AFFINGER5でのスライドショーのカスタマイズ方法分からない
こんな悩みを解決します。
本記事の内容
- スライドショーについて
- AFFINGER5のスライドショーカスタマイズ方法
ブログで人気パーツの「スライドショー」
ブログを見やすくするためや、デザイン性を重視したい時に使われることが多いです。
私のブログでもブログトップページの新着記事でスライドショーを使っています。
一見難しそうですが、この記事を読めば誰でも簡単に設定できますよ!
見やすいブログは、読者の滞在時間が長くなることに繋がるので、こだわりたいとこです。
AFFINGER5(アフィンガー5)では使い方を知るだけで、スライドショーを思い通りにカスタマイズすることが可能。
この記事を読んで、ブログのトップページや投稿記事にスライドショーを使っていきましょう!
本記事ではAFFINGER5のスライドショーのカスタマイズ方法を詳しく説明します。
スライドショーを設定するメリット
ブログでスライドショーを使うことは、サイトのデザイン性を高くするのに効果があります。また、デザイン性を高くすると、離脱率を低くすることにも繋がるので、ブログを読んでもらいやすくなります。
まずは、スライドショーを使うメリットを確認しましょう。
スライドショーのメリット
- デザイン性UP
- 興味を持たせる
- サイト内滞在時間を増やせる
デザイン性UP
地味なサイトとデザイン性が高いのサイト、同じ情報ならばどちらのサイトが見たいですか?デザイン性が高いサイトですよね。
地味でレイアウトにこだわりのないサイトだと、見辛いと感じる読者さんもいます。すると、せっかくクリックしてもらったのに、記事は読んでもらえないなんてことも。
一方、デザイン性が高いサイトだとレイアウトにこだわっているので、読者は欲しい情報を探しやすくなります。
読者が快適に使ってもらえるように、ブログのデザイン性にこだわる際にスライドショーが役に立ちます。
興味を持たせる
たくさんの情報の中で動くものがあると気になります。人は無意識に動くものを目で追ってしまうものです。
