デザインが好きなサイトを真似したい
こんな悩みを解決します。
本記事の内容
- WordPressテーマの調べ方
- 各方法の特徴
- 調べた時の表示例
WordPressを使っている方なら、お気に入りのサイトがWordPressテーマは何を使っているか気になることありますよね。
また、これから新サイトを立ち上げたり、テーマ変更を考えている方はテーマ選びのために調べたい方もいるのではないでしょうか。
そんな人のために今回は、気になるサイトがどのようなWordPressテーマを使っているのかを調べる方法についてご紹介していきます。
3種類の方法を説明するので、自分が使いやすそうだと思った方法を1つ覚えてください。
本記事では以下の4サイトを例に、3種類のテーマの調べ方について特徴と方法を解説します。
WordPressテーマの調べる方法①:「WPSINFEER」
特徴
- 一度Google拡張機能すれば使える
- ボタン一つで簡単に調べられる
- 見やすい
- 「Google Chrome」を使用してないと使えない
「WPSINFEER」はGoogle拡張機能の一つです。
導入することでボタンクリックひとつで調べられるようになります。
Google Chromeを使っているなら使いたい機能の一つです。
方法
- 「WPSNIFFER」を検索
- 「Chromeに追加」をクリック
- 調べたいサイトにアクセスし、右上のアイコンをクリック
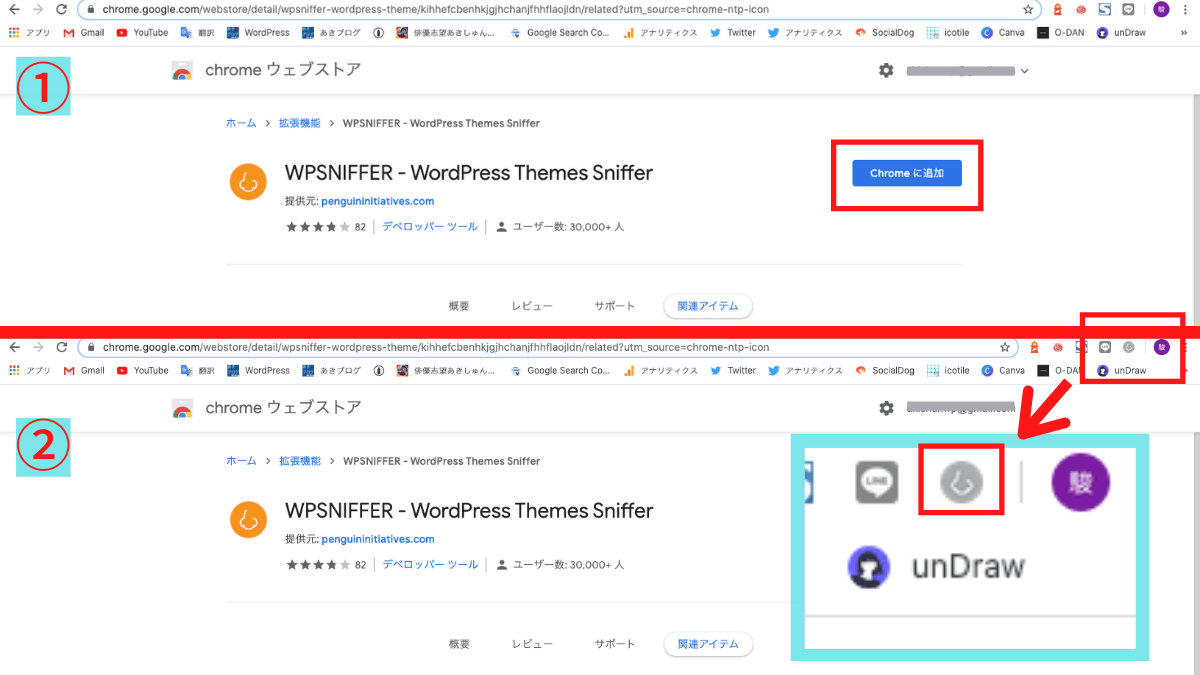
まずは「WPSNIFFER」を検索しましょう。
下の画像①の赤枠「Chromeに追加」をクリックします。
追加できると画像②のように「WPSNIFFER」のアイコンが表示されるようになります。
テーマを知りたいサイトに進み、アイコンをクリックすればテーマを調べることができます。
あきブログ
「あきブログ」は使ってるテーマが「AFFINGER5」なので画像のように表示されます。
シンプルな表示でとても見やすいです。
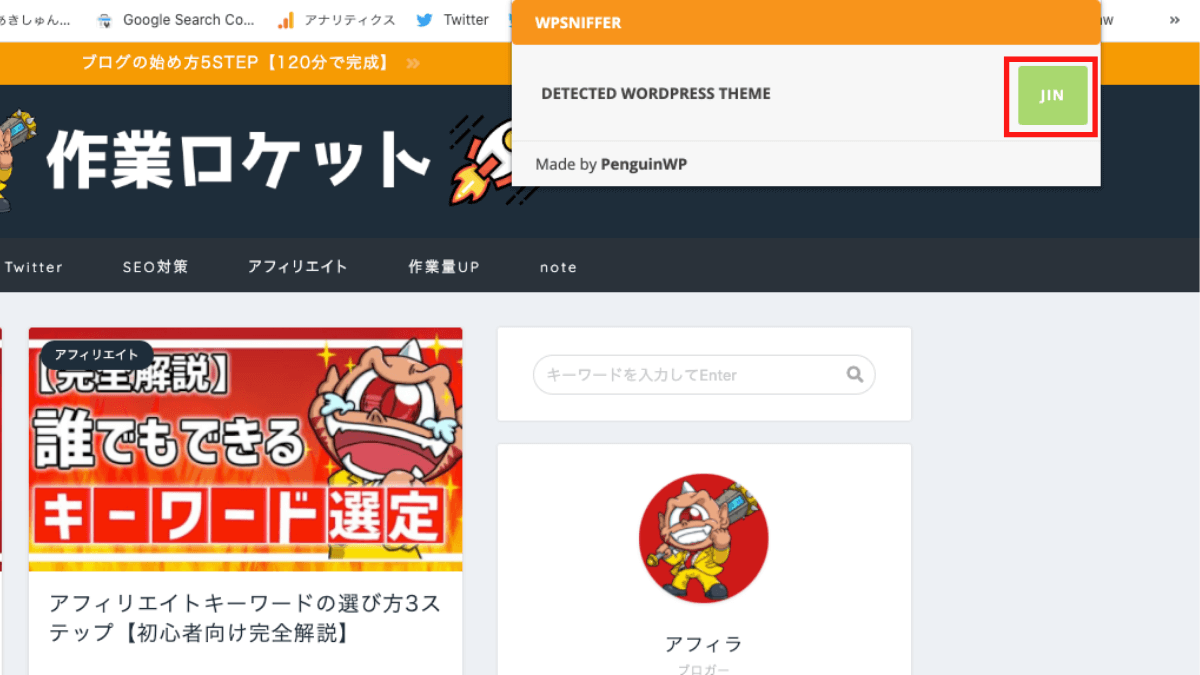
作業ロケット
「作業ロケット」は使ってるテーマが「JIN」なので画像のように表示されます。
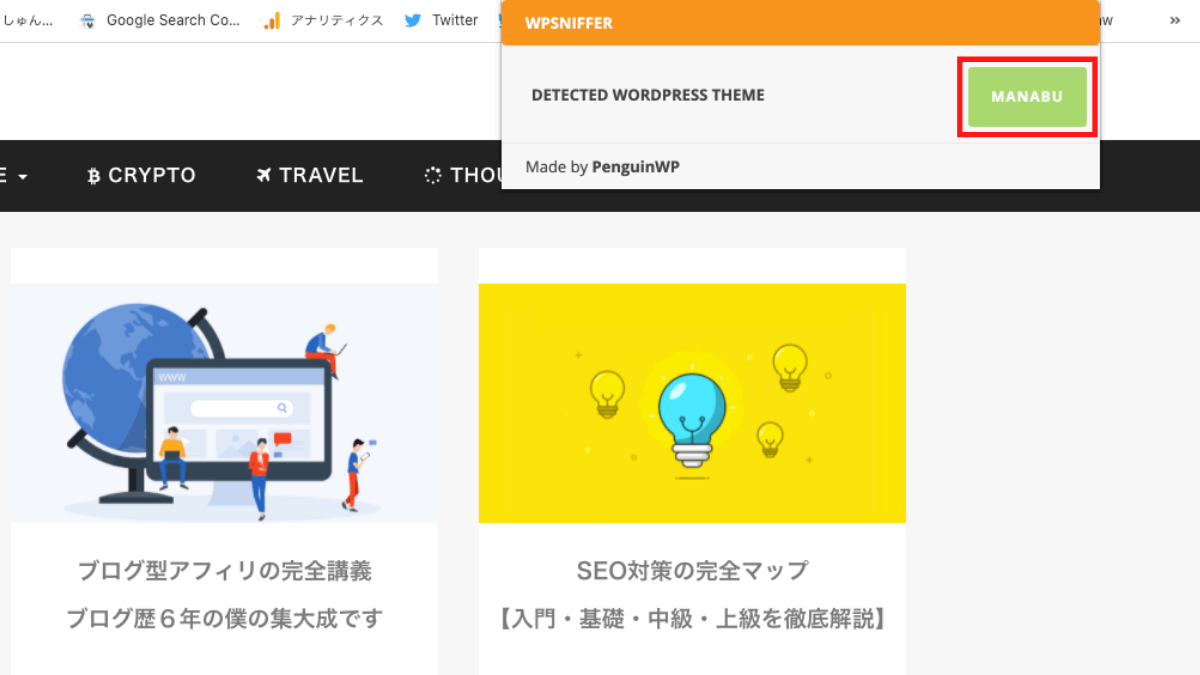
