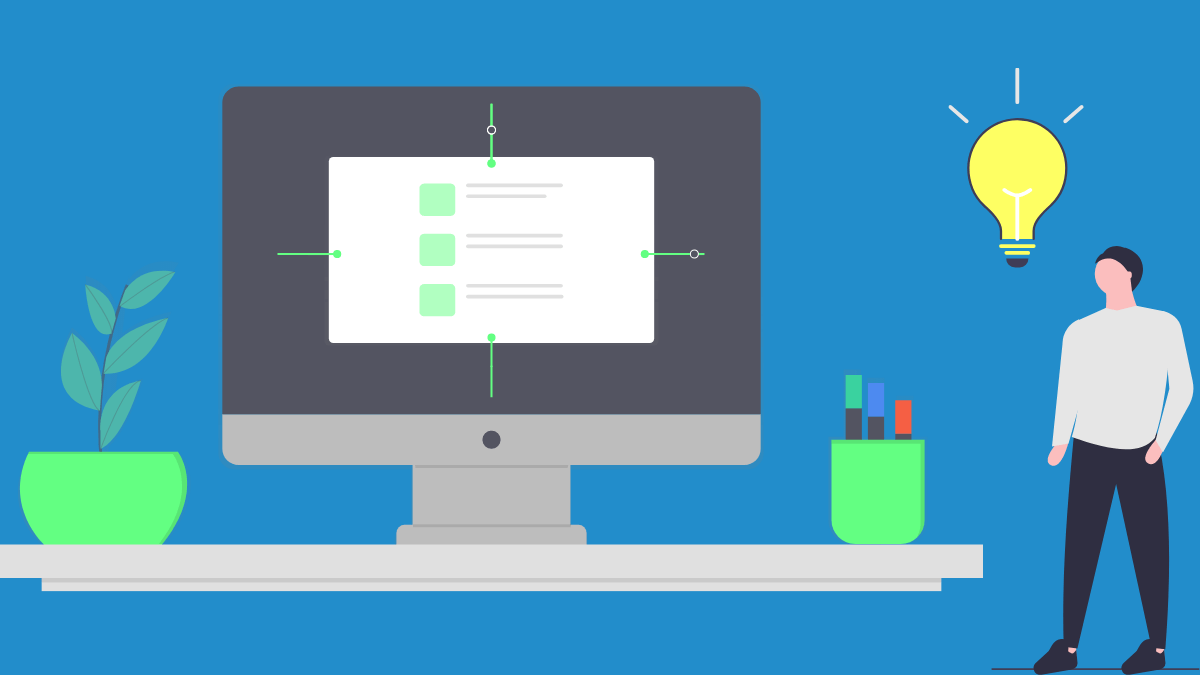
時々このようなトップページを見かけることはありませんか?
サイドバーしか情報を与えれませんし、トップページが縦に長くなるので好ましくありません。
特に「タグ」「Twitterタイムライン」「広告」を設置しまくり、記事も「最新記事」「関連記事」「人気記事」となると、縦に長くバランスの悪いトップページになってしまいます。
ユーザビリティを考え、必要な情報だけを設置するようにしましょう。
読者目線で考えると、全体のバランスの悪いところも見えてきます。
トップページデザインチェック表
上記で述べたことをまとめました。
あなたがトップページデザインを変更する場合には、画像を保存して参考にしてください。
チェック
- ヘッダー画像
- スライドショー(または動くもの)
- プロフィール
- 記事は20記事まで
- サイドバーの情報量
- 縦に長くなりすぎない
- メインとサイドバーのバランス
特に優先度が高い項目は太字で表記しました。
トップページデザインを簡単にオシャレに作る
この「あきブログ」ではWordPressテーマ「AFFINGER」を使用しています。
AFFINGERはデザイン・機能性が豊富で初心者でも簡単にオシャレなトップページを作ることができます。
実は私がWordPressでブログを初めて1週間の初心者時代からこのクオリティです。
それくらい初心者でも簡単にオシャレなトップページを作ることができるということです。
初心者でもAFFINGERなら、あなたが作りたいトップページを簡単に作ることができます。
こちらの記事を読めばAFFINGERがいかに、デザインカスタマイズ性が高いか評判を確認することができます。
こんな方にオススメ
- 今のテーマでデザインに納得してない方
- ブログ初心者でテーマ選びに迷ってる方
- CSSの知識がないけどブログデザインに力入れたい方
効率よく、そして楽しくブログを運営していくために少し初期投資してみませんか?
目を引くトップページデザインまとめ
トップページデザインについて「あきブログ」を例に解説しました。
サイト全体で一番見られるページです。
あなたのブログを印象良く、覚えてもらえるようにトップページのデザインを今一度考えてみましょう。
この記事を参考に、よりあなたのブログがたくさんの読者に読んでもらえたらと願ってます。
また、他に役に立つデザイン記事は下記にまとめていますので、ご活用下さい。