例として2パターンの最新記事の紹介方法を載せました。
パターン1:最新記事(通常)
パターン2:最新記事(スライドショー)
このように最新記事一覧がスライドショーになってると目立ちます。あなたもパターン2の方が、興味を持ったのではないでしょうか?
記事内だけの話ではなく、トップページでも同じことが言えるでしょう。動くものがあるだけで、読者に興味を持ってもらうことができるのです。
しかし、使いすぎは鬱陶しい印象を与えるので注意が必要です。
サイト内滞在時間を増やせる
スライドショーを設定すると、新着記事等のアピールをすることができます。すると読者は、本来の目的とは違う記事を、開く可能性がUP!
たくさんの記事を見てもらうことは、サイト滞在時間を増やすことに繋がります。
サイト滞在時間はGoogleの評価指標の一つ。
【サイト滞在時間が長い → 良いサイト】とGoogleに判断され評価が上がるので、サイトが強くなります。
ブログで稼ぎたい・読んでもらいたいと考えてるのであれば、スライドショーをうまく使いましょう。
【AFFINGER5】スライドショーカスタマイズ方法
スライドショーのカスタマイズは記事投稿画面から設定することができます。
上記画像のように「タグ」→「記事一覧」→「カテゴリー一覧(スライドショー)」を選択してください。
「カテゴリー一覧(スライドショー)」をクリックすると次のコードが表示されます。
スライドショーコード
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""
難しそうに見えますが、理解しやすいし簡単です。
まずはコードを理解していきましょう。
st-catgroup cat
カテゴリーIDを設定します。複数の場合は ","(半角)で区切りましょう。0の場合は新着記事が表示されます。
st-catgroup cat='1,2,3' → カテゴリー1,2,3を表示
st-catgroup cat='0' → 新着記事を表示
page
表示する記事の枚数を設定することができます。
page='5' → 5記事分を表示
order
