見やすい縦横比は?
画像サイズの編集方法を知りたい
こんな悩みを解決します。
本記事の内容
- 画像の最適サイズ
- 画像サイズの編集方法
- 画像サイズ注意点
ブログで使う画像のサイズを調整していますか?
私はブログを初めてすぐの頃は、何も気にせずに画像を挿入していました。
ただ、ブログの画像のサイズを意識しないとGoogleからの評価や読者の評価が下がってしまいます。例えば、画像がぼやけてたり、画像が小さすぎたら見えませんよね?また、画像の容量が重いとなかなかページが表示されないことも。
ユーザービリティやSEO対策として画像サイズの最適化を心がけましょう。
本記事ではブログ画像のサイズやサイズ変更方法、注意点をまとめました。
ブログで最適な画像のサイズ
ブログ記事は、ユーザーからとGoogleなどのクローラー(ロボット)の2つの評価対象があります。本記事では、どちらにも好かれる画像サイズを提案します。
また、他のサイトでは最適画像のサイズは使用テーマに合わせたものがほとんど。横幅600〜700pxと見かけましたが、Googleの評価指標から考えると正しくありません。
画像のサイズを決めるポイントは以下の通りです。
- Google推奨画像サイズ
- 画像のアスペクト比(縦横比)
- 容量を小さくする
これらのポイントから先に結論を述べると、最適画像サイズは横幅が1,200pxです。ではこれらについて解説します。
Google推奨画像サイズ
Googleは以下のように公言しています。
Discover コンテンツのランキングとパフォーマンスを向上させるには、(1)ユーザーの関心を引くと思われる内容のコンテンツを投稿し、(2)コンテンツに高画質の画像を使用することをおすすめします。Discover カードにサムネイル画像ではなく、大きな画像が表示されると、サイトのクリック率が 5%、ページの閲覧時間が 3%、ユーザー満足度が 3% 向上することが確認されています。
Discover で大きな画像を表示できるようにする