manablog
「manablog」は使ってるテーマがオリジナルテーマですが、「MANABU」と画像のように表示されます。
オリジナルテーマでも、WordPressを利用しているのでシンプルで分かりやすい表記です。
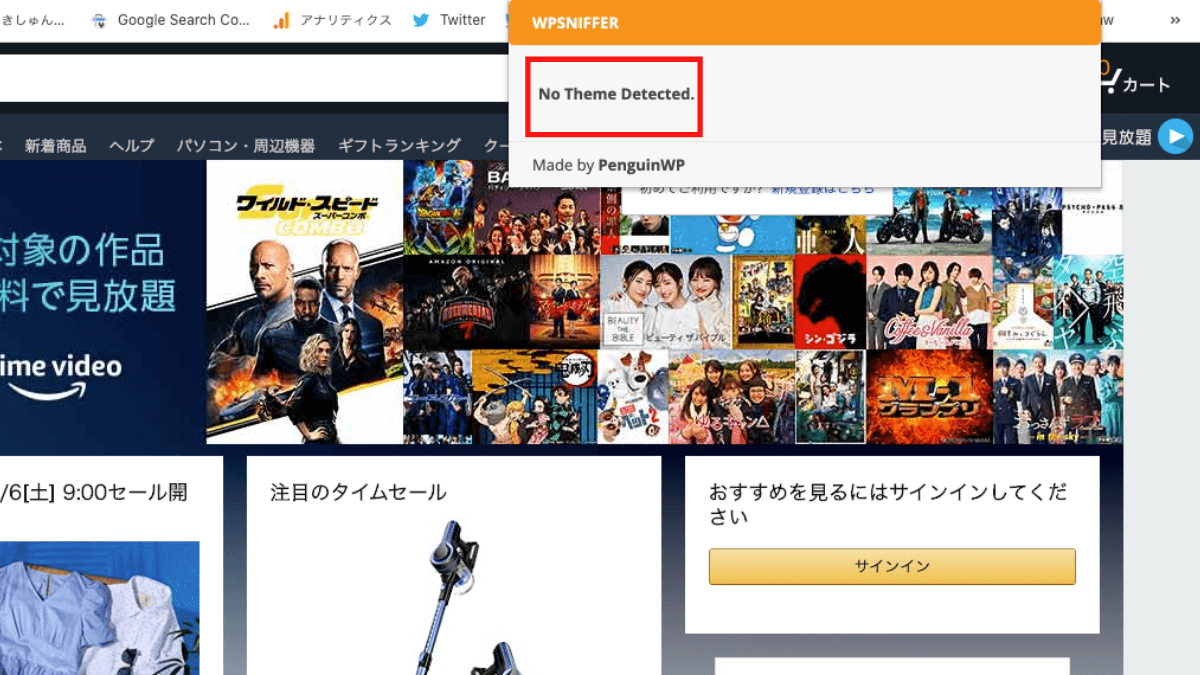
Amazon
AmazonはWordPressを使ってないので「No Theme Detected.」と表記されます。
このように表示されたらWordPress以外のブログサービスを使ってることになります。
WordPressテーマの調べる方法②:「What WordPress Theme is That?」
特徴
- 使用しているプラグインも調べることができる
- 全てのプラグインを調べれるわけではない
- 調べるのに手間がかかる
- 表記が英語
「What WordPress Theme is That?」はテーマと同時に、そのサイトが使用しているプラグインを検索できるサービスです。
テーマだけでなくプラグインも知りたい方には最適でしょう。