日付順を設定できます。新しい順が ’desc’、古い順が 'asc' です。
order='desc' → 新しい順で表示
orderby
どのような順序で並べるかを設定します。たくさん種類があるので紹介はしますが、私は「最新記事」で使ってるので 'id' しか使ってません。
- none:順序なし
- id:投稿IDで並び替え
- title:タイトルで並び替え
- name:スラッグで並び替え
- type:投稿タイプで並び替え
- data:日付で並び替え
- modified:更新日で並び替え
- parent:投稿/固定ページで並び替え
- rand:ランダムに並び替え
- commnt_count:コメント数で並び替え
orderby='id' → 投稿id順で並び替え
child
子カテゴリーを表示させるかどうかを設定します。表示させるなら ’on’、表示させないなら 'off' です。
child='on' → 子カテゴリー表示
slide
スライドをさせるかどうか設定します。スライドさせるなら ’on’、スライドさせないなら 'off' です。
これを ’on’ にしたのが、今記事で紹介しているスライドショーです。
slide='on' → スライドあり
slides_to_show
スライドショーで表示させる記事の枚数を設定できます。(1〜3枚)
slides_to_show='3.2.1'とした場合
- 960px以上で3枚表示
- 600px〜959pxで2枚表示
- 599px以下で1枚表示
小さい画面の表示枚数が、大きい画面の表示枚数より多くする設定はできません。
サイドバーなどの狭い位置での3画面はレイアウトが崩れるので注意が必要です。
slide_data
投稿日を表示させるかどうか設定します。表示させるなら ’on’、表示させないなら 'off' です。
slide_data='on' → 投稿日を表示
slide_more
’続きを読む’ ボタンに表示する文字を設定します。デフォルトは ’ReadMore’ に設定されてますが、'続きを読む' のように日本語に変更も可能です。