高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用します。
つまり、高画質でサイズの大きい見やすい画像が推奨。そして、その条件は横幅が1200px以上ということ。
この時点で上記で述べた横幅600〜700pxは、Googleからすると適切ではないわけです。

px(ピクセル)とは
画像は色のついた四角い点で構成されてます。
これらが並べられることにより、画像や動画を表示。
その四角い点1つのことをpx(ピクセル)と言います。
例えば600 × 400pxという画像があった時、240,000点の集合で画像が表示されることになります。
画像のアスペクト比(縦横比)
実はGoogleは横サイズは指定していますが、縦サイズは言及していません。強いといえば高画質で見やすいのが最低条件です。
なので、縦サイズは横サイズに合わせて決定するといいでしょう。
ここで、基本的な見た目の良さを考えると以下の2点は好ましくないでしょう。
- 縦サイズが以上に小さい
- 縦サイズの方が横サイズより長い
例えば、1,200 × 10pxのような線に近い画像は見にくいのが想像できますよね?画像で内容を伝えるのには不十分なサイズなので、ユーザビリティの低い画像と言えます。
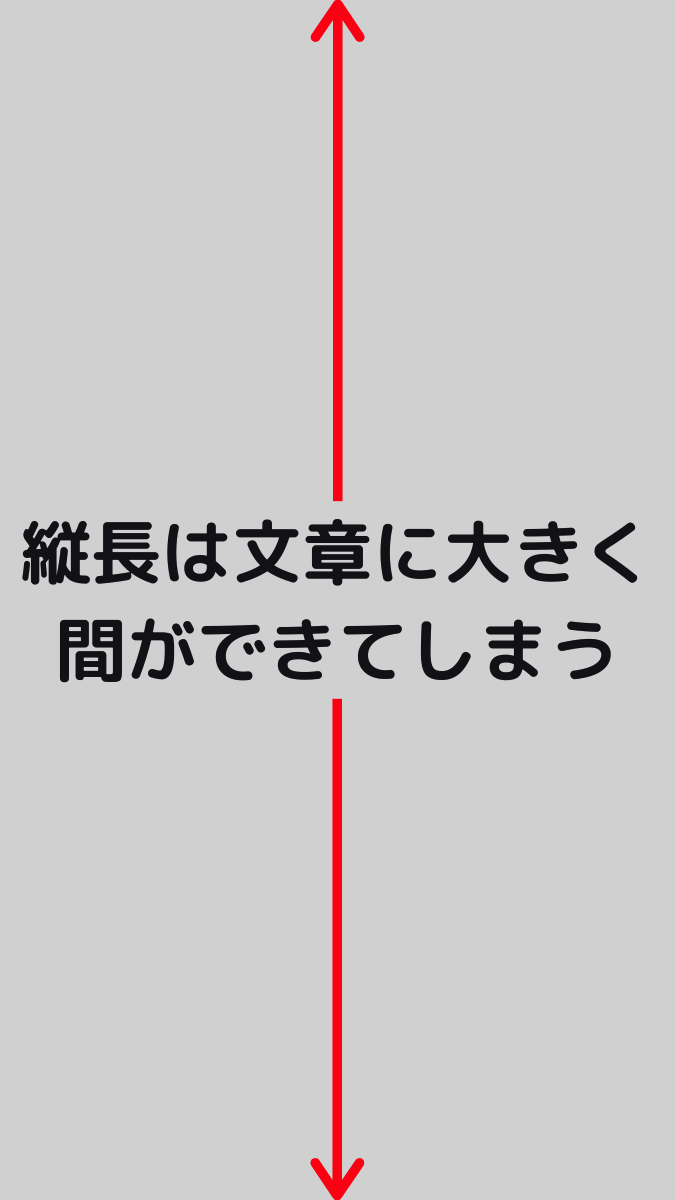
また、基本的に縦に長い画像をブログで使うのは控えましょう。記事が間延びしてしまうからです。
画像が長いと画像で表示が埋め尽くされる可能性も。
ではアスペクト比はどんなものがあるのでしょうか?
有名なアスペクト比を以下にまとめました。
- 4:3(スタンダード)
- 16:9(ワイド)
- 1.618:1(黄金比)
- 1.414:1(白銀比)
これらの比を参考にすると画像の比が決まります。
困ったら同じにしておきましょう。自分の好きなアスペクト比があれば、それで構いません。
容量を小さくする
ここまでの条件で横幅1,200px以上で縦幅がアスペクトに当てはまるのが条件です。