しかし、全てのプラグインを調べれるわけではありません。
使ってみて調べることができたプラグインは以下の通り(一部抜粋)です。
調べることができるプラグイン
- Ad Invalid Click Protector
- All In One SEO Pack
- Aurora Heatmap
- Easy Table Of Contents
- Table Of Contents Plus
- WordPress Popular Posts
- Yyi Rinker
一方、私のブログで使っているプラグインが出てこなかったものは以下の通りです。
調べれなかったプラグイン
- Autoptimize
- BackWPup
- Broken Link Checker
- Classic Editor
- Google XML Sitemaps
- PS Auto Sitemap
- SiteGuard WP Plugin
このように、プラグインを全て調べることができるわけではないことを理解しておいてください。
また、今回紹介する3つの方法の中では、調べるのに一番時間がかかります。
テーマだけを調査したい場合はオススメできません。
方法
- 「What WordPress Theme Is That?」を検索
- 調べたいサイトのURLをコピペで検索
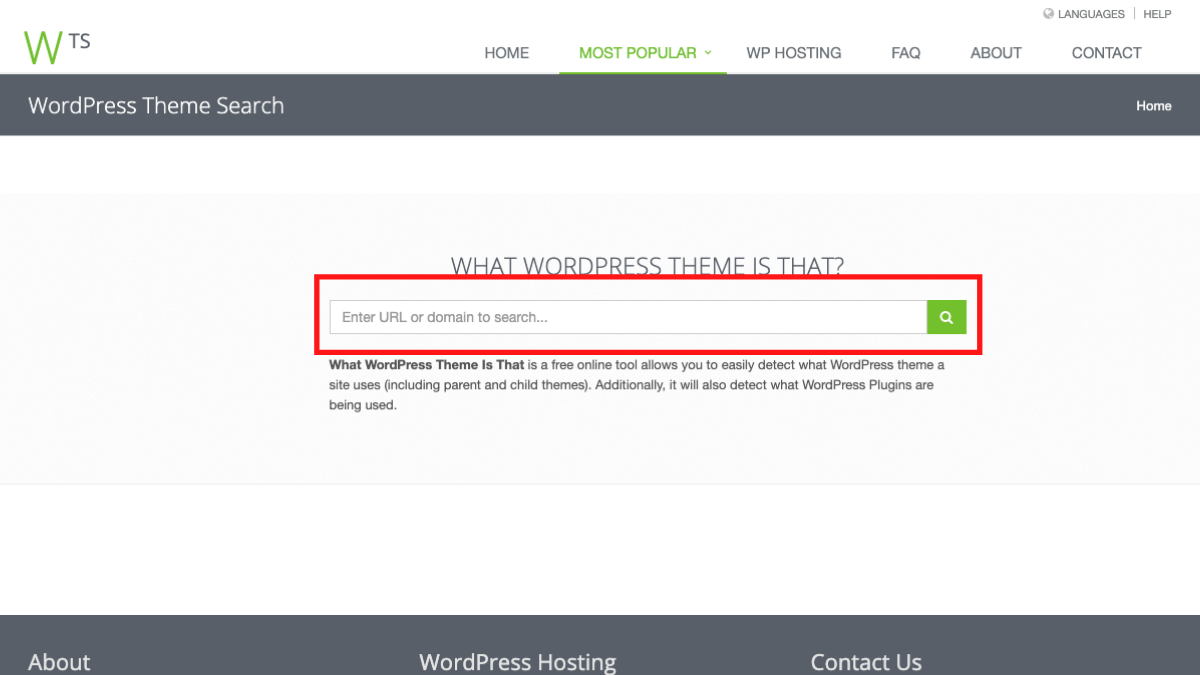
まずは「What WordPress Theme is That?」を検索しましょう。
画像の赤枠に調査したいサイトのURLを入力するだけです。
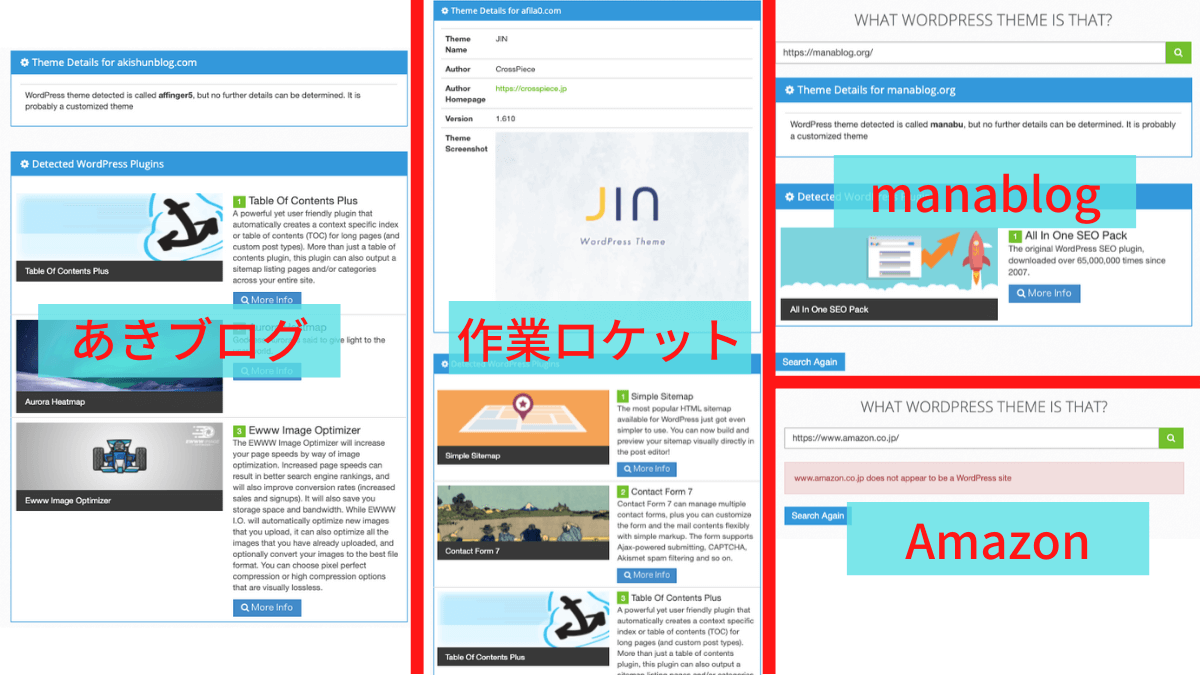
各ブログの調査結果
各ブログの表示結果をまとめました。
「作業ロケット」はテーマの画像が表示されるので、分かりやすいです。
一方、「あきブログ」や「manablog」のようにCSSやHTMLをいじっていると、テーマは表示されるものの見にくいです。
また、「Amazon」のようにWordPress以外はエラー表示されます。
WordPressテーマの調べる方法③:ソースコードを見る
特徴
- いつでも調べれる
- 手間がかからない
- ソースコードを見るのが嫌な人には向かない
ソースコードを見ることで、いつでも簡単に調べることができます。