slide_more='続きを読む' → 「続きを読む」と表記されたボタンを表示
slide_center
スマホでの表示方法が、両端が見切れるデザインにするかどうかを設定します。両端を見切れさせるなら ’on’、させないなら 'off' です。
slide_center='on' → スマホで両端を見切れさせる
fullsize_type
スライドショーの大まかな表示方法を設定します。
- card:表示される記事が画像のみになります
- text:表示される記事がタイトルと画像のみ
- 表記なし:上記で設定した設定
fullsize_type='text' → タイトルと画像のみ
fullsize_type='' → 上記で設定したもの通りに表示
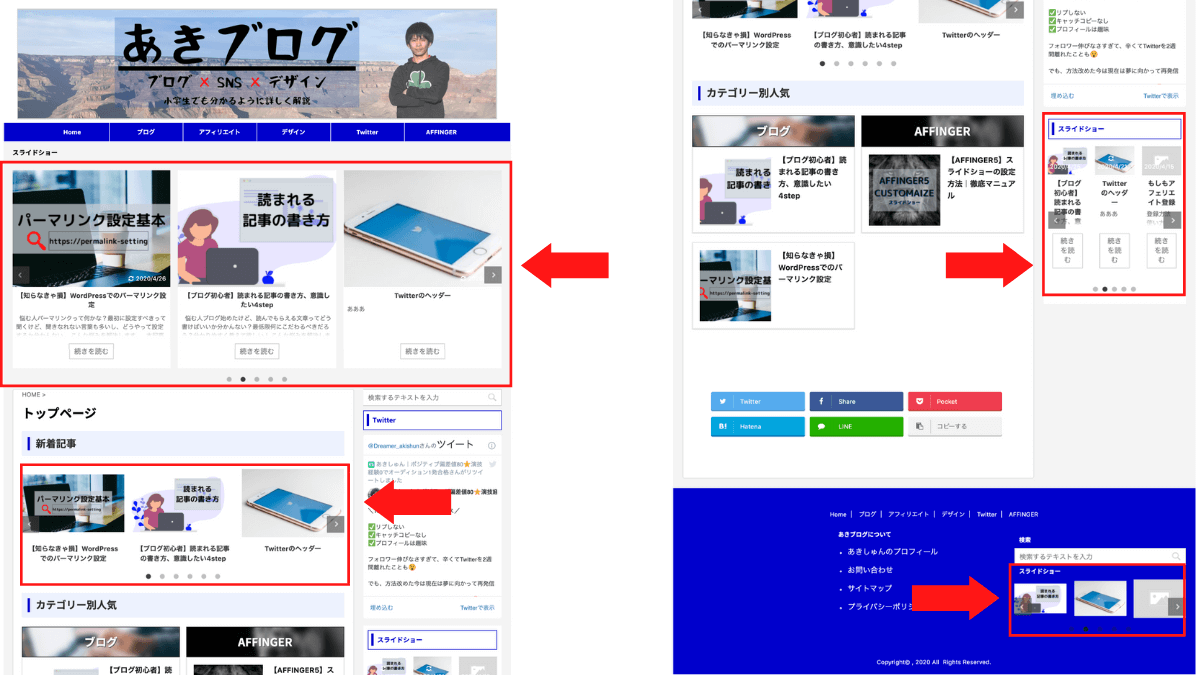
【AFFINGER5】スライドショー各場所設定方法
スライドショーはこの記事のように、記事内だけでなく様々な場所に設置することができます。上記画像を参考にどこに設置したいか考えてみましょう。
ここでスライドショーを適用した位置は次の4箇所です。
- ヘッダー画像エリア下のウィジェット
- トップページ
- サイドバーウィジェット
- フッター右用ウィジェット(3列目)
大まかな設定は同じですが、位置によってそれぞれ設定を変えた方が見やすくなるので、そのポイントも説明していきます。
「カテゴリー一覧(スライドショー)」のデフォルトから、どのように変更させたのかを変更点をまとめました。
スライドショーコード
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""
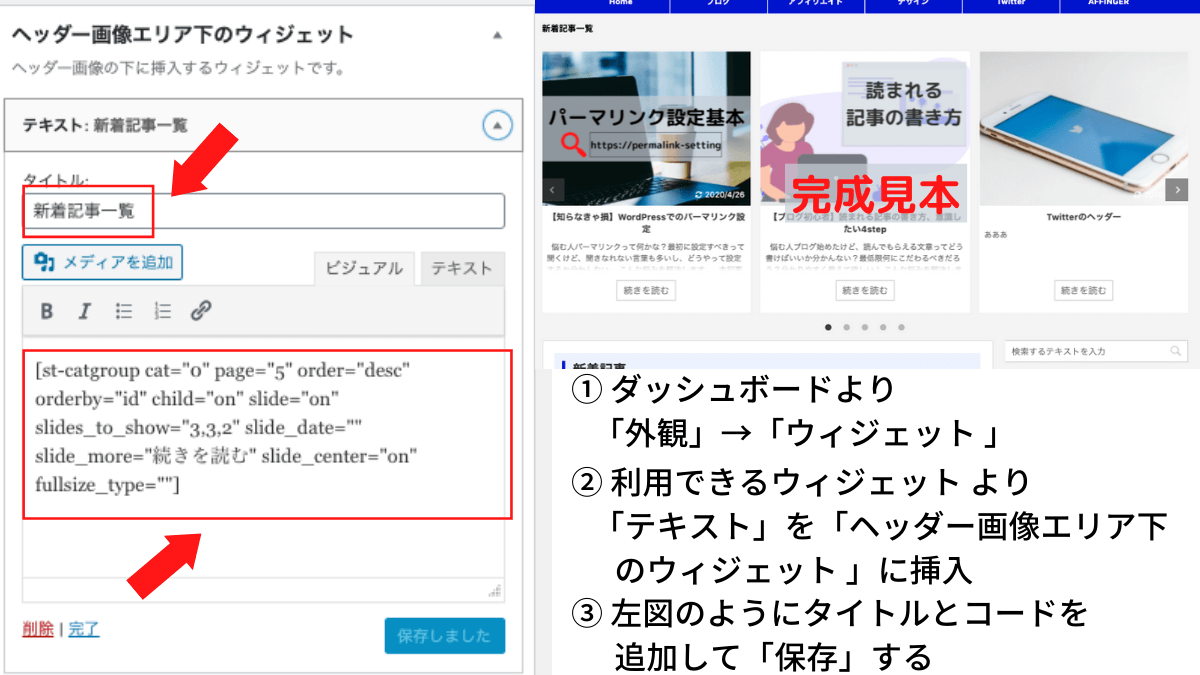
ヘッダー画像エリア下のウィジェット
- 「ダッシュボード」→「外観」→「ウィジェット」
- 利用できるウィジェットの「テキスト」を「ヘッダー画像エリア下のウィジェット」に挿入
- タイトルとコードを書いたら「保存」をクリック