しかし、例えば16,000 × 9,000pxと大きいサイズはデメリットです。
理由は容量が大きくページ表示速度が落ちるから。
例えば単純計算で以下の二つの画像は100倍の表示スピード変わります。
- 16,000 × 9,000px
- 1,600 × 900px
また、ブログの画像表示はテーマごとに最大値が600〜700pxで決まってます。なので横幅が16,000pxだろうと1,600pxだろうと、ブログ中で表示される大きさは変わりません。
ただ、容量はサイトスピードに影響します。サイトスピードのことを考えると、小さい画像の方がいいということ。ということで横幅は1,200pxに決定します。
画像サイズの変更方法
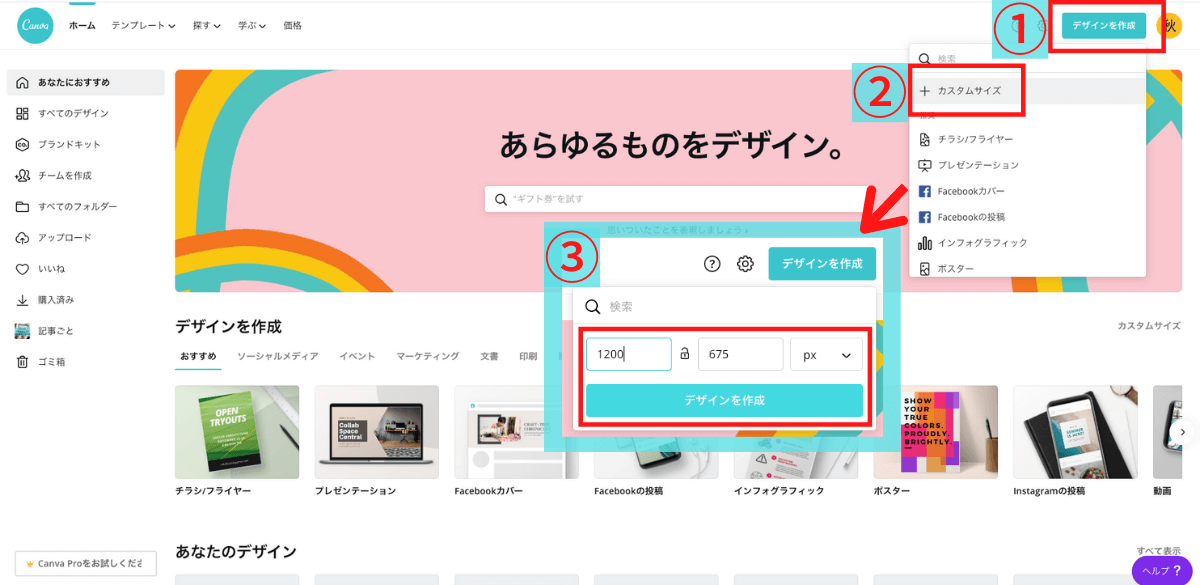
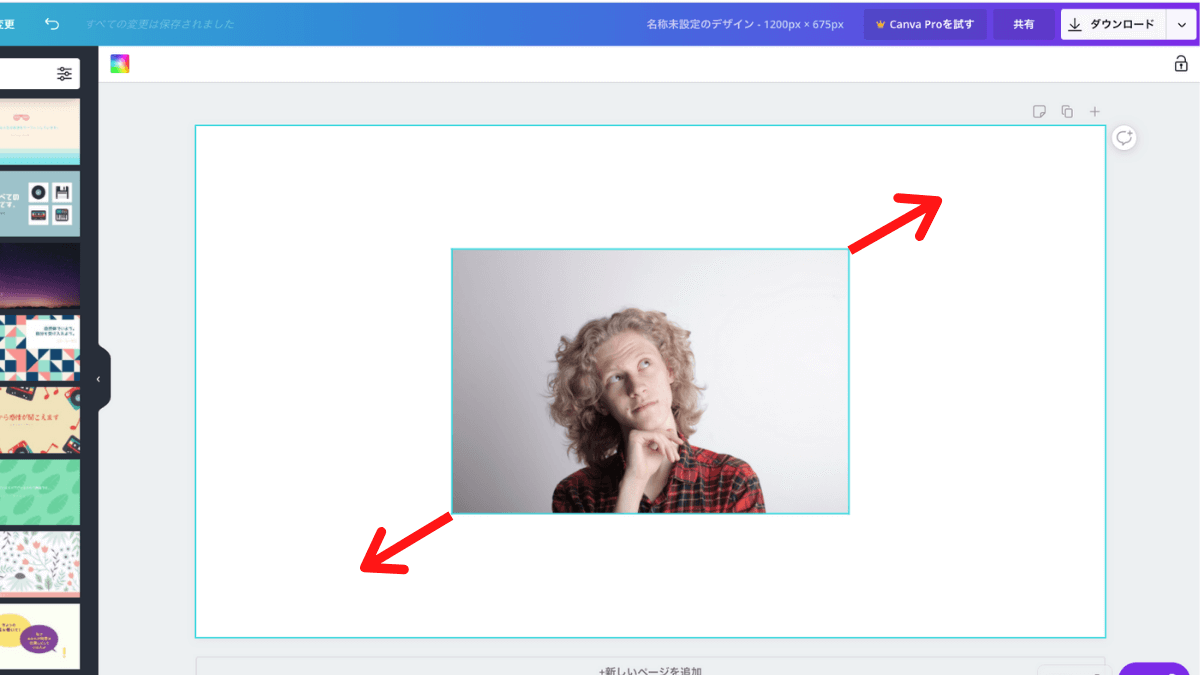
私はブログ用画像は「canva」を使って作成しているので、canvaでの変更方法を解説します。
まず、ホーム画面より「デザインを作成」→「カスタマイズ」→サイズ入力後、「デザインを作成」をクリックしてください。
写真をアップロードするとこんな感じに表示されます。
画像を選択して拡大することで、指定サイズに調整しましょう。
この作業では画像のトリミングや拡大・縮小を行っていることになります。これらを行うことで、好きなサイズの画像を指定のサイズで作成可能。
上記で述べたように無駄に容量を大きくする必要はないので、最初から画像サイズを指定して作成しましょう。
ブログ画像サイズまとめ
本記事では、ユーザーとGoogleなどのクローラー両方から好かれるブログ画像サイズについて解説しました。
結論は横幅1,200pxで縦幅が有名なアスペクト比に合わせたものです。もし迷われる場合は私と同じ、1,200 × 675pxにしましょう。
ユーザービリティやSEO対策として画像サイズの最適化を心がけましょう。
また、他に役に立つブログ記事は下記にまとめていますので、ご活用下さい。