特に下準備もしなくていいので、慣れると一番楽な方法です。
しかし、コードを見るだけでも、嫌気がさす方もいるでしょう。
ある程度知識がある方にはオススメします。
方法
- 調べたいサイトにアクセスし、右クリックで「検証」をクリック
- 「Command」+「F」で検索モードにする
- 検索バーに「theme」と入力
- 「wp-content/themes/○○/...」のマーカー部分がテーマ名
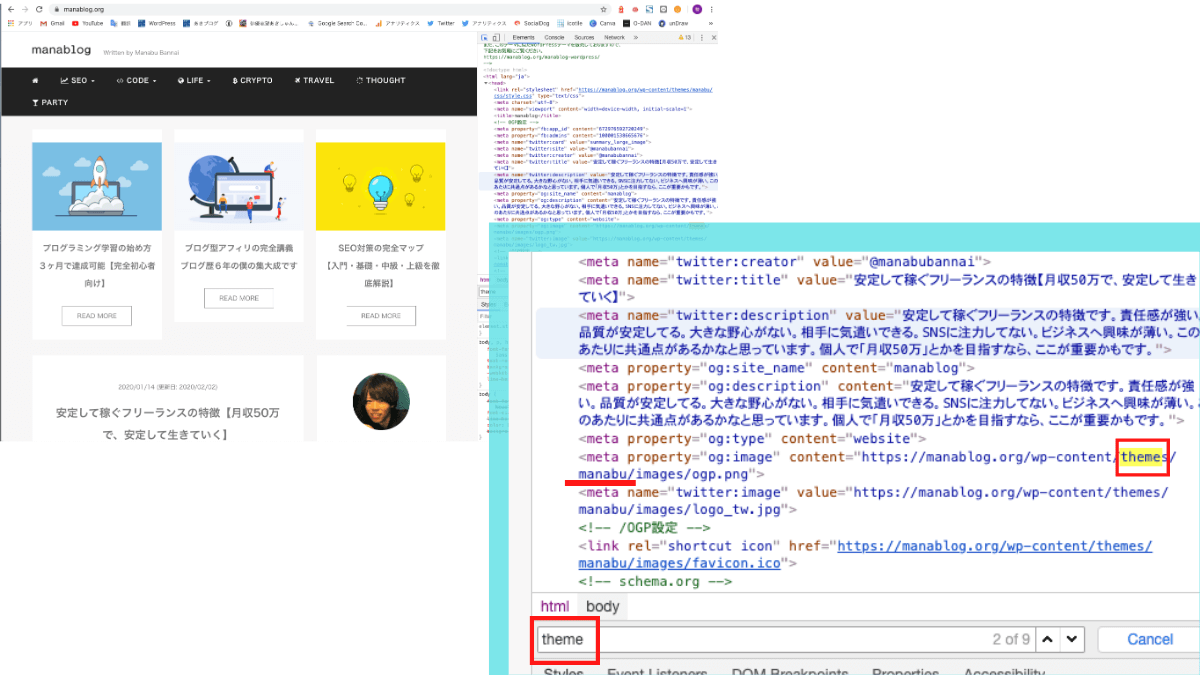
まずは右クリックし「検証」を選択しましょう。
(使用デバイスにもよりますが、同様の工程が「Command」+「shift」+「C」または「F12」を入力すると表示されます。)
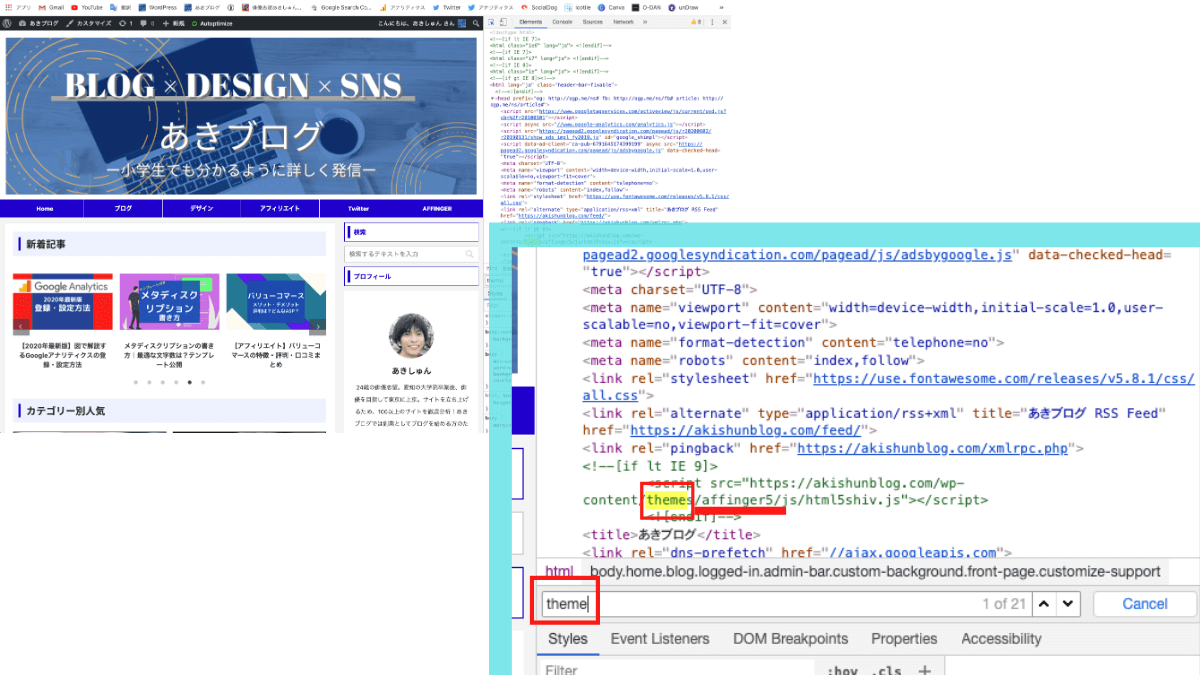
画像のようにコードが表示されたら「Command」+「F」をし、「theme」と入力してください。
「wp-content/themes/○○/...」のマーカー部分がテーマ名となります。
あきブログ