デフォルトコードからの変更点は次の通りです。
- child="off"
- slides_to_show="3,3,2"
- slide_date="off"
- slide_more="続きを読む"
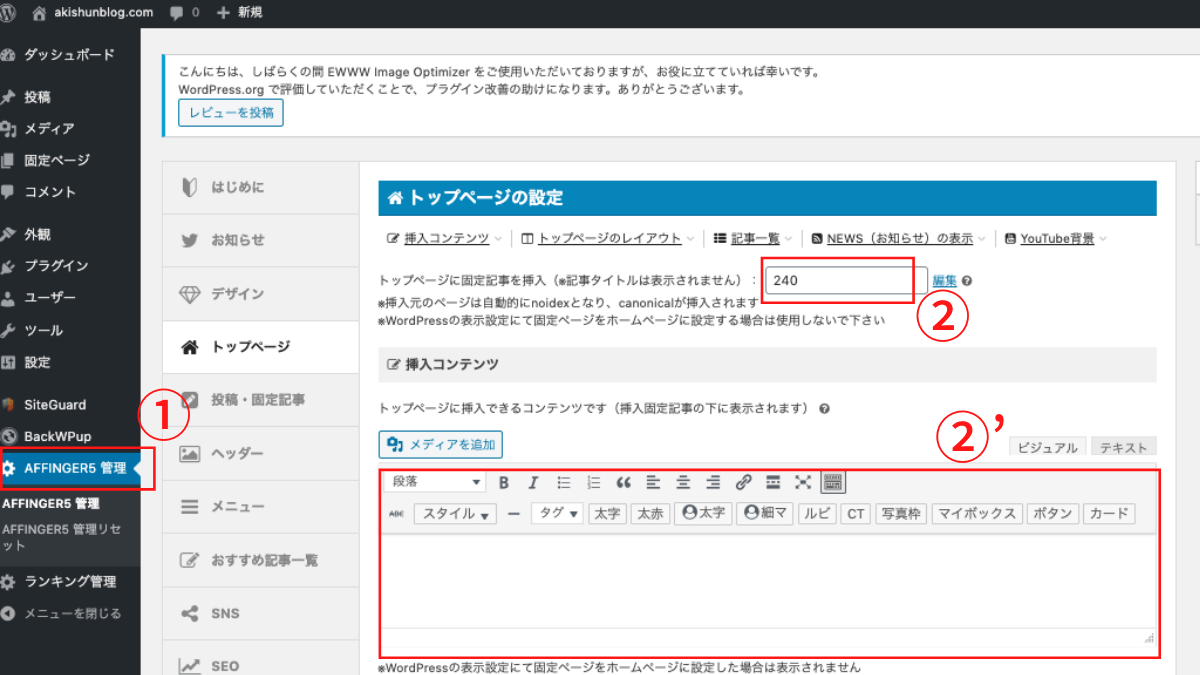
トップページ
- 「ダッシュボード」→「AFFINGER5管理」→「トップページ」
- トップページに固定記事を挿入 or 挿入コンテンツ欄にコードを記入
- 「保存」をクリック
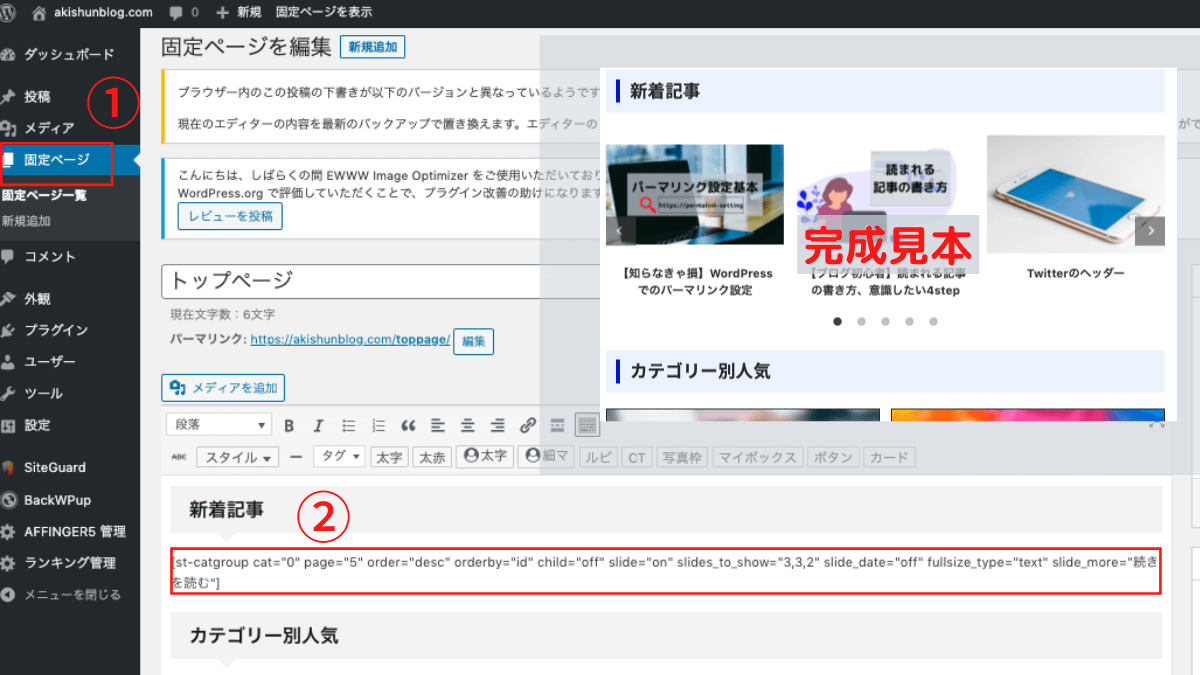
固定ページの場合
- 「固定ページ」→「挿入IDの固定ページ編集」
- コードを挿入
- 「更新」をクリック
シンプルなレイアウトにしたかったので、fullsize_typeを'text'に設定しています。文中を載せると統一感がなくなってしまうからです。
デフォルトコードからの変更点は次の通りです。
- child="off"
- slides_to_show="3,3,2"
- slide_date="off"
- fullsize_type="text"
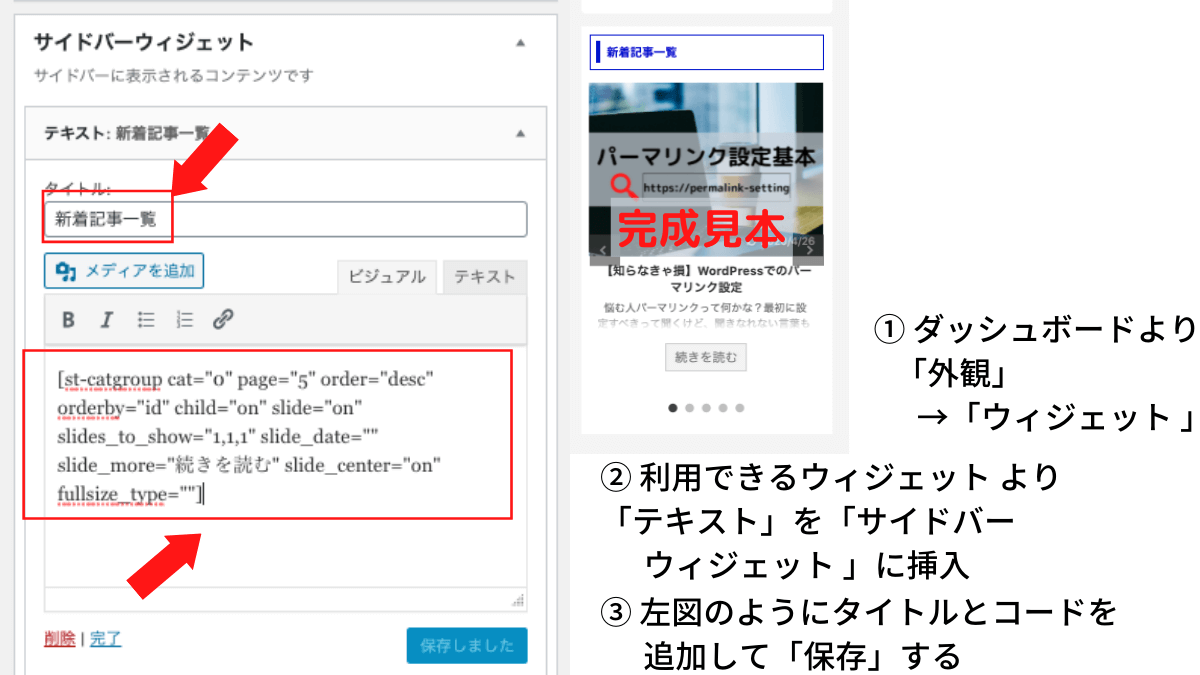
サイドバーウィジェット
- 「ダッシュボード」→「外観」→「ウィジェット」
- 利用できるウィジェットの「テキスト」を「サイドバーウィジェット」に挿入
- タイトルとコードを書いたら「保存」をクリック
ここでは、「slides_to_show='1, 1, 1'」に設定しています。「slides_to_show='3, 3, 2'」であると次のように表示されてしまうからです。
デフォルトコードからの変更点は次の通りです。
- child="off"
- slides_to_show="1,1,1"
- slide_date="off"
- slide_more="続きを読む"
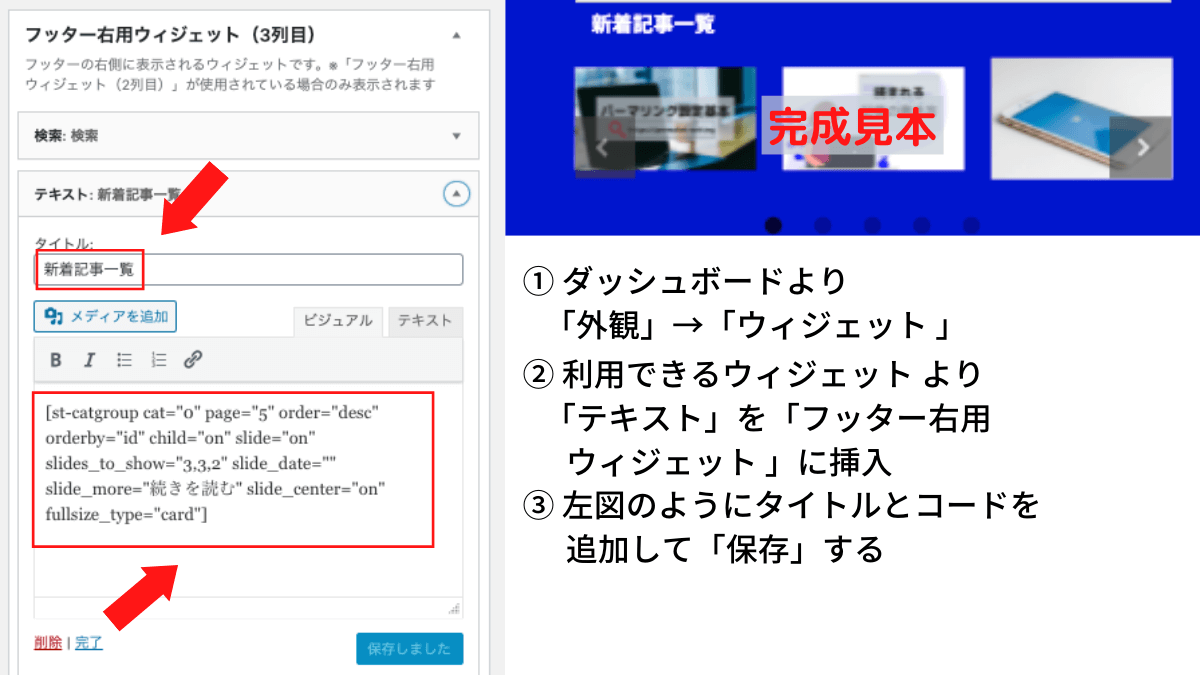
フッター右用ウィジェット (3列目)
- 「ダッシュボード」→「外観」→「ウィジェット」