「themes/affinger5」と赤枠のように表示されています。
よって「AFFINGER5」を使用していることが分かります。
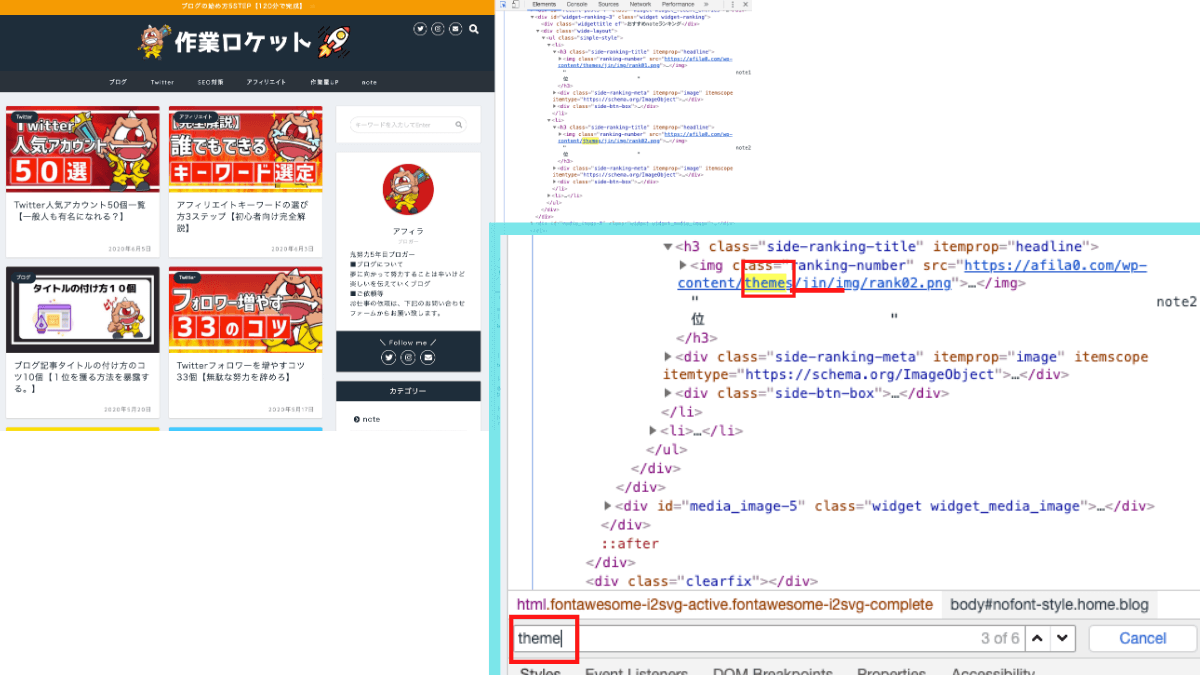
作業ロケット
「themes/jin」と赤枠のように表示されています。
manablog
「themes/manabu」と赤枠のように表示されています。
オリジナルテーマでも、WordPressを利用しているので表記されます。
Amazon
AmazonはWordPressを使ってないので「theme」の検索でヒットしません。
このようになったら、WordPress以外のブログサービスを使ってることになります。
WordPressテーマの調べる方法まとめ
本記事ではWordPressのテーマを調べる方法として、3つの方法を特徴や使い方について解説しました。
気になるサイトを見つけた時は、今回の方法のどれかを使ってみて調べてみてください。
あなたがサイトデザインを決める上で、これらの方法を使って調べてもらえたらと思います。
また、他に役に立つブログ記事は下記にまとめていますので、ご活用下さい。