- 利用できるウィジェットの「テキスト」を「フッター右用ウィジェット」に挿入
- タイトルとコードを書いたら「保存」をクリック
ここでは、「fullsize_type='card'」に設定しています。表示するエリアが小さいため、コンパクトにしました。
デフォルトコードからの変更点は次の通りです。
- child="off"
- slides_to_show="3,2,1"
- slide_date="off"
- fullsize_type="card"
【AFFINGER5】スライドショーカスタマイズ設定まとめ
AFFINGER5でのスライドショーの詳しいカスタマイズ設定方法を解説しました。
ブログをおしゃれにすると、読者の目に止まって滞在時間が長くなります。設定も簡単なので、是非この記事を参考にしながらスライドショーを実装してください。
また、他に役に立つAFFINGERに関する記事は下記にまとめていますので、ご活用下さい。
この記事を読んでるという方はAFFINGER5を既に使っている方だと思います。
以下の文章は WordPressテーマ「AFFINGER5」を購入しようと思っている方向けです。
AFFINGER5ならスライドショーを簡単にカスタマイズできます。
初心者でもAFFINGER5なら、あなたが作りたいスライドショーを簡単に作ることができます。
こちらの記事を読めばAFFINGER5がいかにデザインカスタマイズ性が高いか評判を確認することができます。
-

WordPressテーマAFFINGER5(アフィンガー5)の評判・口コミまとめ
続きを見る
こんな方にオススメ
- 今のテーマでデザインに納得してない方
- ブログ初心者でテーマ選びに迷ってる方
- CSSの知識がないけどブログデザインに力入れたい方
これらに当てはまる方は是非早いうちに、AFFINGER5導入を考えてみてください。
記事を数十本書いてからのテーマ変更は時間がかかったり、記事が修正不可能だったり大変なことだらけです。
効率よく、そして楽しくブログを運営していくために少し初期投資してみませんか?